
Dos años son dos años :-) |
Cuando era chico, me dijeron que en el Reino del Revés nada el pajaro y vuela el pez,
que los gatos no hacen miau y dicen yes porque estudian mucho inglés
y también que dos y dos son tres ...
pero nada me dijeron de internet porque claro ... no existía.
No, nadie me advirtio nada de todo esto ...
Al 100 le sigue el 101 y luego el 102 y así sucesivamente, pero, alguna vez existió el 1. Eso, fue escrito un jueves 30 de noviembre del 2006, allá lejos y hace tiempo, cuando la tierra aún era plana y YouTube no existía ... ¿o ya existía y yo no me había enterado?
Celebraba entonces los 100 posts, esos números redondos que tanto significan porque si y sólo unos meses después, celebraba los 500 y claro, ya se estaba volviendo un hábito esto de festejar con cualquier excusa porque no hay nada mejor que celebrar que seguimos existiendo.
Entonces, el blog tenía 216 días de vida, faltaba poco para cumplir un año e inevitablemnte, ese día también llegó y el recuerdo permanece intacto: "Un año atrás no había nada más que un editor muy blanco esperando ... y yo, frente al teclado, tratando que se me ocurriera algo y repitiéndome en voz baja: ¿qué hago acá?" Parece mentira pero aún me sigo preguntando exactamente lo mismo.
El tic-tac del reloj continua con su ritmo inclaudicable, las hojas del calendario caen y se acumulan, el tiempo pasa inexorable y ahora, otro 30 de agosto toca a la puerta y sigo recordando el temor al abismo que significaba hacer click en ese botoncito perturbador.
que los gatos no hacen miau y dicen yes porque estudian mucho inglés
y también que dos y dos son tres ...
pero nada me dijeron de internet porque claro ... no existía.
No, nadie me advirtio nada de todo esto ...
Al 100 le sigue el 101 y luego el 102 y así sucesivamente, pero, alguna vez existió el 1. Eso, fue escrito un jueves 30 de noviembre del 2006, allá lejos y hace tiempo, cuando la tierra aún era plana y YouTube no existía ... ¿o ya existía y yo no me había enterado?
Celebraba entonces los 100 posts, esos números redondos que tanto significan porque si y sólo unos meses después, celebraba los 500 y claro, ya se estaba volviendo un hábito esto de festejar con cualquier excusa porque no hay nada mejor que celebrar que seguimos existiendo.
Entonces, el blog tenía 216 días de vida, faltaba poco para cumplir un año e inevitablemnte, ese día también llegó y el recuerdo permanece intacto: "Un año atrás no había nada más que un editor muy blanco esperando ... y yo, frente al teclado, tratando que se me ocurriera algo y repitiéndome en voz baja: ¿qué hago acá?" Parece mentira pero aún me sigo preguntando exactamente lo mismo.
El tic-tac del reloj continua con su ritmo inclaudicable, las hojas del calendario caen y se acumulan, el tiempo pasa inexorable y ahora, otro 30 de agosto toca a la puerta y sigo recordando el temor al abismo que significaba hacer click en ese botoncito perturbador.
Miércoles 30 de agosto del 2006, hora 15:41
Sábado 30 de agosto del 2008, hora ... no tengo idea
Sábado 30 de agosto del 2008, hora ... no tengo idea
Si la aritmética no me falla, se cumplen dos años desde que este blog está online con todo lo que eso significa: tener un nombre que no era el nombre original y que terminé aceptando porque con los hados no se discute; saber un poco más de lo que sabía antes y darme cuenta de todo lo que ni siquiera sabía que no sabía; sentirme satisfecho, harto, cansado, entusiasmado, aburrido y entretenido en dosis homeopáticas; sentarme en este patio privado/público a jugar un rato y ver jugar a los otros sin preocuparme por si hace frio o calor, si es de noche o de dia, si llueve o hay sol ¿Qué patio de juegos puede ser mejor que este?
¿Qué significarán dos años en la existencia de un blog? Probablemente nada excepto demasiadas palabras y sin embargo ¿por que será que entre tantas palabras no encuentro ninguna que me permita explicarlo? Es que los hados me deben estar diciendo: "No expliques, no hace falta, haz click otra vez y lánzate al vacio, no hay nada peor que permanecer en el borde ... mirando."
Mejor me callo y sigo recorriendo los viejos posts ... Recuerdos, hoy sólo tengo recuerdos; mañana será otro dia ...
... hago lo que se me ocurre y encima pasa gente, saluda, se ríe, halaga, alienta, agradece, comparte, participa de esta conversación infinita; sin esperar nada a cambio, sin lucro, sólo porque encontraron la puerta abierta, vieron luz, entraron y ocuparon un lugar en la ronda. No vuelven porque no se van, dejan su huella y me hacen feliz ...
¿Qué significarán dos años en la existencia de un blog? Probablemente nada excepto demasiadas palabras y sin embargo ¿por que será que entre tantas palabras no encuentro ninguna que me permita explicarlo? Es que los hados me deben estar diciendo: "No expliques, no hace falta, haz click otra vez y lánzate al vacio, no hay nada peor que permanecer en el borde ... mirando."
Mejor me callo y sigo recorriendo los viejos posts ... Recuerdos, hoy sólo tengo recuerdos; mañana será otro dia ...
... hago lo que se me ocurre y encima pasa gente, saluda, se ríe, halaga, alienta, agradece, comparte, participa de esta conversación infinita; sin esperar nada a cambio, sin lucro, sólo porque encontraron la puerta abierta, vieron luz, entraron y ocuparon un lugar en la ronda. No vuelven porque no se van, dejan su huella y me hacen feliz ...
2
¿Blogger como red social? |
Blogger Buzz anuncia que a partir de los próximos días, estará disponible un nuevo elemento llamado Seguidores (Followers).

Al parecer, la idea de la gente de Google es subirse al tren de las redes sociales al estilo FaceBook o MySpace y ver si pueden sacar algún rédito ya que hasta ahora, es un "mercado" en el que siempre han fracasado.
Lo que se cuenta es que, por un lado, en el escritorio de cada blog habrá información sobre la cantidad de "seguidores". Haciendo click en ese enlace, se verá una lista detallada y podremos acceder a sus respectivos sitios.
Lo que se cuenta es que, por un lado, en el escritorio de cada blog habrá información sobre la cantidad de "seguidores". Haciendo click en ese enlace, se verá una lista detallada y podremos acceder a sus respectivos sitios.

Al mismo tiempo, se podrá agregar un gadget en la sidebar. Desde allí, el enlace View All nos llevará a una página interna (que por ahora no funciona, claro) donde veremos el avatar y los datos del perfil de cada seguidor.

Follow this blog es la ventana que se abrirá para "seguir" un blog.

