
KeemMeOut nos permite seleciconar sitios a los que entramos demasiado frecuentemente sin poder evitarlo, esos sitios adictivos de los que queremos huir pero no podemos.



Chau Billy |

¿Google pierde manteniendo Blogger? |
Solucionando scripts: Últimos comentarios |
<script type="text/javascript" src="http://NOMBREBLOG.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script><script type="text/javascript"> var a_rc=10; // la cantidad de comentarios a mostrar var m_rc=false; // poner en true si se quiere mostrar la fecha var n_rc=false; // poner en true si se quiere mostrar el título del post var o_rc=50; // es la longitud máxima a mostrar de cada comentario (caracteres) </script>
<b:widget id='HTMLXX' locked='false' title='EL TITULO' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <div id='ultimosComentarios'><data:content/></div> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
#ultimosComentarios li {
/* es el rectángulo que contiene cada item de la lista */
}
#ultimosComentarios li:hover {
/* efecto sobre esos rectángulos */
}
#ultimosComentarios b {
/* es el nombre del autor del comentario */
}
#ultimosComentarios a, #ultimosComentarios a:link, #ultimosComentarios a:visited {
/* el texto del comentario */
}
#ultimosComentarios a:hover {
/* efecto sobre el enlace */
}
Wallpapers (Rene Magritte) |
Espejito, espejito ... |
Solucionando cosas de una en una: LightWindow |
<!-- CONTENEDOR SCRIPTS --> <b:section class='contenedorScripts' id='contenedorScripts' />
<script type='text/javascript'>
... aquí pego el contenido del archivo ...
</script><!-- CONTENEDOR SCRIPTS -->
<b:section class='contenedorScripts' id='contenedorScripts'>
<b:widget id='HTMLX' locked='false' title='LightWindow' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Repasando alternativas para alojar escripts |
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype", "1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
<script type='text/javascript'>
//<![CDATA[
... aquí ponemos el contenido del archivo ...
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// la nube de etiquetas
.......
// expandir y contraer
.......
// agregar a favoritos
.......
// últimos comentarios
.......
// posts relacionados
.......
// contador de comentarios, fechas y calendarios
.......
// posts expandibles
.......
// cualquier otro script debe probarse
.......
//]]>
</script>
<style type='text/css'>
... aquí ponemos el contenido del archivo ...
</style>
<script type='text/javascript' src='URL_miScript.TXT' /> que leyó en un foro sea la respuesta más honesta que podría esperarse:
que leyó en un foro sea la respuesta más honesta que podría esperarse:
Problemas con scripts y SkyDrive |
Aplicaciones para Adobe Air |
Títulos en la sidebar |
 se suma a la pregunta y, curiosamente, da la respuesta cuando en su último artículo, habla de la etiqueta span y los estilos porque, en realidad, de eso se trata.
se suma a la pregunta y, curiosamente, da la respuesta cuando en su último artículo, habla de la etiqueta span y los estilos porque, en realidad, de eso se trata.un texto con una <span>etiqueta span</span> no veremos nada particular
un texto con una <span style="color:red;">etiqueta span</span> que se verá diferente
<!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if>
<h2>este es <span>mi título</span></h2>
.sidebar h2 {
.......
}.sidebar h2 {
... serán las propiedades generales del título ...
}
.sidebar h2 span {
... serán las propiedades de esa parte modificada ...
}.sidebar h2 {
color: DarkSalmon;
font-size: 30px;
font-weight: normal;
letter-spacing: -1px;
}
.sidebar h2 span {
color: Tomato;
}.sidebar h2 {
-moz-border-radius: 5px;
background-color: DarkRed;
color: yellow;
font-family: 'Century Gothic';
font-size: 30px;
font-weight: normal;
height: 40px;
line-height: 40px;
text-align:center;
width: 300px;
}
.sidebar h2 span {
color: YellowGreen;
font-family: Arial;
font-size: 40px;
}.sidebar h2 {
-moz-border-radius: 5px;
background-color: #444;
color: white;
font-family: 'Century Gothic';
font-size: 30px;
font-weight: normal;
height: 45px;
line-height: 41px;
text-align: center;
width: 300px;
}
.sidebar h2 span {
-moz-border-radius: 5px;
background-color: #000;
color: #BB0;
font-family: Arial;
padding: 0 5px;
}.sidebar h2 {
background-color: #345;
color: #999;
font-family: 'Times New Roman';
font-size: 24px;
height: 30px;
line-height: 5px;
text-align: center;
width: 370px;
}
.sidebar h2 span {
color: #CCC;
font-size: 56px;
}
Respuestas rápidas sobre las hojas de estilo |
<link href='URL_archivo.css' type='text/css' />
<style type='text/css'>@import url(URL_archivo.css);</style>
<b:skin>
... propiedades ...
<style>
... propiedades ...
</style>
... propiedades ...
</b:skin>
<b:skin>
... propiedades ...
<!-- este comentario es un error -->
... propiedades ...
/* este comentario es válido */
... propiedades ...
</b:skin>
<style>
/* el color no se mostrará */
color: #FFF
font-size: 20px;
</style>
<b:skin>
... propiedades generales ...
</b:skin>
<style>
... propiedades para el truco XXX ...
</style>
<style>
... propiedades para el truco YYY ...
</style>
<style>
... propiedades para el truco ZZZ ...
</style>
<b:skin>
... propiedades generales ...
/* el truco XXX */
... propiedades ...
/* el truco YYY */
... propiedades ...
/*el truco ZZZ */
... propiedades ...
</b:skin>
Apocalipsis |

