El efecto final se parece mucho a uno muy conocido para cualquiera que haya utilizado los servicios de Flickr y está basado en una serie de artículos de Frank Manno.



<div>
<img style="display: none;" src="imagenNORMAL" width="alto" height="ancho" />
<dl id="demoMapa">
<dt>Titulo optativo</dt>
<dd id="mapaUno"><a href="#"><span>Texto UNO</span></a></dd>
<dt>Titulo optativo</dt>
<dd id="mapaDos"><a href="#"><span>Texto DOS</span></a></dd>
<dt>Titulo optativo</dt>
<dd id="mapaTres"><a href="#"><span>Texto TRES</span></a></dd>
<dt>Titulo optativo</dt>
<dd id="mapaCuatro"><a href="#"><span>Texto CUATRO</span></a></dd>
</dl>
</div>
A la etiqueta DL que será el contenedor de todo, la llamamos demoMapa y luego le daremos propiedades.
Habrá tantas etiquetas DD como sectores ocultos pongamos y, a cada uno, le daremos un nombre, en este caso: mapaUno, mapaDos, mapaTres y mapaCuatro para identificarlos.
Las propiedades de estilo serán las siguientes:
dd {margin: 0; padding: 0; position: absolute;}
dl#demoMapa {
width: ancho; height: alto; /* de la imagen a mostrar */
margin: 0; padding: 0; position: relative;
background: transparent url(URL_imagen) top left no-repeat;
}
/* todos los sectores se ocultan */
dd#mapaUno a span, dd#mapaDos a span, dd#mapaTres a span,
dd#mapaCuatro a span {display: none;}
/* efecto rollover sobre los sectores (hotspots) */
dd#mapaUno a:hover span, dd#mapaDos a:hover span,
dd#mapaTres a:hover span, dd#mapaCuatro a:hover span {
display: block;
position: absolute;
left: 0px;
top:100%;
width: anchoSector; /* ancho de cada sector oculto, en este caso, 50px */
background-color: color; /* el color de fondo del sector */
[... propiedades de las fuentes y colores ...]
}
/* propeidades de los vínculos para el rollover */
dd#mapaUno a, dd#mapaDos a, dd#mapaTres a, dd#mapaCuatro a {
position: absolute;
text-decoration: none;
width:anchoSector; height:altoSector; /* ancho/alto de cada sector (50px) */
}
dd#mapaUno a:hover, dd#mapaDos a:hover, dd#mapaTres a:hover,
dd#mapaCuatro a:hover {
background: url(IMGmapa.jpg) no-repeat;
}
/* definición de cada sector oculto para este ejemplo */
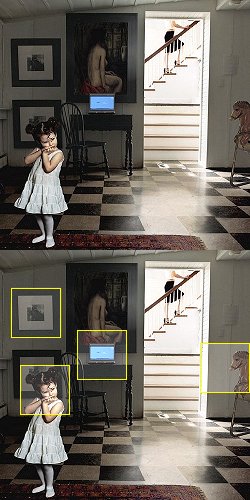
/* ¿dónde está el sector en la imagen superior? */
dd#mapaUno {left: 11px; top: 38px;}
/* ¿dónde está el sector en la imagen inferior? */
dd#mapaUno a:hover{background-position: -11px -288px;}
dd#mapaDos {left: 77px; top: 80px;}
dd#mapaDos a:hover{background-position: -77px -330px;}
dd#mapaTres {left:20px; top: 115px;}
dd#mapaTres a:hover{background-position: -20px -365px;}
dd#mapaCuatro {left: 200px; top: 93px;}
dd#mapaCuatro a:hover{background-position: -200px -343px;}
En este caso, se usan varios DIVs anidados que son los que crean las "zonas activas". Todos ellos, se incluyen dentro de un DIV mayor, que contendrá la imagen principal de fondo. La idea es que, cuando el usuario se acerca a una zona activa, se muestre el correspondiente comentario.