La información no es mucha. Se dice que también habrá una posibilidad de utilizar el escritorio para estar actualizados de las últimas entradas de nuestros sitios favoritos, esten o no esten alojados en Blogger así que ¿funcionará como un lector de feeds?
REFERENCIAS:


¿Eres spam? Ellos también |
No creo que importe en absoluto pero, esta noticia aparecida en Google Discovery me reconforta. No sé por que sonrio un poco, debe ser alguna forma de venganza personal.
Google Sites, la nueva plataforma de documentos (la que nos quitó Google Pages) está siendo usada por los spammers para hospedar páginas de phishing y software malicioso. Es que, debido a que utilizan el dominio google.com, muchos filtros (incluyendo GMail) no los bloquean ya que todos sabemos "Google es buenito".
Por el momento, el spam proveniente de Google Sites sólo representa un 1% pero, este es sólo el principio.
Ellos aconsejan: "Mucho cuidado al abrir enlaces provenientes de dominios sites.google.com" y claro, recordemos que "ni Google ni ninguna empresa más o menos seria nos solicitará el envio de datos personales por mail ni descargar formularios, actualizar programas, etc".
Seguramente, los robots de Google se pondrán a resolver el problema en cuanto dejen de "clausurar" blogs de Blogger
Google Sites, la nueva plataforma de documentos (la que nos quitó Google Pages) está siendo usada por los spammers para hospedar páginas de phishing y software malicioso. Es que, debido a que utilizan el dominio google.com, muchos filtros (incluyendo GMail) no los bloquean ya que todos sabemos "Google es buenito".
Por el momento, el spam proveniente de Google Sites sólo representa un 1% pero, este es sólo el principio.
Ellos aconsejan: "Mucho cuidado al abrir enlaces provenientes de dominios sites.google.com" y claro, recordemos que "ni Google ni ninguna empresa más o menos seria nos solicitará el envio de datos personales por mail ni descargar formularios, actualizar programas, etc".
Seguramente, los robots de Google se pondrán a resolver el problema en cuanto dejen de "clausurar" blogs de Blogger


Imágenes robadas ... Sin Miedo |
Una forma de contraer y expandir los Archivos |
¿Existe alguna manera para que el elemento "Archivos" se vea como lo tienes tú? es una pregunta que me hicieron por lo menos tres veces en una semana y que espero poder contestar.
En realidad, no es nada del otro mundo, solamente una variante de Expandir/Contraer pero aplicado a uno de esos elementos que Blogger maneja por su cuenta y sobre el cual no es mucho lo que podemos hacer así que debemos hacer trampa.
La idea es usar dos elementos diferentes, en uno (HTML) pondremos los códigos que controlan al otro (Archivos). Empecemos por el final, si no lo tenemos, agregamos el elemento Archivos y lo ubicamos en la sidebar donde deseemos con las opciones que nos gusten.
En realidad, no es nada del otro mundo, solamente una variante de Expandir/Contraer pero aplicado a uno de esos elementos que Blogger maneja por su cuenta y sobre el cual no es mucho lo que podemos hacer así que debemos hacer trampa.
La idea es usar dos elementos diferentes, en uno (HTML) pondremos los códigos que controlan al otro (Archivos). Empecemos por el final, si no lo tenemos, agregamos el elemento Archivos y lo ubicamos en la sidebar donde deseemos con las opciones que nos gusten.

Ahora agregamos un elemento HTML al que también le damos un título y algún contenido (una palabra, lo que sea) para que nos permita guardarlo. Lo ubicamos entonces, encima del anterior.

Si miramos el blog ... no veremos mucho.

Vamos entonces a la Edición HTML de la plantilla y si no expandimos los artilugios, nos mostrará este código:
<b:widget id='HTMLX' locked='false' title='ARCHIVOS ON/OFF' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'/>
donde HTMLX variará según la cantidad de elementos que tengamos agregados. Ahora, expandimos los artilugios para ver el código completo y vamos a buscar el elemento HTML (para eso le pusimos un título). Nos mostrará esto y allí, sin que nos tiemble la mano, eliminaremos todo lo que está en rojo:
<b:widget id='HTMLX' locked='false' title='ARCHIVOS ON/OFF' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Si ahora usáramos la Vista Previa no lo veríamos ya que le hemos quitado el código que mostraba el título y el contenido.
Como la idea es simular el mismo estilo de los títulos del resto de la sidebar y agregarle un pequeño ícono para desplegar y contraer el elemento Archivos, vamos a poner directamente el código allí y para eso, necesitaríamos saber cuáles son las propiedades CSS, cosa que en general, está definida como:
.sidebar h2 { ....... }
Para no complicarme la vida alineando yo usé una tabla pero, podemos hacerlo de cualquier otra forma:
Como la idea es simular el mismo estilo de los títulos del resto de la sidebar y agregarle un pequeño ícono para desplegar y contraer el elemento Archivos, vamos a poner directamente el código allí y para eso, necesitaríamos saber cuáles son las propiedades CSS, cosa que en general, está definida como:
.sidebar h2 { ....... }
Para no complicarme la vida alineando yo usé una tabla pero, podemos hacerlo de cualquier otra forma:
<table id="tablaArchivos" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">ARCHIVOS</td>
<td align="center" valign="middle" >
<a href="javascript:void(0);" onclick="masmenosArchivos();" title="Expandir/Contraer archivos">
<img id='manejaArchivos' src='URL_imagenContraido' />
</a>
</td>
</tr>
</table>
 La tabla tiene un ID (tablaArchivos) que es el que luego usaremos para darle las propiedades CSS. En la primera celda (TD) está el título y en la segunda, un enlace que también tiene un ID (manejaArchivos) que es el que ejecutará el script para expandir y contraer el elemento Archivos.
La tabla tiene un ID (tablaArchivos) que es el que luego usaremos para darle las propiedades CSS. En la primera celda (TD) está el título y en la segunda, un enlace que también tiene un ID (manejaArchivos) que es el que ejecutará el script para expandir y contraer el elemento Archivos.Para probar que vamos bien, agregaremos los estilos CSS antes de </b:skin>. En este caso:
#tablaArchivos { /* son las mismas de .sidebar h2 */
background: #0F181F url(URL_imagenFondo) no-repeat 0 50%;
border; none;
color: #FF9933;
[ ... font-family ... font-size ... font-weight ... margin ... padding ... a gusto ... ]
height: 28px;
width: 100%;
}
a#manejaArchivos, a#manejaArchivos:link,
a#manejaArchivos:visited, a#manejaArchivos:active,
a#manejaArchivos:hover {
display: block;
[ ... height ... width ... dependen del tamaño de la imagen a usar ... ]
margin: 0;
padding: 0;
}
#BlogArchive1 {
display: none;
padding: 0;
}Y necesitamos el script así que antes de </head> colocamos:
<script type='text/javascript'>
// <![CDATA[
var archivosIMG = new Array();
archivosIMG[0] = "URL_imagenContraido";
archivosIMG[1] = "URL_imagenCerrar";
function masmenosArchivos() {
if(document.getElementById('BlogArchive1').style.display== "block") {
document.getElementById('manejaArchivos').src=archivosIMG[0];
document.getElementById('BlogArchive1').style.display="none";
} else {
document.getElementById('manejaArchivos').src=archivosIMG[1];
document.getElementById('BlogArchive1').style.display="block";
}
}
// ]]>
</script>
Lo que hará ese script es verificar el estado del elemento Archivos; si está oculto, lo mostrará y viceversa. Al mismo tiempo, cambiará la imagen de fondo que usamos en el enlace.
Si guardamos y probamos (con Vista Previa no podremos porque los scripts se deshabilitan), todo debería funcionar aunque nos quedaría por resolver un detalle: eliminar el título del elemento Archivos.
Si guardamos y probamos (con Vista Previa no podremos porque los scripts se deshabilitan), todo debería funcionar aunque nos quedaría por resolver un detalle: eliminar el título del elemento Archivos.

Cuando agregamos ese elemento en la plantilla el código siempre es el mismo sin importar las opciones que elijamos. Es uno de los más engorrosos de entender y uno de los más largos pero esto no es problema porque no es necesario hacerle modificaciones sofisticadas:
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
.......
Otra vez, eliminamos lo que está en rojo que es el código que muestra el título.
 Eventualmente, si quisiéramos, podríamos agregar un ícono similar en este elemento, de tal manera de poder cerrarlo desde ahí (algo útil si la lista es larga). Para eso, buscamos lo siguiente:
Eventualmente, si quisiéramos, podríamos agregar un ícono similar en este elemento, de tal manera de poder cerrarlo desde ahí (algo útil si la lista es larga). Para eso, buscamos lo siguiente:
 Eventualmente, si quisiéramos, podríamos agregar un ícono similar en este elemento, de tal manera de poder cerrarlo desde ahí (algo útil si la lista es larga). Para eso, buscamos lo siguiente:
Eventualmente, si quisiéramos, podríamos agregar un ícono similar en este elemento, de tal manera de poder cerrarlo desde ahí (algo útil si la lista es larga). Para eso, buscamos lo siguiente:<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<table border='0' cellpadding='0' cellspacing='0' id='tablaCerrarArchivos'>
<tr>
<td align='center' valign='middle'>CONTRAER ARCHIVOS</td>
<td align='center' valign='middle'>
<a href='javascript:void(0);' onclick='masmenosArchivos();'>
<img align='right' src='URL_imagenCerrar' />
</a>
</td>
</tr>
</table>
<b:include name='quickedit'/>
</div>
</b:includable>
Allí agregamos lo marcado en color, un código similar al que usamos antes y y usamos el ID (tablaCerrarArchivos) para darle el diseño gráfico que nos guste.