La evolución ilustrada |



Wallpapers (Computín) |
Blueding: Plugin de Bluetooth para Blogger |

Twitter como fuente de tráfico nada despreciable |
Imágenes con explicaciones (3) |





El insoluble dilema de las puertas abiertas |
 Anónimo o URL personal es lo mismo, eso está claro, pongo Juanito http://www.mongoaurelio.com y ya está, yo soy quién sabe quién. Peor aún, pongo un nombre de alguien conocido y su dirección y soy el otro. Miento, engaño, da igual. Me creo con derecho a decir lo que se me ocurra porque es la única manera en que alguien me escucha. Los obligo a prestarme atención. Soy un chiquilín masturbásndose en la soledad y que cree que hay dos vidas distintas y que lo que hacemos en la web no es parte de la vida real. Y así, termina siendo un nada que se olvida que la vida es la suma de cada uno de nuestros actos y que sólo existe si la construimos segundo a segundo. Patético. Cree que nos hace perder el tiempo pero sólo nos aburre.
Anónimo o URL personal es lo mismo, eso está claro, pongo Juanito http://www.mongoaurelio.com y ya está, yo soy quién sabe quién. Peor aún, pongo un nombre de alguien conocido y su dirección y soy el otro. Miento, engaño, da igual. Me creo con derecho a decir lo que se me ocurra porque es la única manera en que alguien me escucha. Los obligo a prestarme atención. Soy un chiquilín masturbásndose en la soledad y que cree que hay dos vidas distintas y que lo que hacemos en la web no es parte de la vida real. Y así, termina siendo un nada que se olvida que la vida es la suma de cada uno de nuestros actos y que sólo existe si la construimos segundo a segundo. Patético. Cree que nos hace perder el tiempo pero sólo nos aburre.
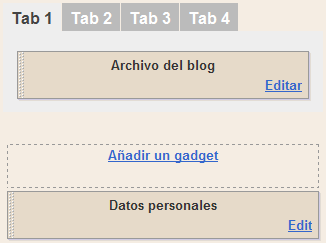
Agregando elementos en solapas |
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype", "1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
<script src='URL_fabtabulous.js' type='text/javascript'/>
<style type='text/css'>
#tabs-wrapper {
width: 320px;
float: right;
margin: 30px 0;
word-wrap: break-word;
overflow: hidden;
}
#tabs {
list-style-type: none;
margin: 0;
padding: 0;
}
#tabs li {
float: left;
list-style-type: none;
margin-right: 1px;
}
#tabs a {
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
background-color: #BBB;
color: #FFF;
float: left;
font-family: Arial;
font-size: 16px;
font-weight: bold;
height: 28px;
line-height: 30px;
outline: none;
margin: 0;
padding: 0 8px;
text-decoration: none;
}
#tabs a.active-tab {
background-color: #EEE;
color: #444;
outline: none;
}
.demoTabs {
color: #444;
}
.panel {
background-color: #EEE;
clear: both;
display: none;
padding: 10px;
}
.panel.active-tab-body {
display: block;
}
</style><ul id='tabs'> <li><a class='active-tab' href='#tab1'>Tab 1</a></li> <li><a href='#tab2'>Tab 2</a></li> <li><a href='#tab3'>Tab 3</a></li> </ul>
<div class='demoTabs'> <div class='panel active-tab-body' id='tab1'> <div>El contenido de la primera solapa</div> </div> <div class='panel' id='tab2'> <div>El contenido de la segunda solapa</div> </div> <div class='panel' id='tab3'> <div>El contenido de la tercera solapa</div> </div> </div>
<b:section class='unaClase' id='unNombre'> ... aquí no nos permiten agregar códigos ... <b:widget id='otroNombre' locked='false' title='TITULO' type='TIPO'/> ... aquí no nos permiten agregar códigos ... </b:section>
... aquí podemos agregar códigos ... <b:section class='unaClase' id='unNombre'> <b:widget id='otroNombre' locked='false' title='TITULO' type='TIPO'/> </b:section> ... aquí podemos agregar códigos ...
<div id='tabs-wrapper'> <ul id='tabs'> <li><a class="active-tab" href="#tab1">Tab 1</a> <li><a href="#tab2">Tab 2</a> <li><a href="#tab3">Tab 3</a> </ul> <div class='demoTabs'> <div class='panel active-tab-body' id='tab1'> <b:section class='solapa1' id='solapa1' maxwidgets='1' showaddelement='yes'/> </div> <div class='panel' id='tab2'> <b:section class='solapa2' id='solapa2' maxwidgets='1' showaddelement='yes'/> </div> <div class='panel' id='tab3'> <b:section class='solapa3' id='solapa3' maxwidgets='1' showaddelement='yes'/> </div> </div> </div>

