La cultura del spaghetti

continuar leyendo
Era un desastre, todas desordenadas y tiradas por el suelo, hasta había algunas rotas. Una pena, una verdadera pena. Mamá movió la cabeza de un lado a otro en señal de resignación, parecía una lechuza, sólo le faltaba el árbol.
Me daba mucha lástima verlas agarrarse como podían a cualquier cosa, desesperadas, agitando enloquecidas sus bracitos, tratando de estirarse para escapar de su triste y cruel destino, un tacho de basura. Daban ganas de llorar ante tanto desperdicio, ante tanta sangre en vano. Sí, no miento ni exagero, parecían sangrar. No, no es cosa de risa, parecían sangrar, y ver el suelo lleno de esa espesa sangre incolora me dio nauseas.
Plugin para Office |
Box.net es un sitio que permite almacenar archivos y compartirlos, para eso, recientemente había incorporado un widget que podía insertarse en cualquier página web.
Ahora, ha creado un nuevo plugin que nos permite guardar los archivos creados en Microsoft Office, directamente. Funciona en Office 2003 y 2007, tanto en Windows XP como en Vista.
Ahora, ha creado un nuevo plugin que nos permite guardar los archivos creados en Microsoft Office, directamente. Funciona en Office 2003 y 2007, tanto en Windows XP como en Vista.

Manipulando videos de YouTube (3ª parte) |
Y ahora le toca el turno al reproductor que originó toda esta serie. Apareció en google.dirson hace ya más de un mes y es otra alternativa independiente de YouTube. Se trata de un reproductor que puede encontrarse en jeroenwijering.com.
Pero lo interesante del sitio es que dispone de varios reproductores y todos se insertan del mismo modo. JW FLV Player está desarrollado para reproducir videos en formato FLV; JW MP3 Player es un reproductor de audio, JW Image Rotator permite mostrar secuencias de imágenes con transiciones.
El que más me interesó fue JW Media Player, un reproductor que soporta la reproducción de múltiples formatos, MP3, FLV, SWF, JPG, PNG y GIF. Además, permite la reproducción de listas RSS, XSPF y ATOM donde pueden mezclarse diferentes tipos de archivos.
Una vez que bajamos el ZIP, para incluirlo en Blogger sólo necesitamos dos, swfobject.js y mediaplayer.swf que deben ser alojados en cualquier servidor.
El script debe ser insertado en el HEAD de la plantilla:
Los parámetros aceptados son los siguientes:
displaywidth=valor establece el ancho donde se va a mostrar el video. Puede ponerse un valor menor al del SWF y la lista de items aparecerá a la derecha y no abajo.
displayheight=valor establece la altura donde se va a mostrar el video (mínimo=20px).
backcolor=0x000000 color de fondo (por defecto es negro).
frontcolor=0x000000 color de los textos y botones (por defecto es blanco).
lightcolor=0x000000 color de los efectos rollover (por defecto, rojo)
autoscroll=true|false permite habilitar la ejecución de scroll automático en una lista de items.
thumbsinplaylist=true|false si usa una lista con imágenes, debe ponerse en true.
autostart=true|false|muted poner en true para que comience a ejecutarse al cargar la página.
repeat=true|false|list poner en true para repetir continuamente.
shuffle=true|false poner en trutrue para ejecutar la lista de manera aleatoria.
volume=valor indica el volumen inicial.
showdigits=true|false muestra u oculta el tiempo.
showeq=true|false muestra u oculta un falso equalizador.
showvolume=true|false muestra u oculta el control de volumen.
showdownload=true|false muestra u oculta un botón que permite descargar el archivo.
showicons=true|false muestra u oculta el ícono de actividad en el centro de la pantalla del reproductor.
logo=url coloca una imagen personal en la esquina superior derecha (se aceptan todos los formatos pero los PNG transparentes son los que mejor se aprecian).
Hay más parámetros disponibles, ver la lista completa en:
http://www.jeroenwijering.com/extras/readme.html.
Este es el ejemplo más simple, cargando un archivo FLV de blip.tv:
Pero lo interesante del sitio es que dispone de varios reproductores y todos se insertan del mismo modo. JW FLV Player está desarrollado para reproducir videos en formato FLV; JW MP3 Player es un reproductor de audio, JW Image Rotator permite mostrar secuencias de imágenes con transiciones.
El que más me interesó fue JW Media Player, un reproductor que soporta la reproducción de múltiples formatos, MP3, FLV, SWF, JPG, PNG y GIF. Además, permite la reproducción de listas RSS, XSPF y ATOM donde pueden mezclarse diferentes tipos de archivos.
Una vez que bajamos el ZIP, para incluirlo en Blogger sólo necesitamos dos, swfobject.js y mediaplayer.swf que deben ser alojados en cualquier servidor.
El script debe ser insertado en el HEAD de la plantilla:
<script type="text/javascript" src="URL_swfobject.js"></script>El reproductor se inserta con el mismo tipo de código que cualquier otro objeto al cual le podemos agregar parámetros para personalizarlo:<object width="ancho" height="alto" id="movie" type="application/x-shockwave-flash" data="URL_mediaplayer.swf"> <param name="movie" value="URL_mediaplayer.swf" /> <param name="flashvars" value="file=URL_archivo¶metros" /> </object>Como siempre, todo el código debe estar escrito sin saltos de línea.
Los parámetros aceptados son los siguientes:
displaywidth=valor establece el ancho donde se va a mostrar el video. Puede ponerse un valor menor al del SWF y la lista de items aparecerá a la derecha y no abajo.
displayheight=valor establece la altura donde se va a mostrar el video (mínimo=20px).
backcolor=0x000000 color de fondo (por defecto es negro).
frontcolor=0x000000 color de los textos y botones (por defecto es blanco).
lightcolor=0x000000 color de los efectos rollover (por defecto, rojo)
autoscroll=true|false permite habilitar la ejecución de scroll automático en una lista de items.
thumbsinplaylist=true|false si usa una lista con imágenes, debe ponerse en true.
autostart=true|false|muted poner en true para que comience a ejecutarse al cargar la página.
repeat=true|false|list poner en true para repetir continuamente.
shuffle=true|false poner en trutrue para ejecutar la lista de manera aleatoria.
volume=valor indica el volumen inicial.
showdigits=true|false muestra u oculta el tiempo.
showeq=true|false muestra u oculta un falso equalizador.
showvolume=true|false muestra u oculta el control de volumen.
showdownload=true|false muestra u oculta un botón que permite descargar el archivo.
showicons=true|false muestra u oculta el ícono de actividad en el centro de la pantalla del reproductor.
logo=url coloca una imagen personal en la esquina superior derecha (se aceptan todos los formatos pero los PNG transparentes son los que mejor se aprecian).
Hay más parámetros disponibles, ver la lista completa en:
http://www.jeroenwijering.com/extras/readme.html.
Este es el ejemplo más simple, cargando un archivo FLV de blip.tv:
&logo=URL_imagen.png &overstretch=fit &showdownload=true &showicons=false &backcolor=0x000000&frontcolor=0x000000&lightcolor=0x000000
En este caso, sólo hay que tener en cuenta dos cosas, el archivo a ejecutar debe ser el archivo XML que contiene la lista. Por lo tanto: file=URL_archivo.XML¶metros Al usar listas, debemos definir la altura de esta y la del reproductor. La altura total está definida por el atributo height de la etiqueta OBJECT y la altura del área donde se va a ver el video se debe definir agregando el parámetro displayheight=alto. La lista tendrá la altura que resulte como diferencia entre ambos valores.
Blogger y más funciones experimentales |
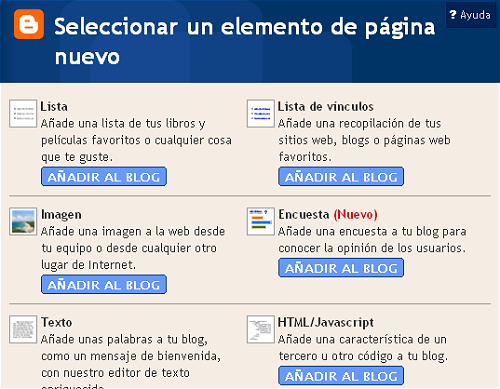
Se han agregado dos nuevas funciones experimentales a Blogger in draft.
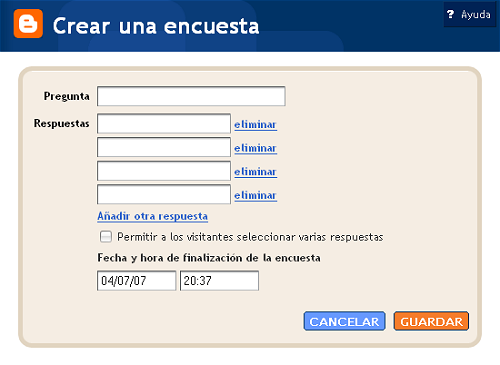
La primera se trata de un widget que nos permite crear encuestas e insertarlas en la sidebar. Una vez que ingresamos con nuestro nombre de usuario y contraseña a draft.blogger.com, en la solapa PLANTILLAS, agregamos un nuevo elemento y seleccionamos Encuestas. La página nos mostrará un formulario donde ingresamos la pregunta a realizar, las posibles respuestas y alguna otra opción.
La primera se trata de un widget que nos permite crear encuestas e insertarlas en la sidebar. Una vez que ingresamos con nuestro nombre de usuario y contraseña a draft.blogger.com, en la solapa PLANTILLAS, agregamos un nuevo elemento y seleccionamos Encuestas. La página nos mostrará un formulario donde ingresamos la pregunta a realizar, las posibles respuestas y alguna otra opción.