Extensión para abrir documentos de Office en Google Docs |
Desde Gmail es posible abrir archivos PDF o documentos de Office directamente en Google Docs. Es una función que resulta muy útil y cuando uno se acostumbra, se hace molesto no poder hacerlo desde cualquier otro enlace.
Digital Inspiration ha creado una extensión llamada Send to Google Docs que agrega esta función al menú contextual así que basta un click con el botón derecho para abrir los formatos más habituales: PDF, Excel, Word, PowerPoint y cualquier documento de Open Office. Además, permite importar páginas HTML.
Aún no está disponible en la página oficial de Mozilla ya que espera la aprobación pero puede descargarse desde la página del autor o instalarse desde este enlace.
Digital Inspiration ha creado una extensión llamada Send to Google Docs que agrega esta función al menú contextual así que basta un click con el botón derecho para abrir los formatos más habituales: PDF, Excel, Word, PowerPoint y cualquier documento de Open Office. Además, permite importar páginas HTML.
Aún no está disponible en la página oficial de Mozilla ya que espera la aprobación pero puede descargarse desde la página del autor o instalarse desde este enlace.

10 (+5+5) preguntas sobre la Blogósfera |
Pizcos Blog pregunta:
- ¿Porque no se utiliza la justificación de entradas al publicar?
- ¿Porque la gente comenta como anónimo?
- ¿Porque no publico en otro idioma?
- ¿Porque hay comentarios tipo: "Muy buen blog, visita el mío http://..."?
- ¿Porque la gente no habilita su perfil?
- ¿Porque la gente tiene varios blogs?
- ¿Alguien sabe explicarme como calcula FeedBurner las suscripciones?
- ¿Como se quita de tu feed noreply@blogger.com?
- ¿Existe un decálogo de buen blogging?
- ¿Es útil el Blog Action Day 2008?
Y entonces, Randomness agrega otras preguntas:
- ¿Alguien puede leer a gusto en fondos con texturas de mil colores y una letra transparente? ¿Un fondito de un sólo color, o con algo de opacidad es mucho pedir?
- What's up con escribir a lo SMS en el blog?
- ¿Cuál es la necesidad de sobreexplotar al blog con 4 sidebars en el cuerpo y 3 en el footer llenas de widgets como "Weather"?
- ¿Alguien me explica para qué sirve un buscador de videos Youtube en el blog?
- ¿Por qué poner mil banners - usualmente .GIFs - de publicidad en cada esquina del blog a) se vería bien, b) se vería bien, c) se vería bien?
Y ya que estamos preguntando, ... preguntemos:
- ¿Por qué quien usa un sistema operativo o software determinado cree que quienes usamos otros somos imbéciles?
- ¿Por qué un blog "profesional" es siempre blanco y aburrido?
- ¿Por qué lo "mejor" que escribimos pasa desapercibido y eso que ponemos casi como "relleno" causa sensación y 200 comentarios?
- ¿Lloverá mañana?
- ¿Será necesario preguntar tanto?
YouTube: Una extensión para gestionar videos |
Para los fanáticos de los videos, YouPlayer es una extensión para Firefox que no puede dejar de probarse.
 Una vez instalada se agrega un ícono en la barra de estado desde donde podemos mostrar y ocultar una barra lateral que nos permite ver y gestionar listas de videos que simplemente arrastramos desde diferentes servicios como YouTube, DailyMotion, MetaCafe, Google Video y MySpace o incluso, desde nuestra PC.
Una vez instalada se agrega un ícono en la barra de estado desde donde podemos mostrar y ocultar una barra lateral que nos permite ver y gestionar listas de videos que simplemente arrastramos desde diferentes servicios como YouTube, DailyMotion, MetaCafe, Google Video y MySpace o incluso, desde nuestra PC.
Como funciona en una barra lateral del navegador, nos permite ejecutarlos al mismo tiempo que seguimos navegando e incluso, descargarlos con un solo click.
 Una vez instalada se agrega un ícono en la barra de estado desde donde podemos mostrar y ocultar una barra lateral que nos permite ver y gestionar listas de videos que simplemente arrastramos desde diferentes servicios como YouTube, DailyMotion, MetaCafe, Google Video y MySpace o incluso, desde nuestra PC.
Una vez instalada se agrega un ícono en la barra de estado desde donde podemos mostrar y ocultar una barra lateral que nos permite ver y gestionar listas de videos que simplemente arrastramos desde diferentes servicios como YouTube, DailyMotion, MetaCafe, Google Video y MySpace o incluso, desde nuestra PC.Como funciona en una barra lateral del navegador, nos permite ejecutarlos al mismo tiempo que seguimos navegando e incluso, descargarlos con un solo click.

