El estudio había sido realizado por Digital Inspiration y señalaba algo que, en realidad es bastante conocido si tenemos algo de experiencia en esto de editar o manipular imágenes pero, que podría extenderse un poco más ya que los formatos de las imágenes son algo fundamental a la hora de incluirlas en una página web.
Hay varios motivos para deteminar cuál es el formato que vamos a usar y, en realidad, no hay reglas en uno u otro sentido, basta tomar la decisión que dependerá de lo que queremos mostrar y de cómo queremos mostrarlo. Un detalle que no es menor es que los formatos GIF permiten transparencias (que ciertas partes se fundan con el fondo) pero, como contrapartida, la cantidad de colores de un GIF está limitada a 256 y por lo tanto, se pierde cierta definición. Por el contrario, el formato PNG también admite transparencias y mucho más sofisticadas sin llimitar la cantidad de colores pero, su tamaño es bastante mayor y, en Internet Explorer esta transparencias no se muestra correctamente salvo que se utilice algún hack o script.
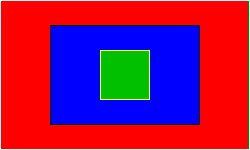
Un ejemplo con la misma imagen guardada en los dos formatos. Como el tamaño es pequeño, no parece haber una gran diferencia pero, eso cambia sustancialmente si la imagen es más grande:
| GIF: 9536 bytes 256 colores | PNG: 23109 bytes 6173 colores |
 |  |
| IMAGEN: 600x600 | IMAGEN: 600x600 |

 Por ejemplo, estas dos imágenes se verán iguales, solo tienen dos colores así que da lo mismo cualquier formato. El archivo GIF tiene 949 byes, es pequeño pero, el PNG es aún más pequeño ya que tiene nada más que 245 bytes ¿Por qué? porque, para decirlo sin demasiadas explicaciones técnicas, el formato PNG "comprime" la imagen al igual que el GIF pero lo hace de una manera mucho más eficiente. La diferencia más importante al elegir un formato es justamente esa, la compresión, la forma en que se guarda la información.
Por ejemplo, estas dos imágenes se verán iguales, solo tienen dos colores así que da lo mismo cualquier formato. El archivo GIF tiene 949 byes, es pequeño pero, el PNG es aún más pequeño ya que tiene nada más que 245 bytes ¿Por qué? porque, para decirlo sin demasiadas explicaciones técnicas, el formato PNG "comprime" la imagen al igual que el GIF pero lo hace de una manera mucho más eficiente. La diferencia más importante al elegir un formato es justamente esa, la compresión, la forma en que se guarda la información.El formato tradicional de Windows es el BMP y en principio, no tiene compresión ni limitaciones en la cantidad de colores. Son los llamados mapas de bits (BitMaP o Bit Mapped Picture). Para explicarlo rápidamente, cada pixel de la imagen es un número que codifica el color y si tiene más de 256 colores, cada pixel requiere tres números así que una imagen de 250x150 ocupará 112500 bytes más uns cuantos extras que conforman el header o encabezado que lo identifica. Podríamos usar este formato en una página web pero, su volumen es muy importante así que no conviene; sin embargo, esa no-compresión es la que le da la máxima calidad ya que un punto de color jamás cambiará.
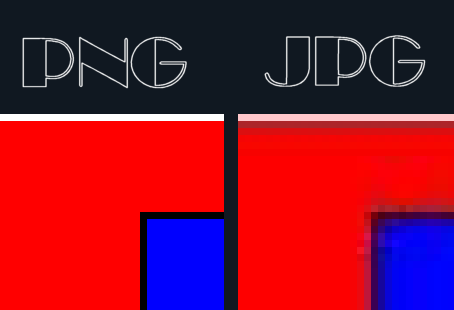
¿Cómo es esto? Es sencillo, la compresión de una imagen hace que "pierda calidad" en ese sentido, la que mayor pérdida tiene es el formato JPG que es el más extendido. Sin duda, es el que genera los archivos más pequeños pero también es el que "deforma" las cosas y eso es muy improtante a la hora de elegirlo.

| PNG: 705 bytes | GIF: 2104 bytes |
 |  |
| JPG: 6137bytes | BMP: 112854 bytes |
 |  |