En la página de Blogger in draft hay un vídeo donde puede verse como funciona.
La otra nueva función es la posibilidad de manejar enclosure links, estos, son el tipo de vínculos que manejan los formatos de los feeds (Atom/RSS) lo que hace posible que ahora, un blog de Blogger pueda transformarse en un podcast con bastante facilidad.
El podcasting consiste en la creacion archivos de sonido (generalmente en formato ogg o mp3) y de video (llamados videocasts o vodcasts) y distribuirlos mediante un archivo RSS de manera que permita suscribirse y usar un programa que lo descargue para que el usuario lo escuche en el momento que quiera, generalmente en un reproductor portátil.
Para habilitar la existencia de enclosure links, se debe ir a OPCIONES FORMATO y en “Show Link fields” seleccionar SI.
Show Link fields
Adds the option to include a related URL and podcasting enclosure links with each of your posts.
De esta manera, de ahora en adelante, se agregará un campo nuevo en el editor de posts, donde podrá ingresarse la URL del archivo de audio.
A partir de esta mejora, en forma automática, Blogger crea este tipo de links cada vez que utilizamos la nueva función de subir un video. De esta forma, un blog puede convertirse en un podcast de videos. Los lectores podrán ver el blog normalmente o suscribirse y utilizar una aplicación externa, un podcatcher, un lector similar a los lectores de feeds. Desde allí, los videos podrán ser descargados en formato MP4 y, por lo tanto, podrán ser vistos en un iPod.
También hay un par de videos de ejemplo en la página de Blogger in draft.
La otra nueva función es la posibilidad de manejar enclosure links, estos, son el tipo de vínculos que manejan los formatos de los feeds (Atom/RSS) lo que hace posible que ahora, un blog de Blogger pueda transformarse en un podcast con bastante facilidad.
El podcasting consiste en la creacion archivos de sonido (generalmente en formato ogg o mp3) y de video (llamados videocasts o vodcasts) y distribuirlos mediante un archivo RSS de manera que permita suscribirse y usar un programa que lo descargue para que el usuario lo escuche en el momento que quiera, generalmente en un reproductor portátil.
Para habilitar la existencia de enclosure links, se debe ir a OPCIONES FORMATO y en “Show Link fields” seleccionar SI.
Show Link fields
Adds the option to include a related URL and podcasting enclosure links with each of your posts.
De esta manera, de ahora en adelante, se agregará un campo nuevo en el editor de posts, donde podrá ingresarse la URL del archivo de audio.
A partir de esta mejora, en forma automática, Blogger crea este tipo de links cada vez que utilizamos la nueva función de subir un video. De esta forma, un blog puede convertirse en un podcast de videos. Los lectores podrán ver el blog normalmente o suscribirse y utilizar una aplicación externa, un podcatcher, un lector similar a los lectores de feeds. Desde allí, los videos podrán ser descargados en formato MP4 y, por lo tanto, podrán ser vistos en un iPod.
También hay un par de videos de ejemplo en la página de Blogger in draft.
Usar Google Page para alojar archivos |
Dijo Gem@: "A ver si otro día haces un tutorial sobre Google Page Creator o cualquier otro servicio para alojar archivos por ejemplo plantillas o similar ;)"
Tiene razón, aunque ya he hablado de alojar archivos externos [Parte 1, Parte 2], no está de más tratar otra vez el tema y hacer una guia paso a paso.
Existen muchísimos servicios donde podemos subir y alojar imágenes, vídeos, audio y utilizarlos en nuestro blog porque nos proveen de links directos a los archivos. Pero, a medida que queremos agregar más y más cosas, en Blogger nos encontramos con una limitación importante: necesitamos utilizar otro tipo de archivos y no sabemos qué hacer con ellos.
Fundamentalmente, si se trata de archivos con hojas de estilo (.CSS) o JavaScript (.JS), los problemas se incrementan.
¿Y por qué no incluir el código directamente en la plantilla? Por dos razones; primero, porque muchas veces, simplemente no funcionan (un problema del mismo Blogger que "re-escribe" los códigos y provoca errores); segundo, porque vamos a utilizarlos en un post y no tiene sentido añadirlos ya que ocuparán espacio, aumentando sustancialmente el tiempo de carga de todo el blog.
Hay pocos servicios que permitan alojar todo tipo de archivo y "linkearlos". Uno de ellos, el más sencillo de utilizar es el que provee Google Page Creator; un servicio que permite crear y publicar páginas web de manera sencilla. Está en fase menor que Beta pero es una opción aceptable para quien quiera experimentar un poco y, con esfuerzo, es posible hacer páginas interesantes.
Pero, no hace falta utilizarlo para esto, como también admite subir archivos, nada impide que lo empleemos para alojarlos ¿Restricciones? sólo el sentido común. Si no abusamos del servicio, no habrá inconvenientes de ninguna clase.
El servicio es gratuito y lo único que necesitamos tener es una cuenta de GMail, algo que tiene cualquier usuario de Blogger. Si no se dispone de una cuenta de GMail, puede obtenerse una aquí.
Tiene razón, aunque ya he hablado de alojar archivos externos [Parte 1, Parte 2], no está de más tratar otra vez el tema y hacer una guia paso a paso.
Existen muchísimos servicios donde podemos subir y alojar imágenes, vídeos, audio y utilizarlos en nuestro blog porque nos proveen de links directos a los archivos. Pero, a medida que queremos agregar más y más cosas, en Blogger nos encontramos con una limitación importante: necesitamos utilizar otro tipo de archivos y no sabemos qué hacer con ellos.
Fundamentalmente, si se trata de archivos con hojas de estilo (.CSS) o JavaScript (.JS), los problemas se incrementan.
¿Y por qué no incluir el código directamente en la plantilla? Por dos razones; primero, porque muchas veces, simplemente no funcionan (un problema del mismo Blogger que "re-escribe" los códigos y provoca errores); segundo, porque vamos a utilizarlos en un post y no tiene sentido añadirlos ya que ocuparán espacio, aumentando sustancialmente el tiempo de carga de todo el blog.
Hay pocos servicios que permitan alojar todo tipo de archivo y "linkearlos". Uno de ellos, el más sencillo de utilizar es el que provee Google Page Creator; un servicio que permite crear y publicar páginas web de manera sencilla. Está en fase menor que Beta pero es una opción aceptable para quien quiera experimentar un poco y, con esfuerzo, es posible hacer páginas interesantes.
Pero, no hace falta utilizarlo para esto, como también admite subir archivos, nada impide que lo empleemos para alojarlos ¿Restricciones? sólo el sentido común. Si no abusamos del servicio, no habrá inconvenientes de ninguna clase.
El servicio es gratuito y lo único que necesitamos tener es una cuenta de GMail, algo que tiene cualquier usuario de Blogger. Si no se dispone de una cuenta de GMail, puede obtenerse una aquí.
Ingresamos a la página principal http://pages.google.com y allí nos registramos, ingresando nuestra dirección de GMail y nuestra contraseña. Hacemos click:
Aparece una página de bienvenida. Nos desplazamos hasta abajo y marcamos la casilla aceptando los términos y condiciones:
I have read and agree to these Terms and Conditions
Hacemos click en "I'm ready to create my pages"
Aparece una página de bienvenida. Nos desplazamos hasta abajo y marcamos la casilla aceptando los términos y condiciones:
I have read and agree to these Terms and Conditions
Hacemos click en "I'm ready to create my pages"
Eso es todo, ya disponemos del servicio. Ahora, se abrirá un editor de páginas web pero, no nos interesa ver nada. Arriba, hay un vinculo que dice: "Back to site manager". Click ahí.
Ya nos encontramos en la la página principal, esa que, de ahora en adelante, se abrirá cada vez que ingresemos a Google Pages. Es un panel al estilo GMail donde veremos diferentes opciones, las páginas que hayamos creado, etc.
De todo esto, lo que nos interesa en este momento es lo que está a la derecha. Por defecto, aparecerá así:
Desde ese sector "Upload stuff", podemos subir archivos de todo tipo. Hacemos click en upload, aparecerá la ventana Examinar, buscamos el archivo en nuestro disco duro y aceptamos. Cuando termina la carga (un par de segundos), en el mismo lugar, aparecerá el nombre del archivo:
Cada archivos subido se agrega a la lista y es un vínculo, por lo tanto, haciendo click con el botón derecho sobre cualquiera, copiamos la dirección del enlace que es la dirección URL que usaremos en Blogger. Además del nombre, aparece su tamaño y un ícono que permite que lo eliminemos.
Este último es muy útil porque si estamos haciendo pruebas, basta que modifiquemos el archivo en nuestra PC, eliminemos el archivo de Google Pages y lo subamos otra vez. La dirección URL será la misma, a menos que le cambiemos el nombre al archivo por lo tanto, no será necesario modificar el código que coloquemos en Blogger.
La dirección URL será siempre algo así:
http://nombreusuario.googlepages.com.archivo.extensión
No existen limitaciones en cuanto a tipos de archivos y la capacidad total disponible es de 100 megas.
Más información: Google Page Creator Help (en inglés).
Este último es muy útil porque si estamos haciendo pruebas, basta que modifiquemos el archivo en nuestra PC, eliminemos el archivo de Google Pages y lo subamos otra vez. La dirección URL será la misma, a menos que le cambiemos el nombre al archivo por lo tanto, no será necesario modificar el código que coloquemos en Blogger.
La dirección URL será siempre algo así:
http://nombreusuario.googlepages.com.archivo.extensión
No existen limitaciones en cuanto a tipos de archivos y la capacidad total disponible es de 100 megas.
Más información: Google Page Creator Help (en inglés).
Balas por email |