Wallpapers (de todo un poco 2) |
Los enlaces generan visitas |
Hace unos días, Gem@  se quejaba amargamente del copypaste ya que, por casualidad, había encontrado un sitio con un artículo que era una copia textual de una entrada que había escrito tiempo atrás.
se quejaba amargamente del copypaste ya que, por casualidad, había encontrado un sitio con un artículo que era una copia textual de una entrada que había escrito tiempo atrás.
No es raro, casi diría que es lo más "común" del mundo y este tipo de cosas suele generar algún tipo de controversia (y mucha bronca) ya que a veces suele ser difícil establecer dónde está ese límite que uno no debería cruzar.
En lo personal, no creo en la propiedad intelectual (pero eso es irrelevante) así que ese límite no puedo pensarlo como algo "legal", ni siquiera creo en las licencias Creative Commons y tengo muy claro que todo lo publicado es público y que aquello que quiere mantenerse como privado simplemente no debe hacerse público pero ... igual, aún así, reconociendo que me siento en un extremo incómodo, los límites existen porque no tienen nada que ver con la libertad sino con el respeto y la convivencia.
Gem@ dice:
"Pienso, que no hay que confundir hacer copy-paste con obtener una idea de un lugar y desarrollar esa idea aplicando otras funcionalidades, incluso ampliándola."
Y no cabe duda que tiene toda la razón.
Una entrada de Carmen en UBH habla de lo que es Legal, ético o simplemente correcto cuando escribimos un blog y allí puede seguirse la discusión. En lo personal, lo legal no me parece relevante porque las leyes que no pueden hacerse cumplir son inútiles; lo ético (lo bueno, lo malo, lo correcto, lo incorrecto) son variables sociales, se modifican constantemente y hoy, esas leyes que defienden la propiedad intelectual a ultranza son cuestionadas por una buena parte de la sociedad e inevitablemente terminarán por ser modificadas como lo fueron tanta otras.
Entonces ¿todo vale? No, de ninguna manera; la pregunta del millón es ¿dónde está el límite? ya que ese límite existe porque siempre existe un limite.
Miremos las cosas desde otro lado, no para encontrar respuestas sino simplemente para hacer preguntas.
"La mayoria de los blogs vive del copypaste" es una verdad a medias, depende de lo que esa afirmación signifique. En general, los blogs hablan de lo que les interesa y se nutren unos de otros. Lo que para mi es novedad, otro ya lo sabía y viceversa pero, en realidad eso es así en todos los órdenes de la vida. Shakespeare "copió" casi descaradamente; Gauguin necesitó de Cézanne; algunas sinfonías de Beethoven suenan como Mozart; salvo Adán, ningún ser humano creó algo sin basarse en las ideas, opiniones y experiencias de otros. La red de redes sólo hace que eso sea más evidente.
Pero, copiar y pegar sin agregar nada, sin probar, sin cuestionar, no sirve; en general, creo que quienes leemos, queremos que el otro nos cuente algo; que nos diga que piensa, que nos hable de su propia experiencia y no de la ajena. Lo leemos porque queremos saber su opinión, porque de alguna manera confiamos en que va a ser honesto aún en sus equivocaciones. No buscamos "verdad" ni "novedades", buscamos un ser humano confiable.
Pero, si por algún motivo, hacer lo correcto no es razón suficiente, mírenlo desde un punto de vista práctico: hay un gigantesco error que veo resumido en uno de los comentarios de UBH:
La solución sería "poner la fuente de donde se obtuvo ... aunque no necesariamente tendriamos que ofrecer la fuente porque recordemos que la gente visita nuestros blogs por el contenido que ellos ofrecen y si decimos de donde proviene la fuente, estamos mandando a la gente a que visite las otras paginas".
Ese tipo de idea equivocada es la que genera la mayor cantidad de copypaste porque (y copio y pego la frase):
la referencia siempre engrandecerá tu blog no prives tus entradas de ellas
pero voy a ser aún más "ultra-práctico" y suponer que mi único interés es generar visitas; entonces, lo primero que debo hacer al escribir es enlazar ya que LOS ENLACES GENERAN VISITAS y no al revés.
Ya ven, sea porque es lo correcto o porque es útil, enlazar las fuentes es siempre una ventaja y no hay motivos para no hacerlo.
 se quejaba amargamente del copypaste ya que, por casualidad, había encontrado un sitio con un artículo que era una copia textual de una entrada que había escrito tiempo atrás.
se quejaba amargamente del copypaste ya que, por casualidad, había encontrado un sitio con un artículo que era una copia textual de una entrada que había escrito tiempo atrás.No es raro, casi diría que es lo más "común" del mundo y este tipo de cosas suele generar algún tipo de controversia (y mucha bronca) ya que a veces suele ser difícil establecer dónde está ese límite que uno no debería cruzar.
En lo personal, no creo en la propiedad intelectual (pero eso es irrelevante) así que ese límite no puedo pensarlo como algo "legal", ni siquiera creo en las licencias Creative Commons y tengo muy claro que todo lo publicado es público y que aquello que quiere mantenerse como privado simplemente no debe hacerse público pero ... igual, aún así, reconociendo que me siento en un extremo incómodo, los límites existen porque no tienen nada que ver con la libertad sino con el respeto y la convivencia.
Gem@ dice:
"Pienso, que no hay que confundir hacer copy-paste con obtener una idea de un lugar y desarrollar esa idea aplicando otras funcionalidades, incluso ampliándola."
Y no cabe duda que tiene toda la razón.
Una entrada de Carmen en UBH habla de lo que es Legal, ético o simplemente correcto cuando escribimos un blog y allí puede seguirse la discusión. En lo personal, lo legal no me parece relevante porque las leyes que no pueden hacerse cumplir son inútiles; lo ético (lo bueno, lo malo, lo correcto, lo incorrecto) son variables sociales, se modifican constantemente y hoy, esas leyes que defienden la propiedad intelectual a ultranza son cuestionadas por una buena parte de la sociedad e inevitablemente terminarán por ser modificadas como lo fueron tanta otras.
Entonces ¿todo vale? No, de ninguna manera; la pregunta del millón es ¿dónde está el límite? ya que ese límite existe porque siempre existe un limite.
Miremos las cosas desde otro lado, no para encontrar respuestas sino simplemente para hacer preguntas.
"La mayoria de los blogs vive del copypaste" es una verdad a medias, depende de lo que esa afirmación signifique. En general, los blogs hablan de lo que les interesa y se nutren unos de otros. Lo que para mi es novedad, otro ya lo sabía y viceversa pero, en realidad eso es así en todos los órdenes de la vida. Shakespeare "copió" casi descaradamente; Gauguin necesitó de Cézanne; algunas sinfonías de Beethoven suenan como Mozart; salvo Adán, ningún ser humano creó algo sin basarse en las ideas, opiniones y experiencias de otros. La red de redes sólo hace que eso sea más evidente.
Pero, copiar y pegar sin agregar nada, sin probar, sin cuestionar, no sirve; en general, creo que quienes leemos, queremos que el otro nos cuente algo; que nos diga que piensa, que nos hable de su propia experiencia y no de la ajena. Lo leemos porque queremos saber su opinión, porque de alguna manera confiamos en que va a ser honesto aún en sus equivocaciones. No buscamos "verdad" ni "novedades", buscamos un ser humano confiable.
Pero, si por algún motivo, hacer lo correcto no es razón suficiente, mírenlo desde un punto de vista práctico: hay un gigantesco error que veo resumido en uno de los comentarios de UBH:
La solución sería "poner la fuente de donde se obtuvo ... aunque no necesariamente tendriamos que ofrecer la fuente porque recordemos que la gente visita nuestros blogs por el contenido que ellos ofrecen y si decimos de donde proviene la fuente, estamos mandando a la gente a que visite las otras paginas".
Ese tipo de idea equivocada es la que genera la mayor cantidad de copypaste porque (y copio y pego la frase):
la referencia siempre engrandecerá tu blog no prives tus entradas de ellas
pero voy a ser aún más "ultra-práctico" y suponer que mi único interés es generar visitas; entonces, lo primero que debo hacer al escribir es enlazar ya que LOS ENLACES GENERAN VISITAS y no al revés.
Ya ven, sea porque es lo correcto o porque es útil, enlazar las fuentes es siempre una ventaja y no hay motivos para no hacerlo.
Alternativas para utilizar scripts en Blogger (2) |
En XML existe una instrucción que nos permite especificar datos, utilizando cualquier carácter, sin que se interprete como una etiqueta, es decir, nos permite escribir los caracteres "prohibidos" como < > & sin necesidad de transformarlos en < > &. Es la llamada CDATA (Character Data).
Usarla en Blogger nos da una ventaja, el código que debemos escribir es mucho más legible y evitaremos los típico mensajes de error al estilo: "The reference to entity "xxx" must end with the ';' delimiter" o "Tag is not closed".
Si miran la plantilla del blog, aún cuando no se hayan hecho modificaciones, veremos esa instrucción:
Usarla en Blogger nos da una ventaja, el código que debemos escribir es mucho más legible y evitaremos los típico mensajes de error al estilo: "The reference to entity "xxx" must end with the ';' delimiter" o "Tag is not closed".
Si miran la plantilla del blog, aún cuando no se hayan hecho modificaciones, veremos esa instrucción:
<b:skin><![CDATA[ ....... ]]></b:skin>
¿Para qué nos sirve? Es lo que nos permitirá eliminar algunos archivos externos e incorporarlos directamente en la plantilla. No es lo que sugieren los especialistas ya que tener los scripts en archivos externos hace que los navegadores los cacheen y por los tanto, la navegación es más rápida pero, esa ventaja es relativa frente a la incomodidad de no tener un servidor adecuado donde alojarlas.
¿Cómo la utilizamos? Agregándola entre las etiquetas script:
¿Cómo la utilizamos? Agregándola entre las etiquetas script:
<script type="text/javascript"> //<![CDATA[ [ ... aquí va el script ... ] //]]> </script>
Un ejemplo sencillo.
Este código sería rechazado al tratar de ingresarlo en la plantilla:
Este código sería rechazado al tratar de ingresarlo en la plantilla:
<script>
function demo(valor) {
if (valor < 0) {
valor = 0;
} else {
valor = 1;
}
</script>Y aparecería el siguiente mensaje de error:
No se ha podido analizar su plantilla, porque no está bien formada.
Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The content of elements must consist of well-formed character data or markup.
Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The content of elements must consist of well-formed character data or markup.
Agregando CDATA, el código es aceptado y el script funcionará:
<script>
//<![CDATA[
function demo(valor) {
if (valor < 0) {
valor = 0;
} else {
valor = 1;
}
//]]>
</script>
Semanta: Un ayudante para el blog |
¿Qué es Zemanta? Una extensión de Firefox que agrega una serie de funciones en algunas plataformas pare gestionar blogs como Wordpress, LiveJournal y Blogger y a simple vista, parece interesante.
 Este "ayudante", se adapta automáticamente al escritorio y en diferentes paneles, muestra sugerencias respecto del tema sobre el que estamos escribiendo: enlaces a palabras específicas, imágenes que podemos agregar al post con sólo hacer click, artículos relacionados, etc.
Este "ayudante", se adapta automáticamente al escritorio y en diferentes paneles, muestra sugerencias respecto del tema sobre el que estamos escribiendo: enlaces a palabras específicas, imágenes que podemos agregar al post con sólo hacer click, artículos relacionados, etc.
Muchas de esas opciones son configurables en extremo, incluyendo el tipo de código HTML a utilizar. Tambien es posible agregar un pequeño enlace al final de los artículos que es una herramienta con la que los lectores podrán tomar citas.
En ZonaFirefox, que es donde "robé" la información, nos cuentan que no han podido integrarlo en Blogger sin embargo, no he tenido problemas para hacerlo así que es posible que no funcione en todos lados.
A mi entender, es una muy buena idea aunque al no estar desarrollada para soportar el idioma español, la hace un poco limitada. Esperemos que con el tiempo se amplie porque podría ser muy útil.
 Este "ayudante", se adapta automáticamente al escritorio y en diferentes paneles, muestra sugerencias respecto del tema sobre el que estamos escribiendo: enlaces a palabras específicas, imágenes que podemos agregar al post con sólo hacer click, artículos relacionados, etc.
Este "ayudante", se adapta automáticamente al escritorio y en diferentes paneles, muestra sugerencias respecto del tema sobre el que estamos escribiendo: enlaces a palabras específicas, imágenes que podemos agregar al post con sólo hacer click, artículos relacionados, etc. Muchas de esas opciones son configurables en extremo, incluyendo el tipo de código HTML a utilizar. Tambien es posible agregar un pequeño enlace al final de los artículos que es una herramienta con la que los lectores podrán tomar citas.
En ZonaFirefox, que es donde "robé" la información, nos cuentan que no han podido integrarlo en Blogger sin embargo, no he tenido problemas para hacerlo así que es posible que no funcione en todos lados.
A mi entender, es una muy buena idea aunque al no estar desarrollada para soportar el idioma español, la hace un poco limitada. Esperemos que con el tiempo se amplie porque podría ser muy útil.