Lo más sencillo que podemos hacer para capturar la pantalla es utilizar el teclado. CTRL + PrintScreen captura el contenido de la ventana del monitor; ALT + PrintScreen captura sólo la ventana activa. En ambos casos, se guarda en el portapeles. Si queremos editar esa imagen necesitamos pegarla en algún editor.
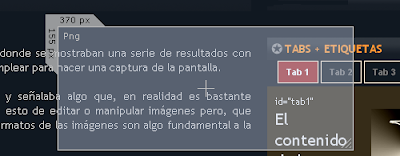
Una forma más sencilla es utilizar algún software y ya que estamos, otro artículo de Digital Inspiration nos muestra un programa gratuito y muy interesante: Cropper es un visor que permite hacer capturas de pantalla y guardarlas en diferentes formatos. Al activarlo, se muestra una ventana semitransparente totalmente configurable que podemos dimensionar y ajustar con el mouse o con el teclado lo que la hace muy precisa. Luego, basta un doble click para guardarla en formatos PNG, JPG o BMP, imprimirla o copiarla al portapapeles
Las opciones permiten establecer las carpetas por donde se va a guardar, el nombre de esas capturas, el formato y tamaño por defecto e incluso crear miniaturas o reemplazar las funciones de la tecla PrintScreen.
La última versión puede descargarse desde acá.





13 comentarios:
Muy buen artículo JMiur, como es tu costumbre, y gracias por la referencia, salud.
Comentar solo que en la Wikipedia tenemos un articulo interesante con el título Cómo hacer que las imágenes pesen poco, que es en definitiva lo que nos interesa. un saludo.
Buenísimo JMiur.
Hola JMiur, mirá yo la tecla que tengo dice Impr Pant PetSis, y ya sea que la use con Alt o con Ctrl, igual me toma toda la pantalla del monitor, después la pego en Paint (que es lo único que se usar)y tengo que recortarla porque sale toda la pantalla como te digo, no se cual es el problema.
Voy a probar con la página que recomendás a ver que tal.
Un saludo!
Saludos, Toni. Muy interesante el enlace de la Wikipedia, no lo había visto. Voy a ver si puedo ampliar el tema.
k_lenita: La tecla es esa (Impr Pant Pet Sis) en un teclado en español. La verdad, desconozco porque hace eso. El programita ese es realmente muy bueno; lo estoy usando hace un par de dias y realmente me gusta mucho porque permite ajustar el tamaño de manera perfecta.
Hola JMiur,tengo una preguntita pero no se refiere al post.:P
quisiera hacer un índice en mi blog, algo así como tenés vos en la pestaña de blogger, recursos ect, pero no encuentro si lo has explicado antes.
Pronto voy a tener los 1000 post y quisiera que los primeros no se pierdan. Ordenarlos con índice, separando categorías y etiquetas me pareció lo mejor. Para lograrlo hay alguna forma que blogger los acomode o lo tengo que hacer de forma manual? :o
Un gran abrazo
Yo lo hago manualmente lo que significa algo bastante tedioso.
La otra forma es crear una tabla de contenidos. AQUÍ hay una explicación del tema. También tiene sus inconvenientes.
Hace un mes y medio más o menos, publiqué en mi blog una especie de guía sobre formatos de imágenes, pero la verdad es que esta publicación detalla mucho más y posee imágenes excelente para apreciar las diferencias entre un formato y otro.
Simplemente felicitaciones por el muy buen trabajo.
A propósito si quieres ver la guía aquella, te dejo el enlace:
http://www.editando.cl/2008/06/gua-sobre-formatos-de-imgenes.html
Salu2
Muy interesante el articulo, si señor.
Excelente guía!
Yo usaba indistintamente cualquier formato, decantándome por el que quedara mas liviano y con calidad aceptable en Photoshop (usando la herramienta Guardar para Web..)
Me sacaste de algunas dudas.
Saludos!!
Me alegro que sea útil. Cualquier formato es aceptable, no hay nuinguno perfecto, lo ideal es saber cómo se comporta cada uno de ellos y usarlos de manera más omenos lógica.
Que interesante, es mas rapido ya que uso el Photoshop y este programa que ya lo estoy usando me parece interesante y rapido.
Gracias por el aporte.
Es un buen programa, lo vengo usando hace rato y realmente es muy cómodo.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...