Envia una bala a tus enemigos ... con su nombre escrito.

Que nadie se entusiasme ni se sienta perturbado, EMail a bullet es uno de los tantos proyectos de euh, una web dedicada a la experimentación. Más información al respecto, puede verse AQUÍ pero, traduzco y ordeno por las dudas:
euh es un weblog pero, en lugar de contener textos, contiene experimentos y la navegación es un poco aleatoria. Cada click en euh lleva a una página diferente.
euh es un weblog pero, en lugar de contener textos, contiene experimentos y la navegación es un poco aleatoria. Cada click en euh lleva a una página diferente.
Manipulando videos de YouTube (2ª parte) |
Este post está desactualizado ya que YouTube ha cambiado la forma de alojar sus archivos.
En la primera parte de Manipulando videos de YouTube mostraba que no es necesario utilizar el reproductor de Google para reproducir videos y que para esto, se requería conocer la dirección del archivo FLV, algo que podía conseguirse utilizando los servicios de GooTube FLV Retriever donde, colocando la URL tal como la brinda YouTube:
http://www.youtube.com/watch?v=cHQZBXJxCbA
nos devuelve la URL del archivo FLV:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
Aparte de ser un ejercicio de experimentación, este sistema, nos permite personalizar los reproductores. En la web, hay decenas de ellos y, cada uno tiene sus propias características.
En Freddy iz Badd hay uno que admite la ejecución de listas y, aunque las explicaciones de la página apuntan a usuarios de MySpace, puede adaptarse perfectamente a Blogger. En un ZIP, proveen el reproductor SWF, una lista de ejemplo en formato XML y un archivo de ayuda.
Los dos archivos necesarios, el reproductor y la lista, deben alojarse en el mismo servidor, en este caso, los subí a Google Page Creator.
El código requerido para utilizarlo, es similar al que usamos para insertar cualquier otro objeto SWF:
http://www.youtube.com/watch?v=cHQZBXJxCbA
nos devuelve la URL del archivo FLV:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
Aparte de ser un ejercicio de experimentación, este sistema, nos permite personalizar los reproductores. En la web, hay decenas de ellos y, cada uno tiene sus propias características.
En Freddy iz Badd hay uno que admite la ejecución de listas y, aunque las explicaciones de la página apuntan a usuarios de MySpace, puede adaptarse perfectamente a Blogger. En un ZIP, proveen el reproductor SWF, una lista de ejemplo en formato XML y un archivo de ayuda.
Los dos archivos necesarios, el reproductor y la lista, deben alojarse en el mismo servidor, en este caso, los subí a Google Page Creator.
El código requerido para utilizarlo, es similar al que usamos para insertar cualquier otro objeto SWF:
<object width="ancho" height="alto" id="movie"Hay que tener en cuenta que el ancho especificado en width es el del reproductor, incluyendo la lista; y el ancho del área donde se verá el video está determinado por displaywidth así que, la diferencia entre ambos valores, nos dará el ancho de la lista.
type="application/x-shockwave-flash"
data="URLreproductorSWF">
<param name="movie" value="URLreproductorSWF" />
<param name="flashvars" value="file=URLlistaXML&displaywidth=ancho" />
</object>
Como siempre, todo el código debe estar escrito sin saltos de línea.
La lista, en formato XML puede hacerse con cualquier procesador de texto y tiene la siguiente estructura:
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<trackList>
<track>
<title>Texto que se va a mostrar</title>
<location>URLarchivo.flv</location>
</track>
<track> [ ....... ] </track>
[ ....... cada uno de los títulos a mostrar ....... ]
</trackList>
</playlist>
Para que funcione correctamente, los archivos deben tener una extensión (terminar con .flv) así que, debemos agregársela manualmente y, en lugar de escribir:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
debemos escribir:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA.flv
Este reproductor también puede usarse para mostrar imágenes. En ese caso, el procedimiento es el mismo y la extensión debe ser .jpg o .jpeg. En la lista pueden combinarse videos e imágenes.
La personalización del reproductor se hace utilizando parámetros que se agregan en la etiqueta:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
debemos escribir:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA.flv
Este reproductor también puede usarse para mostrar imágenes. En ese caso, el procedimiento es el mismo y la extensión debe ser .jpg o .jpeg. En la lista pueden combinarse videos e imágenes.
La personalización del reproductor se hace utilizando parámetros que se agregan en la etiqueta:
<param name="flashvars" value="file=URLlistaXML¶metro1&parametro2¶metro3" />Los parámetros aceptados son los siguientes:
displaywidth=valor ancho (en pixeles) del área donde se muestran los videos
backcolor=0x000000 el color de fondo (valor hexadecimal)
frontcolor=0x000000 el color de los textos y los controles (valor hexadecimal)
lightcolor=0x el color cuando se pasa el puntero del ratón sobre la lista (valor hexadecimal)
showdigits=false|true oculta o muestra la longitud y el tiempo
autostart=false|true habilita o deshabilita el autoarranque
repeat=false|true permite repetir cada pista de manera automática
shuffle=false|true permite ejecutar los videos aleatoriamente
volume=valor volumen inicial (por defecto=80, máximo=100)
thumbsinplaylist=false|true permite mostrar una imagen al lado de cada pista
overstretch=false|true si queremos reproducir imágenes, hay que ponerlo en true cuando la imagen es más chica que el reproductor
autoscroll=false|true si es true, la lista puede hacer un scroll automático
Si utilizamos la opción thumbsinplaylist=true, la imagen que queremos utilizar se debe agregar a la lista XML; por ejemplo:
displaywidth=valor ancho (en pixeles) del área donde se muestran los videos
backcolor=0x000000 el color de fondo (valor hexadecimal)
frontcolor=0x000000 el color de los textos y los controles (valor hexadecimal)
lightcolor=0x el color cuando se pasa el puntero del ratón sobre la lista (valor hexadecimal)
showdigits=false|true oculta o muestra la longitud y el tiempo
autostart=false|true habilita o deshabilita el autoarranque
repeat=false|true permite repetir cada pista de manera automática
shuffle=false|true permite ejecutar los videos aleatoriamente
volume=valor volumen inicial (por defecto=80, máximo=100)
thumbsinplaylist=false|true permite mostrar una imagen al lado de cada pista
overstretch=false|true si queremos reproducir imágenes, hay que ponerlo en true cuando la imagen es más chica que el reproductor
autoscroll=false|true si es true, la lista puede hacer un scroll automático
Si utilizamos la opción thumbsinplaylist=true, la imagen que queremos utilizar se debe agregar a la lista XML; por ejemplo:
<track>
<title>Texto que se va a mostrar</title>
<location>URLarchivo.flv</location>
<image>URLimagen.jpg</image>
</track>
Los parámetros son optativos, pueden usarse todos o sólo algunos y el orden en que son colocados carece de importancia. Se agregan siempre después de la URL del archivo XML y van precedidos por el símbolo &. No debe haber caracteres espacios.
<param name="flashvars" value="file=archivo.xml&displaywidth=350&backcolor=0x484848&frontcolor=0xFFFFD2&lightcolor=0xFF9933&thumbsinplaylist=true&autostart=false&repeat=false&shuffle=false&showdigits=true&volume=100&overstretch=false&autoscroll=true" />
blogspot no es blogpsot |
 PKBlogs.com es un sitio que, originalmente, se creó para poder ingresar a blogs de Blogger que habían sido bloqueados en Pakistan, India y China.
PKBlogs.com es un sitio que, originalmente, se creó para poder ingresar a blogs de Blogger que habían sido bloqueados en Pakistan, India y China.Incluso, son parte de una campaña a favor de la libertad de expresión y contra la censura.
El servicio, también puede ser usado como una forma de acceder anónimamente a cualquier sitio *.blogspot.com de tal manea de verificar su autenticidad ¿Y para qué hacer esto?
Porque por ahí anda rondando un dominio denominado blogpsot, que apunta a un supuesto mega-sitio sobre estudios cristianos donde parecen haberse implementado ciertos hacks que ponen en riesgo la seguridad de los visitantes.
blogspot es el dominio de Blogger, blogpsot es el dominio dudoso.
Personalmente, ya me ha pasado varias veces intentar abrir un vínculo y encontrarme con esa página. Obviamente, en mi caso, no se trataba de un engaño deliberado sino de una simple transposición de letras, algo bastante común cuando escribimos pero, es obvio que los administradores de ese dominio no están actuando de buena fe ya que sea lo que sea que escribimos, todo nos conduce a la misma página:
http://vagabundia.blogpsot.com
http://nitrox.blogpsot.com
http://spamloco.blogpsot.com
http://gemablog-.blogpsot.com
Cualquiera de esas direcciones, nos llevarán a la misma página:

PKBlogs funciona como un proxy así que, en caso de dudas, basta agregar la URL del blog que queremos visitar y evitar este tipo de inconvenientes. Por ejemplo, si el link es:
http://www.pkblogs.com/vagabundia.blogpsot.com/
el resultado será Page Not Found - Error 404; en cambio, si el link es:
http://www.pkblogs.com/vagabundia.blogspot.com/
el blog se abrirá normalmente.
http://www.pkblogs.com/vagabundia.blogpsot.com/
el resultado será Page Not Found - Error 404; en cambio, si el link es:
http://www.pkblogs.com/vagabundia.blogspot.com/
el blog se abrirá normalmente.
REFERENCIAS:

Síndrome de abstinencia |
Me quedé preocupado por mis 24 horas sin internet y este síndrome de abstinencia que me hizo caminar por las paredes mientras miraba las lucecitas del modem, titilar como un arbolito de navidad.
Entonces, me puse a leer en Cosas Sencillas sobre las patologías que nos vienen gracias a internet, a ver si encontraba respuestas a esta "adicción" o simplemente pedía hora con algún psiquiatra baratito.
Primero que nada, me aclaran algo: "no hay una adicción a internet, sino a diferentes tipos de patologías menores"; y pasan a describir algunas de ellas:
Entonces, me puse a leer en Cosas Sencillas sobre las patologías que nos vienen gracias a internet, a ver si encontraba respuestas a esta "adicción" o simplemente pedía hora con algún psiquiatra baratito.
Primero que nada, me aclaran algo: "no hay una adicción a internet, sino a diferentes tipos de patologías menores"; y pasan a describir algunas de ellas:
- Trastorno narcisista típico de los blogueros: denigran la opinión de los demás y dicen que no importa. Creen que la suya es la única importante y que todo el mundo debe conocerla.
Bueno, qué se puede decir salvo que es cierto pero me parece que es una endemia y abarca bastante más allá del mundo de los blogs.
- Síndrome de culpabilidad del correo electrónico: podemos ignorar a alguien que viene a la puerta de casa a pedirnos ayuda o apoyo político, pero si lo hacen por correo electrónico, es mucho más difícil resistirse. Les da por utilizar un servicio o página web sólo porque está de moda y lo siguen haciendo cuando ya todo el mundo se ha cansado de él.
Tampoco me identifico demasiado, el botón de spam de mi casilla de Gmail está tan gastado de usarlo que apenas logran distinguirse las letras.
- Síndrome de discusión pugilística: entran en foros y creen que tienen la obligación de discutir con todo el mundo hasta ganar el debate.
No me miren. Apenas comento en uno que otro sitio y eso, cada muerte de obispo (cosa que los obispos agradecen profundamente y me han prometido un lugar especial en el cielo).
- Síndromes surtidos no clasificados: necesidad de mostrar su vida en público, incapacidad de escribir correctamente y utilizar abreviaturas, adicción al correo electrónico, a los juegos en red, al MSN, etc, etc.
Con el primero, paso; con el segundo, paso; con el tercero, paso; en realidad, paso con todos, ninguno termina de identificarme.
Moraleja, no tengo explicaciones para esa sensación de vacío ¿será que no acepto mi adicción? ¿será que mi enfermedad es tan rara que no puede clasificarse? ¿será que no estoy tan loco como me parecía?
Voy a cenar rapidito y me voy a meter en Google a ver si encuentro respuestas, pero antes voy a ordenar los marcadores, además, hay una extensión de Firefox que me gustaría probar y quiero que EMule termine de bajar esos CDs de una buena vez pero claro, se hace lento porque me enganché con este tema de los videos y además, hay unas cosas de CSS que en Blogger funcionarían perfecto pero antes debo ver lo de los MP3, a ver si me hago un poco de tiempo entre terminar los posts y contestar los mails si es que tengo conexión .. me asomo y sí ... por ahora las lucecitas siguen encendidas ... menos mal, por un momento, pensé que iba a tener que ponerme a vivir.
Moraleja, no tengo explicaciones para esa sensación de vacío ¿será que no acepto mi adicción? ¿será que mi enfermedad es tan rara que no puede clasificarse? ¿será que no estoy tan loco como me parecía?
Voy a cenar rapidito y me voy a meter en Google a ver si encuentro respuestas, pero antes voy a ordenar los marcadores, además, hay una extensión de Firefox que me gustaría probar y quiero que EMule termine de bajar esos CDs de una buena vez pero claro, se hace lento porque me enganché con este tema de los videos y además, hay unas cosas de CSS que en Blogger funcionarían perfecto pero antes debo ver lo de los MP3, a ver si me hago un poco de tiempo entre terminar los posts y contestar los mails si es que tengo conexión .. me asomo y sí ... por ahora las lucecitas siguen encendidas ... menos mal, por un momento, pensé que iba a tener que ponerme a vivir.
Blogger: personalizar los comentarios |
Todos los días se aprende algo. Debo confesarlo, de esto no tenía ni la menor idea, supongo que lo debo haber visto allí en las opciones, pero nunca le di la menor importancia, ni siquiera se me ocurrió averiguar de qué se trataba.
Se trata de una forma de personalizar el mensaje que aparece cuando se abre la "espantosa" página que usa Blogger para agregar comentarios.
Se accede a través de las Opciones y en la solapa Comentarios hay una entrada: Mensaje del formulario de comentarios. Allí puede escribirse el texto que queremos agregar. Podemos utilizar algunos códigos HTML <b> </b> para poner en negrita, <i> </i> para poner en cursiva y <a href="URL"> </a> para poner algún vínculo.
Se trata de una forma de personalizar el mensaje que aparece cuando se abre la "espantosa" página que usa Blogger para agregar comentarios.
Se accede a través de las Opciones y en la solapa Comentarios hay una entrada: Mensaje del formulario de comentarios. Allí puede escribirse el texto que queremos agregar. Podemos utilizar algunos códigos HTML <b> </b> para poner en negrita, <i> </i> para poner en cursiva y <a href="URL"> </a> para poner algún vínculo.

