
#galleryC {
position: relative;
width: 360px; /* ancho total */
height: 270px; /* alto total */
margin:0;
}
/* las propiedades de cada rectángulo */
#galleryC a.p1, #galleryC a.p2, #galleryC a.p3, #galleryC a.p4,
#galleryC a.p5, #galleryC a.p6, #galleryC a.p7, #galleryC a.p8 {
position: absolute;
display: block;
width: 120px; /* ancho de cada rectángulo */
height: 90px; /* alto de cada rectángulo */
background-color: #DDDDDD;
color: #000000 !important;
text-decoration: none;
font-size: 64px !important;
font-family: Georgia !important;
text-align: center;
}
/* la posición de cada rectángulo */
#galleryC a.p1 {left: 0px; top: 0px;}
#galleryC a.p2 {left: 120px; top: 0px;}
#galleryC a.p3 {left: 240px; top: 0px;}
#galleryC a.p4 {left: 0px; top: 90px;}
#galleryC a.p5 {left: 240px; top: 90px;}
#galleryC a.p6 {left: 0px; top: 180px;}
#galleryC a.p7 {left: 120px; top: 180px;}
#galleryC a.p8 {left: 240px; top: 180px;}
/* efecto rollover */
#galleryC a.p1:hover, #galleryC a.p2:hover,
#galleryC a.p3:hover, #galleryC a.p4:hover,
#galleryC a.p5:hover, #galleryC a.p6:hover,
#galleryC a.p7:hover, #galleryC a.p8:hover {
background-color: #EEEEEE;
color:#000000 !important;
text-decoration:none;
}
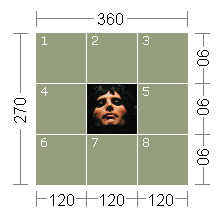
/* la imagen central */
#galleryC a img {
position: absolute;
visibility: hidden;
left: 0px;
top: 0px;
}
/* mostrar la imagen central */
#galleryC a.p1:hover img, #galleryC a.p2:hover img,
#galleryC a.p3:hover img, #galleryC a.p4:hover img,
#galleryC a.p5:hover img, #galleryC a.p6:hover img,
#galleryC a.p7:hover img, #galleryC a.p8:hover img {
position: absolute;
visibility: visible;
}
/* mostrar la imagen central */
#galleryC a.p1:hover img {left: 120px; top: 90px;}
#galleryC a.p2:hover img {left: 0px; top: 90px;}
#galleryC a.p3:hover img {left: -120px; top: 90px;}
#galleryC a.p4:hover img {left: 120px; top: 0px;}
#galleryC a.p5:hover img {left: -120px; top: 0px;}
#galleryC a.p6:hover img {left: 120px; top: -90px;}
#galleryC a.p7:hover img {left: 0px; top: -90px;}
#galleryC a.p8:hover img {left: -120px; top: -90px;}<div id="galleryC">
<img src="URL_imagen1"
style="position: absolute; left: 120px; top: 90px;" />
<a href="javascript:void(0);" class="p1"> 1<img src="URL_imagen1"/></a>
<a href="javascript:void(0);" class="p2"> 2<img src="URL_imagen2"/></a>
<a href="javascript:void(0);" class="p3"> 3<img src="URL_imagen3"/></a>
<a href="javascript:void(0);" class="p4"> 4<img src="URL_imagen4"/></a>
<a href="javascript:void(0);" class="p5"> 5<img src="URL_imagen5"/></a>
<a href="javascript:void(0);" class="p6"> 6<img src="URL_imagen6"/></a>
<a href="javascript:void(0);" class="p7"> 7<img src="URL_imagen7"/></a>
<a href="javascript:void(0);" class="p8"> 8<img src="URL_imagen8"/></a>
</div>
VER:















11 comentarios:
Una vuelta de tuerca sería un album de fotos al estilo Flickr, pero sin Flash, solo con CSS y un poco de Javascript, con un par de botones, para ir hacia atrás y adelante y una reproducción contínua al estilo de lo que hice en linux.bolsanegra.com.
La serie de artículos que estás haciendo es más que interesante. Muy bueno.
Una especie de slideshow ... suena interesante, me parece tener algún script por el estilo, veré si hay forma de adaptarlo a esta serie :)
Yo porque , confieso, en lugar de tomarme el tiempo y hacerlo, soy un vago, jeje.
Pero sería interesante, porque, en primer lugar, creo que el album de fotos de Flickr, no permite redimensionarlo, y si por ejemplo, quiero poner uno de Wallpapers de Firefox en mi sitio (cosa que había hecho antes pero lo quité por practicidad), creo que sería mejor con CSS y Javascript. Si llegas a hacerlo, te lo afano sin cuidado :D
Buena información, útil entrega y mejor aportación...
Con todo esto lo que consigues es tenerme todo el día enganchada a tu blog y probado en el mio, con las consiguientes preguntas y demás.
Como si fuera poco, Nico me incita a ... esto parece no tener fin :)
Hace unos meses que tenia puesto el ojo en este álbum. Ya lo copie..y es que no me aguanto.Voy a intentar hacerlo un poco más grande para que no sea todo solo copiar.Muchas gracias.
Suerte, NKR :)
Jorge: ¿por favor, podrías fijarte en estas dos entradas del blog de pruebas que he estado preparando inspirada en este album?
En el primer caso, en el contenedor pequeño cuando el mouse pasa sobre la mariposa o el guepardo se nota la imagen como "cortada"
En el segundo caso se nota en más celdas. Creo haber hecho los cálculos equivalentes a los que colocas en el ejemplo, no puedo darme cuenta del error.
En el contenedor más chico (510x228), como la imagen es de 170x113, para colocar 2 enlaces a cada lado, tomé como altura de los rectángulos 114/2=57, entonces no me molestó el pequeño borde que asumí se provocaba por el pixel de diferencia, quedando como un bisel.
Pero en el contenedor más grande (525x270), la cuenta es exacta: la caja para mostrar la imagen es de 245x162, por lo tanto la altura de los rectángulos es de 54px, las filas superior e inferior tienen width de 175 y las laterales de 140, pero aún así se produce ese espacio entre los rectángulos de enlaces y la caja de la imagen (???) :O ¿Qué opinas?
Paula:
En ambos casos, eso ocurre porque todas las imágenes de los posts estan definidas con un padding:
.post-body img {
..........
padding:3px;
}
eso, hará que esa imagen central también tenga ese padding y por lo tanto, se desplace, provocando que, dependiendo del contenido de lo ue lo rodee, quede recortada.
El padding de 3 pixeles hace que el espacio necesario deba 6 pixeles más, tanto en el ancho como en el allto.
Lo más simple sería defiinir las imágenes de esa galería con padding:0px; o padding:0px !important; para que se ajustarán bien.
Quedó perfecto, muchas gracias, ¿por qué será que lo obvio escapa a nuestros ojos? :S :S ¡Las veces que miré la plantilla y me detuve en el padding del body, incluso para calcular el tamaño de este contenedor que te pregunté y ni pensé en el img general...! Gracias por estar ahí... :)
Me alegro que funcionar, Paula :D
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...