REFERENCIAS:


Un poco más sobre las imágenes y los formatos |
La página de la Wikipedia donde se habla de cómo hacer que las imágenes pesen poco es una recomendación de Tony de Cosas Sencillas que dejó como aporte en una entrada reciente. Sin duda es interesante así que vamos a ver si podemos sacarle partido ya que lo mejor conocer como funcionan las cosas es lo mejor para poder elegir adecuadamente.
En realidad, los consejos para obtener imágenes de menos peso son relativos. De alguna manera hay una ecuación general que en principio podría definirse como "a menor peso, menor calidad". Es que, los formatos de imágenes pueden (o no) admitir algún tipo de compresión y los formatos usuales (tanto de imágenes como de video) JPEG (JPG), FLV (FLash) y MPEG (MPG) son un ejemplo de esa pérdida. Sin embargo, otros algoritmos de compresión dicen no tener una pérdida de calidad o por lo menos, esa pérdida es pequeña; ese es el caso de los formatos PNG.
¿Qué significa eso de la compresión? En la realidad, el ojo humano sólo capta un número limitado de colores así que una forma de comprimirlos es eliminar algunos.
Fíjense que el fondo de esta imagen parece uniforme y sin embargo, hay cinco colores diferentes:
En realidad, los consejos para obtener imágenes de menos peso son relativos. De alguna manera hay una ecuación general que en principio podría definirse como "a menor peso, menor calidad". Es que, los formatos de imágenes pueden (o no) admitir algún tipo de compresión y los formatos usuales (tanto de imágenes como de video) JPEG (JPG), FLV (FLash) y MPEG (MPG) son un ejemplo de esa pérdida. Sin embargo, otros algoritmos de compresión dicen no tener una pérdida de calidad o por lo menos, esa pérdida es pequeña; ese es el caso de los formatos PNG.
¿Qué significa eso de la compresión? En la realidad, el ojo humano sólo capta un número limitado de colores así que una forma de comprimirlos es eliminar algunos.
Fíjense que el fondo de esta imagen parece uniforme y sin embargo, hay cinco colores diferentes:

De los tres formatos de archivo más utilizados en la web, el JPEG es el que más comprime y por lo tanto, es el que mayor pérdida tiene. Como esa compresión puede ser establecida por nosotros, la pérdida variará y habrá una relación directa con el tamaño del archivo generado. El formato GIF se comprime pero no tiene pérdida aunque está limitado a 256 colores. El formato PNG, sin duda, es el mejor y por eso se ha extendido tanto pero claro, todos poseen ventajas y desventajas así que la elección dependerá del uso y de gustos personales.
Lo más común es que las fotos (sobre todo a partir de las cámaras digitales) se muestren en formato JPEG ya que ocupan poco espacio. Las cámaras suelen "engañarnos" ya que la pérdida no se produce cuando las previsualizamos sino cuando las guardamos en la PC y luego, cambiarlas de formato no hará que mejoren. Se recomienda entre un 50 y un 70% de compresión para tener un balance adecuado entre calidad y peso.
 Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
Lo más común es que las fotos (sobre todo a partir de las cámaras digitales) se muestren en formato JPEG ya que ocupan poco espacio. Las cámaras suelen "engañarnos" ya que la pérdida no se produce cuando las previsualizamos sino cuando las guardamos en la PC y luego, cambiarlas de formato no hará que mejoren. Se recomienda entre un 50 y un 70% de compresión para tener un balance adecuado entre calidad y peso.
 Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
Bien dicen que el formato GIF y el PNG son "casi intercambiables" ya que los PNG fueron inventados para reemplazarlos. Ambos tienen la posibilidad de trabajar con varias profundidades de color pero los PNG pueden tener paletas de colores mucho más amplias. Son los formatos que se utilizan para gráficos y dibujos lineales. El único problema de los PNG es que no pueden ser visualizado directamente por navegadores web antiguos y las transparencias no son soportadas por Internet Explorer.
La Wikipedia dice que hay un programa gratuito llamado OptiPNG que permite obtener la máxima compresión de archivos de formato PNG sin perder calidad (el programa está en inglés y funciona tanto en Linux como en Windows).
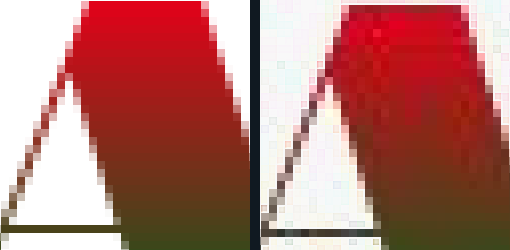
El problema más común con las imágenes es que al cambiarlas de tamaño suelen "deformarse" o perder tanta definición que simplemente se hacen irreconocibles. Hay una regla elemental: una imagen "grande" de mala calidad será una imagen de cualquier otro tamaño de mala calidad. Lo malo no mejora.
Para reducir el tamaño, lo mejor es comenzar con una buena imagen de 24 bits y luego, guardarla con una profundidad de 8 bits (256 colores) de tal forma, se reducirán las pérdidas. En el caso de los JPG, cada modificación sumará una pérdida de calidad así que lo ideal es siempre partir de la imagen original y si es algo "importante" mantenerla a buen resguardo y usar copias de diferentes tamaños.
En los últimos tiempos, ha aparecido una nueva opción que apunta a ser el modelo del futuro. Se trata de los llamados gráficos vectoriales SVG (Scalable Vector Graphics); un formato que, a diferencia de otros, es de uso libre, no tiene patentes y aparece con la idea de reemplazar los formatos de Macromedia Flash e integrarse a la tecnología de AJAX lo que permitiría crear páginas dinámicas muy flexibles.
Los gráficos SVG son curiosos ya que, en realidad, son archivos de tipo XML (textos similares a los códigos de una página web) y tienen la particularidad de ser "escalables" es decir, pueden mostrarse en diferentes tamaños y mantener siempre la misma calidad. Incluso, hay una variante llamda SMIL (Synchronized Multimedia Integration Language) que permite crear presentaciones o animaciones que incluyen multimedia (imágenes y sonidos).
La Wikipedia dice que hay un programa gratuito llamado OptiPNG que permite obtener la máxima compresión de archivos de formato PNG sin perder calidad (el programa está en inglés y funciona tanto en Linux como en Windows).
El problema más común con las imágenes es que al cambiarlas de tamaño suelen "deformarse" o perder tanta definición que simplemente se hacen irreconocibles. Hay una regla elemental: una imagen "grande" de mala calidad será una imagen de cualquier otro tamaño de mala calidad. Lo malo no mejora.
Para reducir el tamaño, lo mejor es comenzar con una buena imagen de 24 bits y luego, guardarla con una profundidad de 8 bits (256 colores) de tal forma, se reducirán las pérdidas. En el caso de los JPG, cada modificación sumará una pérdida de calidad así que lo ideal es siempre partir de la imagen original y si es algo "importante" mantenerla a buen resguardo y usar copias de diferentes tamaños.
En los últimos tiempos, ha aparecido una nueva opción que apunta a ser el modelo del futuro. Se trata de los llamados gráficos vectoriales SVG (Scalable Vector Graphics); un formato que, a diferencia de otros, es de uso libre, no tiene patentes y aparece con la idea de reemplazar los formatos de Macromedia Flash e integrarse a la tecnología de AJAX lo que permitiría crear páginas dinámicas muy flexibles.
Los gráficos SVG son curiosos ya que, en realidad, son archivos de tipo XML (textos similares a los códigos de una página web) y tienen la particularidad de ser "escalables" es decir, pueden mostrarse en diferentes tamaños y mantener siempre la misma calidad. Incluso, hay una variante llamda SMIL (Synchronized Multimedia Integration Language) que permite crear presentaciones o animaciones que incluyen multimedia (imágenes y sonidos).