REFERENCIAS:

Cómo hacer que IE soporte estándares |
Internet Explorer tiene problemas para respetar los estándares CSS y muchas veces obliga a utlizar hacks CSS, incluir códigos extraños o resignarse.
Dean Edwards ha creado un script llamado IE7 script para conseguir un código válido y limpio, haciendo que IE soporte los estándares de la W3C:
Dean Edwards ha creado un script llamado IE7 script para conseguir un código válido y limpio, haciendo que IE soporte los estándares de la W3C:
- añade soporte para los selectores CSS:
- namespace|selector
- parent > child
- adjacent + sibling
- adjacent ~ sibling
- [attr], [attr="value"], [attr~="value"] etc
- .multiple.classes
- :hover, :active, :focus (para todos los elementos)
- :first-child, :last-child, only-child, nth-child, nth-last-child
- :check, :disabled, :enabled
- :root, :empty, :contains(), :not()
- :before/:after/content:
- :lang()
- trabaja con documentos HTML y XML
- soporta CSS importadas con @import
- preserva el estilo en cascada de la hoja de estilos
- no altera la estructura del documento
- utiliza CSS puro para obligar a cumplir las reglas de la hoja del estilo
- soporta el modelo de caja
- soporta el posicionamiento fijo
- soporta la propiedad overflow:visible
- soporta las propiedades min-width, max-width, min-height y max-height
- corrige los elementos de (X)HTML (abbr, object)
- estandariza el comportamiento de los formularios
- soporta la transparencia del canal alfa de las imágenes PNG
El script es muy ligero (22K), completamente modular y compatible con otras librerias cómo script.aculo.us.
MÁS INFORMACION:




REFERENCIAS:

Bowie y una odisea espacial |
Ground Control to Major Tom,
take your protein pills and put your helmet on.
Ground Control to Major Tom
commencing countdown, engines on
check igition and may God's love be with you.
This is Ground Control to Major Tom,
you've really made the grade
and the papers want to know whose shirts you wear,
now it's time to leave the capsule if you dare.
This is Major Tom to Ground Control
I'm stepping through the door
and I'm floating in a most peculiar way
and the stars look very different today.
For here am I sitting in a tin can
far above the world,
planet Earth is blue and there's nothing I can do.
Though I've passed one hundred thousand miles,
I'm feeling very still,
and I think my spaceship knows which way to go,
tell my wife I love her very much, she knows.
Ground Control to Major Tom
your circuit's dead, there's something wrong.
can you hear me, Major Tom?
can you...
take your protein pills and put your helmet on.
Ground Control to Major Tom
commencing countdown, engines on
check igition and may God's love be with you.
This is Ground Control to Major Tom,
you've really made the grade
and the papers want to know whose shirts you wear,
now it's time to leave the capsule if you dare.
This is Major Tom to Ground Control
I'm stepping through the door
and I'm floating in a most peculiar way
and the stars look very different today.
For here am I sitting in a tin can
far above the world,
planet Earth is blue and there's nothing I can do.
Though I've passed one hundred thousand miles,
I'm feeling very still,
and I think my spaceship knows which way to go,
tell my wife I love her very much, she knows.
Ground Control to Major Tom
your circuit's dead, there's something wrong.
can you hear me, Major Tom?
can you...
David Bowie, Space Oddity, 1969
Blogger Backup: una aplicación muy útil |
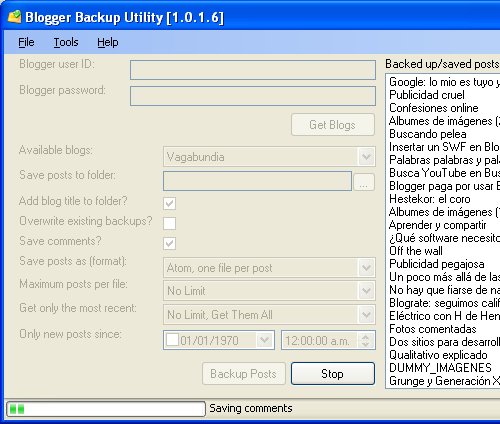
Blogger Backup es una aplicación muy interesante que nos permite guardar en nuestra PC, el contenido del blog, incluyendo los comentarios, en archivos de formato Atom/XML.
Una vez descargado e instalado (547KB), nos pide que ingresemos nuestra ID de usuario y la contraseña. Inmediatamente, nos muestra la lista de blogs disponibles.
Seleccionamos uno y le indicamos la carpeta donde queremos que se guarden los archivos. Además, hay algunas opciones como guardar el título, los comentarios, si queremos un archivo por post o un archivo total y, fundamentalmente, la fecha a partir de la cual queremos crear la copia de seguridad, de esta manera, una vez ejecutado por primera vez, sólo debemos agregar las nuevas entradas.
Ver capturas de pantalla
Una vez descargado e instalado (547KB), nos pide que ingresemos nuestra ID de usuario y la contraseña. Inmediatamente, nos muestra la lista de blogs disponibles.
Seleccionamos uno y le indicamos la carpeta donde queremos que se guarden los archivos. Además, hay algunas opciones como guardar el título, los comentarios, si queremos un archivo por post o un archivo total y, fundamentalmente, la fecha a partir de la cual queremos crear la copia de seguridad, de esta manera, una vez ejecutado por primera vez, sólo debemos agregar las nuevas entradas.
Ver capturas de pantalla

Fauxto: un editor de imágenes impresionante |

Fauxto es un editor online similar a Photoshop, proporcionando muchas herramientas como pinceles, capas y rellenos.
Para utilizarlo hay que registrarse y una de sus características principales es que no sólo podemos descargar nuestros trabajos sino que nos proveen de espacio para guardarlos en su propio sitio.
Para utilizarlo hay que registrarse y una de sus características principales es que no sólo podemos descargar nuestros trabajos sino que nos proveen de espacio para guardarlos en su propio sitio.

El rumor que corre es que es una de las empresas que Google tiene en carpeta para incorporarla a sus servicios.
Sea como sea, es de lo mejor que he visto.
Sea como sea, es de lo mejor que he visto.
REFERENCIAS:

Working class hero |
Manipulando videos de YouTube (1ª parte) |
Este post está desactualizado ya que YouTube ha cambiado la forma de alojar sus archivos.
Probablemente, este post suene un poco absurdo e inútil pero, a veces (casi siempre), me hago preguntas que no tienen una respuesta muy concreta. En este caso, se trata de algo que leí en google.dirson.com y que me pareció un experimento interesante: ¿Cómo insertar en tu sitio web vídeos de YouTube sin utilizar el visor Flash oficial de Google?
YouTube utiliza Flash para reproducir los videos, convirtiéndolos en archivos FLV. Al entrar a una página, nos dan dos datos:
La URL (por ejemplo):
http://www.youtube.com/watch?v=cHQZBXJxCbA
Y un código, por si queremos insertarlo en nuestra página. Por ejemplo:
YouTube utiliza Flash para reproducir los videos, convirtiéndolos en archivos FLV. Al entrar a una página, nos dan dos datos:
La URL (por ejemplo):
http://www.youtube.com/watch?v=cHQZBXJxCbA
Y un código, por si queremos insertarlo en nuestra página. Por ejemplo:
<object width="425" height="350">
<param name="movie" value="http://www.youtube.com/v/cHQZBXJxCbA" />
<param name="wmode" value="transparent">
<embed src="http://www.youtube.com/v/cHQZBXJxCbA"
type="application/x-shockwave-flash"
wmode="transparent" width="425" height="350">
</embed>
</object>
Cualquier video tendrá la misma estructura, la URL será:
http://www.youtube.com/watch?v=xxxxxxx
donde xxxxxxx es un identificador (id) que es un código de números y letras que determinan el vídeo a reproducir. En este ejemplo:
video_id: cHQZBXJxCbA
¿Qué pasa si ponemos la URL que figura en el código en la barra de direcciones del navegador?:
http://www.youtube.com/v/cHQZBXJxCbA
Lo que veremos, será el video, ejecutándose en el reproductor de YouTube pero, la barra de direcciones dirá otra cosa:
http://www.youtube.com/watch?v=xxxxxxx
donde xxxxxxx es un identificador (id) que es un código de números y letras que determinan el vídeo a reproducir. En este ejemplo:
video_id: cHQZBXJxCbA
¿Qué pasa si ponemos la URL que figura en el código en la barra de direcciones del navegador?:
http://www.youtube.com/v/cHQZBXJxCbA
Lo que veremos, será el video, ejecutándose en el reproductor de YouTube pero, la barra de direcciones dirá otra cosa:
http://www.youtube.com/jp.swf
?video_id=cHQZBXJxCbA
&eurl=
&iurl=http://img.youtube.com/vi/cHQZBXJxCbA/2.jpg
&t=OEgsToPDskKuPTVoeaGqNsFtJZjnzH8o
Cada parte de esa dirección tiene un significado:
http://www.youtube.com/jp.swf es el reproductor, puede ejecutarse directamente o bajarse a la PC pero, no hará nada, le faltan datos, todo eso que está después del símbolo ?.
video_id es el identificador (similar a v=xxxxxxx)
eurl le indica a Google desde que web llega la visita (en este caso, ninguna)
iurl es la URL de la imagen a mostrar como preview. Estas imágenes se toman cada 10 segundos y se numeran (por defecto YouTube pone la imagen tomada a los 10 segundos, la imagen 2.jpg)
t es un código generado por YouTube para verificar que no se accede ilegalmente
Hasta acá, todo lo que logramos es saber dónde está el reproductor pero, si no queremos usarlo, debemos saber dónde está el archivo FLV.
Para esto, podemos utilizar una de las tantas páginas que se han abierto y que permiten descargar el archivo FLV, por ejemplo VideoDL o utilizar alguna extensión como Video Downloader (ver demo). En ambos casos, si vemos la dirección para bajarlo, nos dirá que la URL es algo así:
http://www.youtube.com/jp.swf es el reproductor, puede ejecutarse directamente o bajarse a la PC pero, no hará nada, le faltan datos, todo eso que está después del símbolo ?.
video_id es el identificador (similar a v=xxxxxxx)
eurl le indica a Google desde que web llega la visita (en este caso, ninguna)
iurl es la URL de la imagen a mostrar como preview. Estas imágenes se toman cada 10 segundos y se numeran (por defecto YouTube pone la imagen tomada a los 10 segundos, la imagen 2.jpg)
t es un código generado por YouTube para verificar que no se accede ilegalmente
Hasta acá, todo lo que logramos es saber dónde está el reproductor pero, si no queremos usarlo, debemos saber dónde está el archivo FLV.
Para esto, podemos utilizar una de las tantas páginas que se han abierto y que permiten descargar el archivo FLV, por ejemplo VideoDL o utilizar alguna extensión como Video Downloader (ver demo). En ambos casos, si vemos la dirección para bajarlo, nos dirá que la URL es algo así:
http://youtube.com/get_video.php
?video_id=cHQZBXJxCbA
&t=OEgsToPDskL-4Vi3xbRS8gp23z3m0BHS
&soff=1
&sk=y6uaBQDsCwpxDB64juPIhQR
&l=61
&fs=1
&title=
Si ponemos ese "monstruo" en la barra de direcciones del navegador, el archivo bajará. Pero, la ventana de descarga mostrará que esta se hará desde otro sitio:
http://chi-v65.chi.youtube.com
¿por qué? porque el archivo FLV está guardado en ese servidor.
Pongamos:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
en la barra de direcciones del navegador y el resultado será el mismo, se bajará el archivo.
Ahora que ya tenemos la dirección URL del archivo FLV, podemos utilizar cualquier reproductor pero claro, como es una tarea engorrosa, también podemos recurrir a la web para que nos ayude un poco. En este caso, en GooTube FLV Retriever, podemos colocar la URL que nos provee YouTube y, como resultado, no sólo nos permitirá bajarlo sino que nos dará la dirección exacta donde se encuentra.
Pongo:
http://www.youtube.com/watch?v=cHQZBXJxCbA
botón RETRIEVE NOW y el resultado es:
http://chi-v65.chi.youtube.com/get_video?video_id=cHQZBXJxCbA
muestra la dirección del FLV (lo mismo podría hacerse con videos alojados en Google Video).
Con este último dato, voy a utilizar un reproductor creado por spip.es que apenas tiene más de 2KB y publicar el video por medio del código general, como si se tratase de cualquier otro:
http://chi-v65.chi.youtube.com
¿por qué? porque el archivo FLV está guardado en ese servidor.
Pongamos:
http://chi-v65.chi.youtube.com/get_video?video_id=RJ_fhIzpIwA
en la barra de direcciones del navegador y el resultado será el mismo, se bajará el archivo.
Ahora que ya tenemos la dirección URL del archivo FLV, podemos utilizar cualquier reproductor pero claro, como es una tarea engorrosa, también podemos recurrir a la web para que nos ayude un poco. En este caso, en GooTube FLV Retriever, podemos colocar la URL que nos provee YouTube y, como resultado, no sólo nos permitirá bajarlo sino que nos dará la dirección exacta donde se encuentra.
Pongo:
http://www.youtube.com/watch?v=cHQZBXJxCbA
botón RETRIEVE NOW y el resultado es:
http://chi-v65.chi.youtube.com/get_video?video_id=cHQZBXJxCbA
muestra la dirección del FLV (lo mismo podría hacerse con videos alojados en Google Video).
Con este último dato, voy a utilizar un reproductor creado por spip.es que apenas tiene más de 2KB y publicar el video por medio del código general, como si se tratase de cualquier otro:
<object
width="425" height="350"
id="movie"
type="application/x-shockwave-flash"
data="URLreproductor?file=URLarchivoFLV">
<param
name="movie"
value="URLreproductor?file=URLarchivoFLV" />
</object>
donde URLreproductor es la dirección done hayamos alojado el reproductor SWF y URLarchivoFLV es la URL del archivo FLV, en este caso:
http://chi-v65.chi.youtube.com/get_video?video_id=cHQZBXJxCbA
http://chi-v65.chi.youtube.com/get_video?video_id=cHQZBXJxCbA
Aparentemente, la pregunta tiene una respuesta lógica así que, ahora, se abren otras posibilidades.
Desktop Nexus: fondos de escritorio |

Aunque lo leí hace unos días en Cosas Sencillas, recién hoy pude darme una vuelta por Desktop Nexus:
"Una red social que tiene relación con los fondos de pantallas o tapices de escritorio, en el que disponemos de suficientes galerías y subgalerías para encontrar el fondo que más nos guste, permitiéndonos no sólo descargarlo a la resolución de nuestra pantalla, sino además valorarlo, añadirlo a nuestros favoritos, compartirlo por correo electrónico, añadirlo en otros servicios sociales, comentarlo y etiquetarlo."
"Una red social que tiene relación con los fondos de pantallas o tapices de escritorio, en el que disponemos de suficientes galerías y subgalerías para encontrar el fondo que más nos guste, permitiéndonos no sólo descargarlo a la resolución de nuestra pantalla, sino además valorarlo, añadirlo a nuestros favoritos, compartirlo por correo electrónico, añadirlo en otros servicios sociales, comentarlo y etiquetarlo."

Sobre inyecciones letales y muertos vivos |
Condenado a muerte por el asesinato de dos vecinos en 1991, Patrick Knight, de 39 años, ha organizado un concurso de chistes en internet para seleccionar sus últimas palabras antes que le sea aplicada una inyección letal el 26 de junio.
"Disfrutaré mis últimos días en la Tierra ... les pido que difundan el concurso que estoy organizando. Quiero que la gente me envíe sus mejores chistes, para que yo y otros con fecha de ejecución nos podamos reír".
Knight, que ha pasado los últimos 16 años de su vida en el llamado corredor de la muerte, en Texas, prometió que leerá el chiste ganador cuando se le pida su última palabra antes de morir. "Tenemos una situación donde hay personas que son inocentes, yo no soy uno de ellos, se necesitan chistes que alivien la tensión".
En forma irónica, tituló su página en internet Dead man laughing (Hombre muerto riendo). "La muerte es mi castigo, he aceptado eso, es lo que va a ocurrir. Si uno tiene que irse, es mejor hacerlo con una sonrisa".
"Disfrutaré mis últimos días en la Tierra ... les pido que difundan el concurso que estoy organizando. Quiero que la gente me envíe sus mejores chistes, para que yo y otros con fecha de ejecución nos podamos reír".
Knight, que ha pasado los últimos 16 años de su vida en el llamado corredor de la muerte, en Texas, prometió que leerá el chiste ganador cuando se le pida su última palabra antes de morir. "Tenemos una situación donde hay personas que son inocentes, yo no soy uno de ellos, se necesitan chistes que alivien la tensión".
En forma irónica, tituló su página en internet Dead man laughing (Hombre muerto riendo). "La muerte es mi castigo, he aceptado eso, es lo que va a ocurrir. Si uno tiene que irse, es mejor hacerlo con una sonrisa".