También en este ejemplo se emplean cuatro notas diferentes (una por cada integrante del grupo) por lo que, el código HTML será algo así:
<div id="imagenNota">
<div class="uno">
<a class="laNota" href="#">
<div class="contorno">
<div class="texto">Charlie Watts</div>
</div>
</a>
</div>
<div class="dos">
<a class="laNota" href="#">
<div class="contorno">
<div class="texto">Keith Richards</div>
</div>
</a>
</div>
<div class="tres">
<a class="laNota" href="#">
<div class="contorno">
<div class="texto">Mick Jagger</div>
</div>
</a>
</div>
<div class="cuatro">
<a class="laNota" href="#">
<div class="contorno">
<div class="texto">Ron Wood</div>
</div>
</a>
</div>
</div>
#imagenNota {
position: relative; /* muy importante */
width: 400px; height: 300px; /* ancho y alto de la imagen */
background:url(URL_imagen) no-repeat;
}
a.laNota {
position: absolute; /* muy importante */
width: 100px; height: 120px; /* ancho y alto de cada rectángulo */
color:#000000 !important; /* sobrescrir el estilo por defecto */
text-decoration:none !important;
}
a.laNota:hover {border: 1px solid #FFFFFF;} /* el borde interior */
/* el borde exterior */
.contorno {
display: block;
position: absolute;
width: 104px; height: 124px; /* un poco más grande que cada sector */
left: -3px; top: -3px; /* posición del sector */
}
a.laNota:hover .contorno {border: 1px solid #D4D82D;}
/* la posición de cada nota */
.uno a.laNota {left: 8px; top: 25px;}
.dos a.laNota {left: 102px; top: 30px;}
.tres a.laNota {left: 195px; top: 10px;}
.cuatro a.laNota {left: 280px; top: 25px;}
/* reglas de estilo para el texto de cada nota */
.texto {
position: absolute;
left: -10000px; bottom: -20px; /* ocultarlo, sacándolo de la pantalla */
width: 100px;
text-align: center;
background-color: #FFFFD3;
-moz-border-radius: 8px; /* bordes redondeados (sólo en Firefox) */
}
a.laNota:hover .texto {left: 0;}





9 comentarios:
SpamLoco:
Por alguna razón que desconozco, tu comentario se publicó de manera muy extraña (ver captura), así que lo reproduzco otra vez:
Hola. Ya que estás con el tema de las imágenes... tengo un tema con mi blog que no sé como solucionar. Quiero que el logo sea un enlace al ''home'' del blog.
Pego el codigo de como hago para que aparezca la imagen y bueno, si me puedes ayudar diciendome que lineas agregar para que ademas de una imagen sea un enlace, te lo agradecería mucho:
#header-wrapper {
width:799px;
height:138px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 10px;
padding-left: 10px;
background-image:url(http://img204.imageshack.us/img204/9667/spamlocoao6.png);
background-repeat: no-repeat;
background-position: 1px top;
}
Por lo que puedo ver, la propiedad CSS es correcta pero, debes haber eliminado el contenido del elemento Header en la plantilla.
El código básico sería este:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='nombre' type='Header'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div style='width:100%;height:ALTOIMAGENpx;' />
<b:else/>
<a expr:href='data:blog.homepageUrl'>
<div style='width:100%;height:ALTOIMAGENpx;' />
</a>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
en este ejemplo, el vínculo sobre la imagen es el HOME del blog, siempre que no sea la página principal.
Hay un post que lo explica con más detalle.
Si nada de esto se aplica a tu plantilla, envíame un mail y lo resolvemos.
que no puedo dejar comentario en la entrada del blogger,
a ver si sabeis por que mi blog no se abre con internet explorer,(abre pero al cabo de unos segundos pone que no se puede abrir el sitio
http://felipoween.blogspot.com/(con mozilla no hay ningun problema, se abre bien)
sabeis algo? Gracias y un saludo.
Alo mejor es algo q he puesto y no lo deja abrir es q no se ha quien consultar.
felipoween: el problema es difícil de analizar desde afuera. El error está en algún script.
La única alternativa para resolverlo es utilizar el método prueba y error; deshabilitar los scripts y widgets e irlos restaurando uno a uno hasta encontrar el que provoca el conflicto. Aparentemente, es el que ejecuta la publicidad flotante.
gracias. ya probare.
Un saludo..
Gracias, recién hoy me voy a poder sentar un ratito frente a la PC para jugar un rato con el CSS. Extraño eso del comentario.
Saludos.
Hola de antemano gracias por tus publicaciones... me han sido muy utiles.
Lo que queria preguntarte es hacer el mismo efecto al pasar el mouse por algun area y que en vez de solo texto, aparezca un lista (no necesariamente una lista) con 3 links...
Lo que quiero hacer es que al pasar el mouse tenga 3 opciones como por ejemplo ver foto, ver info, ver video. bueno y eso abrirlo en forma de pop up o con los famosos lightwindow.
Mi idea es aplicarlo al mapa de una ciudad.
Espero me puedas ayudar, o si me recomiendas otra forma bienvenida sea.
Saludos y gracias de antemano
No con este método. Habría que pensar un script que haga eso, no es sencillo.
Estoy haciendolo con Flash y Actionscript, ta quedando bonito, pero aun asi prefiero sin lugar a dudas css... es mas rapido y manejable.
si conoces alguna forma o algo que se asemeje, hacemela saber para indagar y hacerlo, asi si logro hacer lo que quiero te mando el codigo para que lo publiques en tu blog...
saludos y gracias de todas maneras
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...