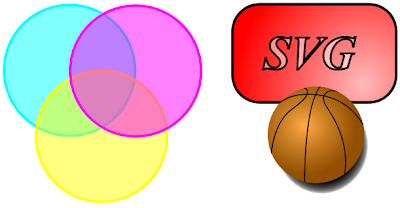
Este ejemplo de una imagen en formato SVG puede verse en una ventana modal o abrirla completa en una nueva pestaña.
Las imágenes SVG están aprobadas por la W3C y los navegadores más modernos las soportan (Firefox, Safari, Opera, Konqueror, Amaya); en Internet Explorer no está integrado por defecto pero hay un plugin de Adobe que puede agregarse para visualizarlos.
Para quien quiera experimentar, hay un software libre llamado Inkscape que permite crear y editar este tipo de gráficos.
Aquí hay dos ejemplos más:
Comparación entre formatos: Imagen formato SVG (original 1.063×638 79 KB). Ver en una nueva pestaña.
Mapa de Kosovo muy detallado: Imagen formato SVG (original 1.777×1.830 3,71 MB). Ver en una nueva pestaña.
También es muy interesante ver una página que utiliza esta tecnología
Las imágenes SVG están aprobadas por la W3C y los navegadores más modernos las soportan (Firefox, Safari, Opera, Konqueror, Amaya); en Internet Explorer no está integrado por defecto pero hay un plugin de Adobe que puede agregarse para visualizarlos.
Para quien quiera experimentar, hay un software libre llamado Inkscape que permite crear y editar este tipo de gráficos.
Aquí hay dos ejemplos más:
Comparación entre formatos: Imagen formato SVG (original 1.063×638 79 KB). Ver en una nueva pestaña.
Mapa de Kosovo muy detallado: Imagen formato SVG (original 1.777×1.830 3,71 MB). Ver en una nueva pestaña.
También es muy interesante ver una página que utiliza esta tecnología