Transparencias usando Scriptaculous |




<style type="text/css">
.demoTransparencia {filter:alpha(opacity=50); opacity:0.5}
.demoTransparencia:hover {filter:alpha(opacity=100); opacity:1.0}
</style><div class="demoTransparencia"> ... el contenido ... </div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.<script type="text/javascript">
//<![CDATA[
function changeOpacity(id) {
$opacityStatus = $(id);
if($opacityStatus.value==0) {
new Effect.Opacity(id, {duration:0.5, from:1.0, to:0.5});
$opacityStatus.value = 1;
} else {
new Effect.Opacity(id, {duration:0.5, from:0.5, to:1.0});
$opacityStatus.value= 0;
}
}
//]]>
</script>
<div id="demo1" style="filter:alpha(opacity=50); opacity:0.5;" onmouseover="javascript:changeOpacity('demo1')" onmouseout="javascript:changeOpacity('demo1')">
... el contenido ...
</div>
<div id="demo2" style="filter:alpha(opacity=50); opacity:0.5;" onclick="javascript:changeOpacity('demo2')">
... el contenido ...
</div>
<div>
<img onclick="javascript:opacidadS('demoO3')" src="URL_imagen" class="izquierda" />
<span id="demoO3" style="filter:alpha(opacity=50); opacity:0.5;">
... el contenido ...
</span>
</div>
Veinte preguntas y una canción desesperada |
Usando bookmarklets |
No need for greed or hunger |
Wallpapers (más animales) |
¿Quién es YouTube? |
Identificando a los autores de los comentarios |
<b:loop values='data:post.comments' var='comment'>
<div class='' expr:id='data:comment.id'>
<dt class='comment-author' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<!-- verificamos si el comentarista colocó una URL -->
<b:if cond='data:comment.authorUrl'>
<!-- lo hizo así que verificamos si el autor está logueado en Blogger -->
<b:if cond='data:comment.authorClass == "blogger-comment-icon"'>
<b:if cond='data:comment.author == "miNOMBRE"'>
<!-- mis propios comentarios -->
<img src='URL_imagenMISCOMENTARIOS'/>
<data:comment.author/>
<b:else/>
<!-- cualquier otro comentaristas logueado en Blogger -->
<img src='URL_imagenGENERAL'/>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
</b:if>
<b:else/>
<!-- no está logueados en Blogger pero colocó una URL -->
<b:if cond='data:comment.authorClass == "openid-comment-icon"'>
<!-- el comentarista está logueado con OpenID -->
<img src='URL_imagenGENERAL'/>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<!-- el comentarista colocó nombre y URL pero cuidado, su identidad no es verificable -->
<img src='URL_imagenANONIMO'/>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
</b:if>
</b:if>
<b:else/>
<!-- si no hay una URL es un comentarista anónimo -->
<img src='URL_imagenANONIMO'/>
<data:comment.author/>
</b:if>
.......
</dt>
</div>
</b:loop>
Buenos Aires
Argentina
Nacido en el tercer mundo. Un santo varón. Buenos Aires. Los elefantes. Las golondrinas de Plaza de Mayo. Me chupo el dedo.
El tiempo es veloz. ¿No ves que ya no somos chiquitos? Despedida de la infancia. Todo es efímero. Juguetes perdidos. Dime quién me lo robó. Aprendizaje.
Soy un hippie. Rutas argentinas. Sobredosis de TV. Raros peinados nuevos. Más de cien mentiras. Delirium tremens.
Ciudad de pobres corazones. El karma de vivir al sur. Mundo de quimeras. Oh Dios, ¿Qué puedo hacer?
Cuando era más joven. Los mayores del mundo. Botas locas. Rejas electrificadas. Cerca de la revolución. Contra todos los males de este mundo. La casa desaparecida. Tumbas de la gloria. Vencedores vencidos. Carguen, apunten, fuego. Estás frito angelito. A lo mejor aún te acuerdas.
Ah, te vi entre las luces. Muchacha. Amor se llama el juego. Juego de seducción. Mi genio amor. Prométeme que nunca me dirás adiós. Pequeñas delicias de la vida conyugal. Toda la vida tiene música hoy. Es hora de levantare, querido (dormiste bien?).
Resumiendo.
Mi sueño de hoy. La sed verdadera. La búsqueda de la estrella. Todos juntos. ¡Ah! Basta de pensar.
Esto es to-to-todo amigos.
| CONTRAER ARCHIVOS |
|
