En realidad, los consejos para obtener imágenes de menos peso son relativos. De alguna manera hay una ecuación general que en principio podría definirse como "a menor peso, menor calidad". Es que, los formatos de imágenes pueden (o no) admitir algún tipo de compresión y los formatos usuales (tanto de imágenes como de video) JPEG (JPG), FLV (FLash) y MPEG (MPG) son un ejemplo de esa pérdida. Sin embargo, otros algoritmos de compresión dicen no tener una pérdida de calidad o por lo menos, esa pérdida es pequeña; ese es el caso de los formatos PNG.
¿Qué significa eso de la compresión? En la realidad, el ojo humano sólo capta un número limitado de colores así que una forma de comprimirlos es eliminar algunos.
Fíjense que el fondo de esta imagen parece uniforme y sin embargo, hay cinco colores diferentes:

Lo más común es que las fotos (sobre todo a partir de las cámaras digitales) se muestren en formato JPEG ya que ocupan poco espacio. Las cámaras suelen "engañarnos" ya que la pérdida no se produce cuando las previsualizamos sino cuando las guardamos en la PC y luego, cambiarlas de formato no hará que mejoren. Se recomienda entre un 50 y un 70% de compresión para tener un balance adecuado entre calidad y peso.
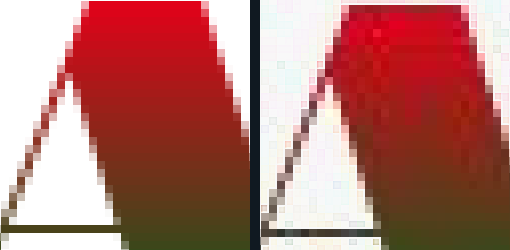
 Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
Si hablamos de dibujos lineales, logos e imágenes detalladas, el formato JPEG no es el adecuado ya que los resultados serán entre malos y pésimos; aparecerán manchas y colores poco definidos.
La Wikipedia dice que hay un programa gratuito llamado OptiPNG que permite obtener la máxima compresión de archivos de formato PNG sin perder calidad (el programa está en inglés y funciona tanto en Linux como en Windows).
El problema más común con las imágenes es que al cambiarlas de tamaño suelen "deformarse" o perder tanta definición que simplemente se hacen irreconocibles. Hay una regla elemental: una imagen "grande" de mala calidad será una imagen de cualquier otro tamaño de mala calidad. Lo malo no mejora.
Para reducir el tamaño, lo mejor es comenzar con una buena imagen de 24 bits y luego, guardarla con una profundidad de 8 bits (256 colores) de tal forma, se reducirán las pérdidas. En el caso de los JPG, cada modificación sumará una pérdida de calidad así que lo ideal es siempre partir de la imagen original y si es algo "importante" mantenerla a buen resguardo y usar copias de diferentes tamaños.
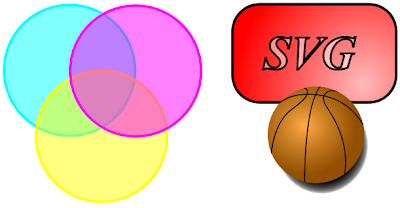
En los últimos tiempos, ha aparecido una nueva opción que apunta a ser el modelo del futuro. Se trata de los llamados gráficos vectoriales SVG (Scalable Vector Graphics); un formato que, a diferencia de otros, es de uso libre, no tiene patentes y aparece con la idea de reemplazar los formatos de Macromedia Flash e integrarse a la tecnología de AJAX lo que permitiría crear páginas dinámicas muy flexibles.
Los gráficos SVG son curiosos ya que, en realidad, son archivos de tipo XML (textos similares a los códigos de una página web) y tienen la particularidad de ser "escalables" es decir, pueden mostrarse en diferentes tamaños y mantener siempre la misma calidad. Incluso, hay una variante llamda SMIL (Synchronized Multimedia Integration Language) que permite crear presentaciones o animaciones que incluyen multimedia (imágenes y sonidos).

Las imágenes SVG están aprobadas por la W3C y los navegadores más modernos las soportan (Firefox, Safari, Opera, Konqueror, Amaya); en Internet Explorer no está integrado por defecto pero hay un plugin de Adobe que puede agregarse para visualizarlos.
Para quien quiera experimentar, hay un software libre llamado Inkscape que permite crear y editar este tipo de gráficos.
Aquí hay dos ejemplos más:
Comparación entre formatos: Imagen formato SVG (original 1.063×638 79 KB). Ver en una nueva pestaña.
Mapa de Kosovo muy detallado: Imagen formato SVG (original 1.777×1.830 3,71 MB). Ver en una nueva pestaña.
También es muy interesante ver una página que utiliza esta tecnología





11 comentarios:
Una pregunta...
¿Hay forma de conseguir que una imagen png. no pierda la transparencia visualizada con Explorer?
He intentado con un script pero no me funciona :(
Aquí otra vez, con esto del nuevo formulario me olvido del seguimiento de comentarios y vine a marcarlo ;)
Se me ocurren dos posibilidades.
1. La Bloguería muestra un script para eso en un post reciente. No lo he probado pero los comentarios son buenos.
2. Usar un script que provee Google y que soluciona una serie de problemas o diferencias con las diferentes versiones de Internet Explorer incluyendo el tema de los PNGs. Esto es lo que utilizo yo y lo recomiendo, más allá de del tema de las imágenes.
Gracias J.Miur he probado primero con el de Vane pero me temo que aunque para IE 6 funciona no es lo mismo para el 7 :(
Te queda probar el otro. Cualquier cosa, si quieres, me envias la imagen porcorreo y te digo si funcionará o no.
Y será que pongas mas sobre los PNGs animados??
Solo se pueden ver en Firefox 3, en http://es.wikipedia.org/wiki/APNG dice llamarce APNG y muestran una imagen con extención .png que se mueve....
Soporta los millones de colores que un png normal.
A mí me pareció muy curioso.
Aparentemente tiene menos "restricciones" legales en su uso
Algo leí del tema, es cierto lo que dices sobre las restricciones y además parecen tener una gran calidad gráfica pero, por ahora, su uso no parece haberse extendido y no hay mucho soft para crearlos o por lo menos, yo no lo he encontrado. Intentaré averiguar más.
Existe un add-on para firefox 3 que es APNG Edit https://addons.mozilla.org/en-US/firefox/addon/5519
Su verción 1.4 es https://addons.mozilla.org/en-US/firefox/downloads/file/26848/apng_edit-1.4-fx.xpi
Ve a herramientas y en APNG Editor
Y en Mozilla Labs nos dicen como usarlo http://labs.mozilla.com/2007/08/better-animations-in-firefox-3/
Muy bueno, iré a verlo :)
Hola. De vez en cuando ojeo tu blog y siempre es mi punto de referencia para cualquier proyecto. A pesar de no ser un blogger muy activo, me relaja mucho editar la plantilla y siempre está evolucionando.
Yo ya usaba el formato svg e inkscape para hacer imagenes png y usarlas en la plantilla (las subo a photobucket). Pero como veo que es posible usar el formato svg me pregunto como aplicarlo, es decir, sustituir el url de una imagen por el script. Gracias de antemano.
Lamentablemtne no puede respodenrte, no es algo que conozca y como ve, sólo he colocado las referencias pero no hay ningún ejemplo en el mismo post.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...