A José Pablo no le gusta que juguemos |
Click para ver el video.
Yo detesto el 'blok', te lo digo, estoy en contra del 'blok', no hay pelotudo que no tenga un 'blok' y ponelo en negrita. En la Argentina no hay pelotudo que no tenga un 'blok' o sea que no entro en un 'blok' así nomás. La mayoría de los que escriben 'bloks', un buen jefe de redacción les daría una buena patada en el culo y los echarían por la pésima prosa que tienen. Es decir, no es cuestión de decir 'ah, yo no escribo en ningún diario, en ninguna revista voy a a poner mi 'blok''. No, flaco, hay que saber escribir, también, sino, no le hagas perder el tiempo al que te lee, no lo agredas con tu mala prosa. Ese democratismo me parece realmente agraviante con el lector.
Cómo entendemos esto cuando sale de la boca de un filósofo como José Pablo Feinmann, hombre culto y respetado (aunque usted no lo crea).
¿Cómo será la cosa? ¿hay que ser pelotudo para tener un blog/blok o uno se vuelve pelotudo al tenerlo? Da la impresión que en realidad, ese estado de "pelotudez" no parece ir de la mano de internet sino que es algo que le puede tocar a cualquiera, como el sarampión.
Como definición estadística deja bastante que desear y falla al hacer las cuentas. No todos los pelotudos tienen un blog/blok; por ejemplo, Feinmann no tiene. Conozco muchos otros que tampoco. Eso pasa aquí y seguramente, en el resto del mundo.
Pero decir estas cosas sólo serían retrueques y juegos de palabras sin mayor importancia. El punto básico es que José Pablo no entiende el fenómeno y eso es lo grave si es que hablamos de alguien que debería tratar de comprender ¿Acaso la gente que escribe blogs lo hace como venganza por no poder escribir en un periódico o una revista? Pensar de ese modo es quedarse corto. Es probable que entre quienes tienen blogs haya "periodistas" frustrados pero deben ser muy pocos; creo que la enorme mayoría lo hace porque encontró, en ese pequeño espacio virtual, un medio de expresión accesible en un mundo que cada vez nos comunica más a cambio de separarnos, de aislarnos, de obligarnos a permanecer quietos como meros espectadores de eventos que no podemos controlar, que se nos escapan de las manos y que no entendemos.
Necesito ayuda así que le pregunto a CaTa ¿qué es un blog? y ella responde "un blog es un espacio virtual en el que uno vuelca sus divagaciones, sus hobbies, sus aspiraciones y también sus frustraciones. Pero me gusta mas lo que tu dijiste un dia; un blog es un patio de juegos."
No soy tonto para preguntar porque ahí está la respuesta: un blog es un patio de juegos y parece que a José Pablo no le gusta que juguemos. Él cree en la seriedad de la prosa y en el "cretinismo academicista que pretende establecer lo que es bueno o malo que la gente conozca o exprese". Él dice cuidar al lector y yo no; yo creo que debe cuidarse solito y dar vuelta la hoja sin temor a contaminarse. No me pidan que esterilice las palabras porque no tengo idea quién es el lector y a decir verdad, ni siquiera me interesa el lector: no escribo para lectores, escribo para mi y porque se me da la gana. José Pablo lo hace porque ese es su negocio y probablemente le vaya bien protegiendo conciencias ajenas. Es una pena que no logre divertirse.
¿Será que ahora, las elites del pensamiento se asustan porque en lugar de miles de personas escuchándolos reverentemente hay miles de personas gritando? Claro que el ruido es ensordecedor, no es música, es RUIDO, sólo RUIDO. Bienvenido el RUIDO porque siempre es mejor que el silencio de los cementerios.
En fín, yo sigo en mi patio de juegos y de tanto en tanto, alguien se suma, se queda un rato y se va. No son lectores, son ... ¿que son? Son lo mismo que soy yo excepto que son diferentes. Todo lo que nos une son esas diferencias.
Bienvenidos al juego y sigamos haciendo ruido.
¿Cómo será la cosa? ¿hay que ser pelotudo para tener un blog/blok o uno se vuelve pelotudo al tenerlo? Da la impresión que en realidad, ese estado de "pelotudez" no parece ir de la mano de internet sino que es algo que le puede tocar a cualquiera, como el sarampión.
Como definición estadística deja bastante que desear y falla al hacer las cuentas. No todos los pelotudos tienen un blog/blok; por ejemplo, Feinmann no tiene. Conozco muchos otros que tampoco. Eso pasa aquí y seguramente, en el resto del mundo.
Pero decir estas cosas sólo serían retrueques y juegos de palabras sin mayor importancia. El punto básico es que José Pablo no entiende el fenómeno y eso es lo grave si es que hablamos de alguien que debería tratar de comprender ¿Acaso la gente que escribe blogs lo hace como venganza por no poder escribir en un periódico o una revista? Pensar de ese modo es quedarse corto. Es probable que entre quienes tienen blogs haya "periodistas" frustrados pero deben ser muy pocos; creo que la enorme mayoría lo hace porque encontró, en ese pequeño espacio virtual, un medio de expresión accesible en un mundo que cada vez nos comunica más a cambio de separarnos, de aislarnos, de obligarnos a permanecer quietos como meros espectadores de eventos que no podemos controlar, que se nos escapan de las manos y que no entendemos.
Necesito ayuda así que le pregunto a CaTa ¿qué es un blog? y ella responde "un blog es un espacio virtual en el que uno vuelca sus divagaciones, sus hobbies, sus aspiraciones y también sus frustraciones. Pero me gusta mas lo que tu dijiste un dia; un blog es un patio de juegos."
No soy tonto para preguntar porque ahí está la respuesta: un blog es un patio de juegos y parece que a José Pablo no le gusta que juguemos. Él cree en la seriedad de la prosa y en el "cretinismo academicista que pretende establecer lo que es bueno o malo que la gente conozca o exprese". Él dice cuidar al lector y yo no; yo creo que debe cuidarse solito y dar vuelta la hoja sin temor a contaminarse. No me pidan que esterilice las palabras porque no tengo idea quién es el lector y a decir verdad, ni siquiera me interesa el lector: no escribo para lectores, escribo para mi y porque se me da la gana. José Pablo lo hace porque ese es su negocio y probablemente le vaya bien protegiendo conciencias ajenas. Es una pena que no logre divertirse.
¿Será que ahora, las elites del pensamiento se asustan porque en lugar de miles de personas escuchándolos reverentemente hay miles de personas gritando? Claro que el ruido es ensordecedor, no es música, es RUIDO, sólo RUIDO. Bienvenido el RUIDO porque siempre es mejor que el silencio de los cementerios.
En fín, yo sigo en mi patio de juegos y de tanto en tanto, alguien se suma, se queda un rato y se va. No son lectores, son ... ¿que son? Son lo mismo que soy yo excepto que son diferentes. Todo lo que nos une son esas diferencias.
Bienvenidos al juego y sigamos haciendo ruido.
Alternativas para utilizar scripts en Blogger (1) |
El cierre de Google Pages sigue siendo EL TEMA. Google Operating System se hacen eco aunque allí apuntan más a buscar alternativas para sitios creados integramente en Google Pages y que ahora, se ven en la disyuntiva de "migrar" o cambiar de servicio. Suponemos que esa migración va a ser parcial ya que hay muchos tipos de archivos que no son aceptados por Google Sites (la espantosa alternativa que Google quiere imponer) y muchos usuarios dudan de si sus páginas funcionarán porque no les ofrecen garantías ni hay explicaciones oficiales.
La alternativa, en esos casos, es descargar todo y luego, ver qué se hace. Para esto, sugieren usar algún tipo de software como FlashGet o alguna extensión como DownThemAll. De todos modos, la descarga implicará hacer cambios manuales como por ejemplo, las URL de las imágenes.
Sea como sea, descargar lo que tenemos es la parte más sencilla, el problema es ¿qué hacemos luego? Si lo que tenemos son sitios armados, ellos nos proponen dos alternativas gratuitas: Weebly y Synthasite.
Para nosotros, para los usuarios de Blogger, Google Pages nos hace trabajar dice Gem@ y siguen las preguntas, las dudas y los dolores de cabeza.
y siguen las preguntas, las dudas y los dolores de cabeza.
Uno de los problemas elementales es que no hay muchos servidores que acepten alojar scripts. Ellos aducen problemas de seguridad: "son archivos peligrosos". No es una razón muy válida pero, no es algo que voy a discutir, en todo caso vamos a ver como "engañarlos" sin perjudicar a nadie.
¿Qué es un script? Sin importar el contenido, es una serie de "textos" con instrucciones. Texto plano, sin formato, textos que podemos ver o editar con cualquier programa incluyendo el block de notas.
¿Qué lo diferencia de cualquier otro archivo de texto? Nada, excepto la extensión que, por convención es JS.
Por lo general, vemos dos tipos de etiquetas script:
La alternativa, en esos casos, es descargar todo y luego, ver qué se hace. Para esto, sugieren usar algún tipo de software como FlashGet o alguna extensión como DownThemAll. De todos modos, la descarga implicará hacer cambios manuales como por ejemplo, las URL de las imágenes.
Sea como sea, descargar lo que tenemos es la parte más sencilla, el problema es ¿qué hacemos luego? Si lo que tenemos son sitios armados, ellos nos proponen dos alternativas gratuitas: Weebly y Synthasite.
Para nosotros, para los usuarios de Blogger, Google Pages nos hace trabajar dice Gem@
 y siguen las preguntas, las dudas y los dolores de cabeza.
y siguen las preguntas, las dudas y los dolores de cabeza.Uno de los problemas elementales es que no hay muchos servidores que acepten alojar scripts. Ellos aducen problemas de seguridad: "son archivos peligrosos". No es una razón muy válida pero, no es algo que voy a discutir, en todo caso vamos a ver como "engañarlos" sin perjudicar a nadie.
¿Qué es un script? Sin importar el contenido, es una serie de "textos" con instrucciones. Texto plano, sin formato, textos que podemos ver o editar con cualquier programa incluyendo el block de notas.
¿Qué lo diferencia de cualquier otro archivo de texto? Nada, excepto la extensión que, por convención es JS.
Por lo general, vemos dos tipos de etiquetas script:
<script language="JavaScript" src="http://miScript.js"></script> <script type="text/javascript" src="http://miScript.js"></script>
El atributo language es un atributo depreciado y se aconseja no utilizarlo. El atributo correcto es type. Este, establece el tipo MIME o sea, le indica al navegador el tipo de archivo a cargar.
También podemos utilizar una etiqueta META para definir el tipo general para toda la página y de tal manera, eliminarlo de las etiquetas individuales:
También podemos utilizar una etiqueta META para definir el tipo general para toda la página y de tal manera, eliminarlo de las etiquetas individuales:
<META http-equiv="Content-Script-Type" content="text/javascript" />
Pero, ¿a quién le importa todo esto? ¿en qué nos puede ayudar? Bien, si los scripts sólo son textos planos y la extensión JS sólo es una convención, nada impide que un script tenga otra extensión o ninguna, basta con que sea un texto. De esta manera, el mismo archivo, guardado como: miScript.JS, miScript.txt, miScript.XXX o miScript funcionará sin mayores problemas salvo alguna que otra excepción.
Entonces, si tenemos un servidor como Fileden que no admite archivos JS, basta que les cambiemos la extensión por txt o que no le pongamos ninguna.
Veamos un ejemplo con un script real que ya fue explicado en otro post: Bloques animados en la sidebar.
El archivo original es un script animatedcollapse.js pero, le cambio la extensión y lo subo como archivo de texto y otro SIN EXTENSIÓN. Ahora, cargo cualquiera de ellos en la plantilla o en el post como lo haría normalmente.
Entonces, si tenemos un servidor como Fileden que no admite archivos JS, basta que les cambiemos la extensión por txt o que no le pongamos ninguna.
Veamos un ejemplo con un script real que ya fue explicado en otro post: Bloques animados en la sidebar.
El archivo original es un script animatedcollapse.js pero, le cambio la extensión y lo subo como archivo de texto y otro SIN EXTENSIÓN. Ahora, cargo cualquiera de ellos en la plantilla o en el post como lo haría normalmente.
El resultado, será el mismo que con el archivo JS original ya que, en realidad, ambos tienen el mismo contenido y cambiar la extensión no los modifica.
El nuevo elemento "Reacciones" |
Una función nueva que podemos probar en Blogger in Draft es la llamada Reacciones que es similar al Rating de estrellitas pero tiene más posibilidades de configuración.
Para usarla, debemos entrar en Blogger in Draft y allí, en Diseño, editamos el elemento Entradas del blog. En la ventana, aparecerá la nueva opción:
Para usarla, debemos entrar en Blogger in Draft y allí, en Diseño, editamos el elemento Entradas del blog. En la ventana, aparecerá la nueva opción:

Debemos marcarlo y podemos editarlo haciendo click en Editar y escribiendo los textos separados por comas.
No estamos limitados a esos tres que se muestran por defecto, podemos colocar más o menos y el resultado sólo dependerá del ancho que ocupen.
Una vez guardado, lo veremos debajo de todos los posts ... a veces ya que el código no está incluido en todas las plantillas.
No estamos limitados a esos tres que se muestran por defecto, podemos colocar más o menos y el resultado sólo dependerá del ancho que ocupen.
Una vez guardado, lo veremos debajo de todos los posts ... a veces ya que el código no está incluido en todas las plantillas.

Expandan la plantilla y busquen class='reaction-buttons' si no existe, deberemos agregarlo manualemente. Busquen entonces, algo similar a esto:
class='post-footer-line post-footer-line-1'
Es el área inferior de los posts y puede ser una etiqueta P o DIV. Allí, por lo general, veremos los datos del autor, la fecha de publicación, los íconos de edición, etc. Eventualmente, hay otros sectores parecidos llamados:
class='post-footer-line post-footer-line-2' suele contener la lista de etiquetas
class='post-footer-line post-footer-line-3' muchas veces no tiene uso
Agregaremos el código dentro de cualquiera de ellos o bien crearemos uno nuevo:
class='post-footer-line post-footer-line-1'
Es el área inferior de los posts y puede ser una etiqueta P o DIV. Allí, por lo general, veremos los datos del autor, la fecha de publicación, los íconos de edición, etc. Eventualmente, hay otros sectores parecidos llamados:
class='post-footer-line post-footer-line-2' suele contener la lista de etiquetas
class='post-footer-line post-footer-line-3' muchas veces no tiene uso
Agregaremos el código dentro de cualquiera de ellos o bien crearemos uno nuevo:
<div class="post-footer-line post-footer-line-4">
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' width='100%'><tr>
<td valign='center'>
<span class='reactions-label'><data:top.reactionsLabel/></span>
</td>
<td>
<iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/>
</td>
</tr></table>
</b:if>
</span>
</div>

Como lo que se inserta es un IFRAME (otra vez), las posibilidades de personalización son escasas y la mayoría de las propiedades son las mismas que se utilizan en el resto del área de posts.
De todas formas, algunas de ellas podemos modificarlas si agregamos las clases en la plantilla, justo antes de </b:skin>:
De todas formas, algunas de ellas podemos modificarlas si agregamos las clases en la plantilla, justo antes de </b:skin>:
.reaction-buttons {
/* es el área donde se muestra */
}
/* como todo esta una tabla, estas on las posibles definiciones */
.reaction-buttons table { ... }
.reaction-buttons table td { ... }
.reactions-label { /* el texto Reacciones */
margin:3px 0 0; /* es la propiedad por defecto */
}
.reactions-iframe { /* es el iframe */
/* tiene alguna propiedades por defecto */
background: transparent none repeat scroll 0 0;
border: 0 none;
height: 2.3em;
width: 100%;
}
¡Y qué mirás! |
ɐq!ɹɹɐ ɐɹɐd sɐʇɐd |
 ... opɐqɐs sә ʎoɥ ... ouәnq
... opɐqɐs sә ʎoɥ ... ouәnq.ɐqәnɹd ɐ| ɹәɔɐɥ ʎ séʌәɹ |ɐ ɹ!q!ɹɔsә uә ɹɐɹʇuә uәpәnd 'o|ɹɐqoɹdɯoɔ uәɹә!nb !s ʎ
¡¡¡ ɐzәqɐɔ әp ɐʇsә opunɯ |ә :ɹɐʇ!ɹƃ ʎ ɐpɐznɹɔ ɐʇsә ɐ әɯɹɐɯns oqәp әnb oәɹɔ ;ʇsod oɯ!ʇ|ú ns uә ɐɹʇsәnɯ o| ɐíɹәnƃo|q ɐ| ʎ ɐʇuәɯoɔ o| oɔo|ɯɐds ʎ ɐʇuәɯoɔ o| opuɐuɹәɟ әnb ɐʎ ʎ oɯs!ɯ o| osuә!d 'oʇɹә!ɔ sә
Wallpapers (de todo un poco 1) |
Cambios evidentes y cambios importantes |
Los últimos cambios en Blogger son evidentes y dos días después de implementarse, Blogger Buzz los anuncia, por si no nos dimos cuenta apenas entramos al panel de control.

 También en la parte de diseño veremos un cambio en el enlace "Agregar un elemento". Es un cambio estético y además, la incorporación de las opciones que ya existían en Blogger in Draft y que nos permiten incluir gadgets de Google
También en la parte de diseño veremos un cambio en el enlace "Agregar un elemento". Es un cambio estético y además, la incorporación de las opciones que ya existían en Blogger in Draft y que nos permiten incluir gadgets de Google 
No sé si es una buena idea esa integración, obviamente, es una forma en que Google se promueva a si mismo pero, para los usuarios nóveles puede ser un poco complicado y a veces, "peligroso" ya que no todos los gadgets funcionan correctamente. En todo caso, úsenlo prudentemente.

Más cambios anunciados:
Ahora, el archivo XML generado contendrá los datos de la Configuración (sólo los de las opciones básicas) y también las plantillas, incluyendo los elementos y su contenido. Si funciona, esto es MUY IMPORTANTE.
Por otro lado, al importar el blog, se distingue entre entradas publicadas y borradores.
- Los elemento de AdSense pueden incorporar imágenes.
- El botón Flag de la navbar abre una ventana tipo pop-up. Dicen que esos bllogs denunciados siempre son revisados por "humanos" y no es parte del sistema automático de bloqueo que por cierto ... continúa.
- Se ha mejorado la indexación bloqueando ciertos accesos que provocaban erróres múltiples que se mostraban en las Herramietnas de Webmaster de Google.
- Se ha aumentado la posibildad de cachear CSS y JavaScript de tal modo que, en principio, debería haber una mejora en lo que respecta a la carga de las páginas.
Ahora, el archivo XML generado contendrá los datos de la Configuración (sólo los de las opciones básicas) y también las plantillas, incluyendo los elementos y su contenido. Si funciona, esto es MUY IMPORTANTE.
Por otro lado, al importar el blog, se distingue entre entradas publicadas y borradores.