 La Coalición Mundial contra la Pena de Muerte agrupa a ONGs, asociaciones de juristas, de sindicatos, de autoridades locales y todo tipo de organizaciones que se dedican a la lucha contra la pena de muerte y desean aunar sus esfuerzos y acción a nivel internacional.
La Coalición Mundial contra la Pena de Muerte agrupa a ONGs, asociaciones de juristas, de sindicatos, de autoridades locales y todo tipo de organizaciones que se dedican a la lucha contra la pena de muerte y desean aunar sus esfuerzos y acción a nivel internacional.La pena de muerte no es aceptable nunca y cada ejecución constituye una violación extrema del derecho a la vida. La violación se agrava cuando las sentencias se dictan después de un proceso judicial injusto.
La discriminación, los juicios injustos, los errores judiciales y la ejecución de menores en el momento de la comisión del delito y de personas con discapacidades mentales equivalen sin excepción a un fracaso de la justicia.
La pena de muerte, un fracaso de la justicia: Amnistía Internacional.
REFERENCIAS:

Editar Blogger sin autoguardar |
La función autoguardar es interesante, lástima que funciona con ciertos problemas y a veces perturba en demasía.

¿Podemos quitarlo? No, pero si publicamos un post y luego lo editamos, la función no aparecerá.


¿Podemos quitarlo? No, pero si publicamos un post y luego lo editamos, la función no aparecerá.

Cierren las ventanas, corran las cortinas |
 Por lo que leo en Sin Miedo, España está muy preocupada por lo que llaman el voyeurismo electrónico; foros y páginas web en los que se exhiben fotografías robadas, tomadas en las playas con algunos de los 42 millones de teléfonos móviles que hay en circulación, casi uno por habitante.
Por lo que leo en Sin Miedo, España está muy preocupada por lo que llaman el voyeurismo electrónico; foros y páginas web en los que se exhiben fotografías robadas, tomadas en las playas con algunos de los 42 millones de teléfonos móviles que hay en circulación, casi uno por habitante.El resultado de tanta tecnología ha llevado a la proliferación de personas que se dedican a fotografiar gente mientras se duchan, se cambian o en cualquier otra situación más o menos íntima, para después subir las fotografías en internet.
"No hace falta ser un famoso para que te hagan un robado fotográfico. Ahora cualquier ciudadano puede ser víctima de estas malas prácticas", explica Francisco Canals, director del Observatorio Español de Internet, quien además, dice que "los fotografiados son tanto mujeres como hombres, pues gran parte de estas imágenes se cuelgan en sitios web de contenido gay".
El voyeurismo individual ha evolucionado hacia este voyeurismo electrónico colectivo donde el disfrute de contemplar se comparte con miles y miles de navegantes que participan sin arriesgarse a ser descubiertos.
"La afición a este fenómeno es tan grande que en internet ya se vende tecnología para facilitar la captura de imágenes con una mayor calidad, como teleobjetivos adaptables a móviles y cámaras fotográficas y de video espías, de tamaño minúsculo, para esconderlas donde se desee sin que nadie se dé cuenta".
¿Quiénes son estos neo-voyeurs? Jóvenes entre 14 y 21 años que hace las fotos por diversión o auto-complacencia sexual, sin ningún ánimo de beneficio económico.
Nadie está a salvo, es que el mundo se hace cada vez más transparente ... bueno, no todo el mundo.
La nuevas maravillas |
Aproximadamente dentro de un mes termina la votación para elegir a las nuevas siete maravillas del mundo, una iniciativa que puede consultarse en el sitio n7w. Los elegidos, serán dados a conocer el 7 de julio, en una ceremonia especial que se realizará en Lisboa, Portugal.

La votación puede hacerse online y las opciones son: la Acrópolis, la Alhambra, Angkor, la pirámide Chichen Itza, el Cristo Redentor, el Coliseo, la Isla de Pascua, la Torre Eiffel, La Gran Muralla, la iglesia de Hagia, el templo Kiyomizu, el Kremlin, Machu Picchu, el castillo Neuschwanstein, Petra, las pirámides de Giza, la estátua de la Libertad, Stonehenge, la Ópera de Sydney, el Taj Mahal, Timbuktu.
Yo, sólo he logrado elegir cuatro:
Yo, sólo he logrado elegir cuatro:
- Machu Picchu (1460-1470). Machu Picchu, Perú [detalles]
- La Alhambra (siglo XII) en Granada, España [detalles]
- Las Estatuas de la Isla de Pascua (siglos X - XVI). Isla de Pascua, Chile [detalles]
- El Taj Majal (1630 a.C.). Agra, India [detalles]

Prometeus |
¿Será este uno de los futuros probables? No lo sé, sólo me pregunto si en otros tiempos habrán existido especulaciones de este tipo cuando se inventó la imprenta, la radio o la televisión. Imagino que la tecnología siempre asusta, cada nuevo transistor parece quitarnos salgo de "humanidad" ¿Eso es cierto? Lo único que tengo claro es que es necesario echarle la culpa a alguien.
Lo mejor de este video es que sirve para reflexionar ... respuestas: tercer piso, ventanilla 35, presentarse en ayunas, de martes a jueves entre las 9 y las 14 horas.
Ver/Ocultar Texto [+]
El Hombre es Dios.
Él está en todas cosas, Él es cualquiera, Él conoce todas cosas.
Este es el nuevo mundo de Prometeo.
Todo comienza con La Revolución de los medios de comunicación de masa, con internet, al final del siglo pasado. Todo lo relacionado con los viejos medios desaparece: Gutemberg, los derechos de autor, la radio, la televisión, la publicidad.
El Viejo Mundo reacciona: más restricciones al derecho de autor, nueva leyes contra las copias no autorizadas.
Al mismo tiempo, aparecen las radios gratuitas en internet; TIVO, la televisión online, permite evitar la publicidad.
El Wall Street Journal sale en internet.
Google lanza Google News.
Todos los días, millones de personas leen el mayor periódico online: Ohmynews es escrito por miles de periodistas.
Flickr se convierte en el mayor archivo de fotografías de la historia.
You Tube para las películas.
El poder a las masas.
Surge una nueva figura: el "prosumer", productor y consumidor de informaciones. Cualquiera puede convertirse en un "prosumer".
Empiezan a ser disponibles canales con noticias.
Los blogs se vuelven más influyente de los viejos medios.
Los diarios son distribuidos gratuitamente.
Wikipedia es la enciclopedia más completa que jamás haya existido.
En el 2007 la revista Life cesa su actividad.
El New York Times vende su propia televisión y declara qué el futuro será digital.
La BBC lo sigue.
En las mayores ciudades del mundo las personas pueden conectarse gratuitamente.
En los esquinas, se imprimen páginas sacadas de blogs y diarios digitales.
Los mundos virtuales son espacios comunes para millones de personas.
Las personas pueden tener, múltiples identidades.
Second Life lanza el Avatar parlante.
Los viejos medios de comunicación rompen las hostilidades.
Una tasa impositiva es agregada a cada panorámica.
Las revistas, las radios y las televisiones son financiadas por los Estados; descargar ilegalmente de la red es sancionado con años de cárcel.
Alrededor del 2011 llega el punto sin regreso: la mayoría de las inversiones publicitarias se realizan en la red.
Los diarios electrónicos son un productos de masa: cualquiera puede leer cualquier cosa en su hoja de plástico.
En el 2015, desaparecen los diarios y las compañías de televisión, la radio se traslada en internet.
La arena de los medios es siempre meno poblada.
Solamente el Tyrannosaurus Rex sobrevive.
La Red incluye y unifica todo.
Google compra Microsoft, Amazon compra Yahoo, transformándose, en un líder mundial de la información junto con la BBC, la CNN y la CCTV.
El concepto de información estática cambia (libros, artículos, imágenes) y todo se transforma en un flujo de conocimiento. La publicidad es elegida por los creadores y por los autores y se transforma en información, comparación, experiencia.
En el 2020, Lawrence Lessing autor de "Cultura Libre" es el nuevo Ministro de la Justicia de los Estados Unidos y declara ilegal el derecho de autor.
Dispositivos que replican los cinco sentidos ya son disponibles en los mundos virtuales.
La realidad puede ser replicada en Second Life.
Quienquiera tiene un Agav (agente-avatar) que busca información, personas y lugares en los Mundos Virtuales.
En el 2022 Google lanza Prometeo, el Agav con interfaz standard.
Ustedes se pueden encontrar en Marte, en el medio de la batalla de Waterloo o presenciar el Super Bowl.
Es real.
En el 2027 Second Life se transforma en Spirit. Las personas se convierten en lo que desean.
Se puede compartir la memoria, las experiencias, las sensibilidades.
La memoria se vuelve objeto de normal comercio.
En el 2050 Prometeo compra Place y Spirit.
La Vida Virtual es el mercado más grande del planeta.
Prometeo financia todas las misiones espaciales al fin de encontrar nuevos mundos para sus propios consumidores: los Avatar terrestres.
La experiencia es la nueva realidad.
Voz: Philip K.Dick Avatar
Fecha:6 Abril 2051
Lugar: desconocido
ROBADO DESCARADAMENTE DE:

Wholinked: mostrar los enlaces al blog |

WhoLinked es un sitio que ofrece la posibilidad de incluir una lista de sitios que nos enlazan y está disponible para diversos servicios, incluyendo Blogger y WordPress.
El servicio no requiere registro y basta insertar el siguiente código en cualquier elemento HTML:
El servicio no requiere registro y basta insertar el siguiente código en cualquier elemento HTML:
<script type="text/javascript" language="javascript"
src="http://wholinked.com/blogger.js">
</script>
Los resultados se muestran en tiempo real por lo que se van actualizando de manera regular.
Registrándonos, podemos, acceder a algunas de las características de edición que incluye la cantidad de vínculos a mostrar, el lenguaje (existe la opción español), si se quiere incluir un header y la forma en que va a ser mostrado (horizontal o vertical). Asimismo, podemos desmarcar los enlaces que no queremos que sean mostrados.
En el caso de personalizarlo, el código que nos proveen es diferente pero el proceso de inserción es el mismo.
Registrándonos, podemos, acceder a algunas de las características de edición que incluye la cantidad de vínculos a mostrar, el lenguaje (existe la opción español), si se quiere incluir un header y la forma en que va a ser mostrado (horizontal o vertical). Asimismo, podemos desmarcar los enlaces que no queremos que sean mostrados.
En el caso de personalizarlo, el código que nos proveen es diferente pero el proceso de inserción es el mismo.
VISTO EN:

Menu vertical en Blogger |
Agregar un menú vertical a Blogger es una tarea simple pero tiene sus bemoles.
Hay dos modelos básicos que podemos implementar, un menú standard o uno fijo. El primero, se ubicará en alguna parte de la página como cualquier otro elemento; el segundo, permanecerá fijo en su posición cuando hagamos scroll. En ambos casos, el código HTML será el mismo y lo que variará serán sus propiedades CSS.
Hay dos modelos básicos que podemos implementar, un menú standard o uno fijo. El primero, se ubicará en alguna parte de la página como cualquier otro elemento; el segundo, permanecerá fijo en su posición cuando hagamos scroll. En ambos casos, el código HTML será el mismo y lo que variará serán sus propiedades CSS.
El primer problema a resolver es determinar en que parte de la página se ubicará. A mi juicio, lo mejor es colocarlo en el bloque principal de la plantilla, inmediatamente después de:
<div id="outer-wrapper"><div id="wrap2">
esto es, incluso antes del bloque del header. De esta manera, con las propiedad margin de podemos controlar su posición exacta.
Sin embargo, hay otras posibilidades y, muchas de ellas dependerán del tipo de plantilla donde se quiera aplicar.
El código HTML genérico será algo así:
Sin embargo, hay otras posibilidades y, muchas de ellas dependerán del tipo de plantilla donde se quiera aplicar.
El código HTML genérico será algo así:
<div id="indicevertical">
<p><a href="URL_destino1"><img src="URL_imagen1"></a></p>
<p><a href="URL_destino2"><img src="URL_imagen2"></a></p>
.......
<p><a href="URL_destinoN"><img src="URL_imagenN"></a></p>
</div>
donde deberemos colocar una línea para cada imagen y, por supuesto, colocar las direcciones URL de destino de cada item y de cada imagen.
Para crear un menú standard las propiedades CSS elementales serían estas:
Para crear un menú standard las propiedades CSS elementales serían estas:
#indicevertical { /* el bloque del menú */
position:absolute;
/* un valor negativo superior o igual al ancho de las imágenes */
margin-left: valorpx;
/* un valor positivo superior o igual al alto del header */
margin-top:valorpx;
}
#indicevertical p { /* cada item */
margin: valorpx; /* distancia entre las imágenes */
padding: 0;
}
#indicevertical a img { /* los vínculos son imágenes */
border: none;
[... otras propiedades iniciales si las requiere ...]
}
#indicevertical a:hover img { /* efecto cuando se coloca el cursor del ratón encima */
[... otras propiedades si se utilizan efectos ...]
}
| modelo 1 | modelo 2 | modelo 3 | modelo 4 |
La diferencia entre ellos son las propiedades que les damos a los vínculos las que producen efectos diferentes al pasar el cursor del ratón sobre ellas:
CSS modelo 1
#indicevertical a img {
opacity: 1; -moz-opacity: 1; filter:alpha(Opacity=100);
width: 32px;
}
#indicevertical a:hover img {
opacity : 0.7; -moz-opacity: 0.7; filter:alpha(Opacity=70);
position: relative;
top: 0px;
left: 5px;
}CSS modelo 2
#indicevertical a img {
opacity: 1; -moz-opacity: 1; filter:alpha(Opacity=100);
}
#indicevertical a:hover img {
opacity: 0.7; -moz-opacity: 0.7; filter:alpha(Opacity=70);
}CSS modelo 3
#indicevertical a img {
opacity: 1; -moz-opacity: 1; filter:alpha(Opacity=100);
width: 32px;
}
#indicevertical a:hover img {
opacity: 0.7; -moz-opacity: 0.7; filter:alpha(Opacity=70);
position: relative;
top: 0px;
left: 8px;
width: 48px;
}CSS modelo 4
#indicevertical a img {
opacity: 1; -moz-opacity: 1; filter:alpha(Opacity=100);
width: 32px;
}
#indicevertical a:hover img {
opacity: 0.7; -moz-opacity: 0.7; filter:alpha(Opacity=70);
width: 48px;
position: relative;
top: 4px;
left: 14px;
}Hacer que un elemento quede fijo y no se desplace cuando hacemos scroll se resuelve dándole a la propiedad position el valor fixed. Pero, hay un inconveniente, Internet Explorer (excepto la versión 7) no soporta este valor y, por lo tanto, no funciona.
Una posible solución al problema la encontré en un artículo publicado en Monki y en algún post posterior me dedicaré a analizarla con más detalles. Por ahora, me limitaré a utilizarla sin demasiadas explicaciones.
El código CSS sería algo así:
Una posible solución al problema la encontré en un artículo publicado en Monki y en algún post posterior me dedicaré a analizarla con más detalles. Por ahora, me limitaré a utilizarla sin demasiadas explicaciones.
El código CSS sería algo así:
#indicevertical { /* el bloque del menú */
position:fixed; /* la propiedad para cualquier navegador */
/* un valor negativo superior o igual al ancho de las imágenes */
margin-left: valorpx;
/* un valor positivo superior o igual al alto del header */
margin-top:valorpx;
}
#indicevertical p { /* cada item */
margin: valorpx; /* distancia entre las imágenes */
padding: 0;
}
#indicevertical a img { /* los vínculos son imágenes */
border: none;
[... otras propiedades iniciales si las requiere ...]
}
#indicevertical a:hover img { /* efecto cuando se coloca el cursor del ratón encima */
[... otras propiedades si se utilizan efectos ...]
}
/* este es el hack a utilizar para IE 6 o inferior */
* html #indicevertical {
position: absolute;
top: 0px;
top: expression( 0 + (ignorar = document.documentElement.scrollTop
? document.documentElement.scrollTop
: document.body.scrollTop) + 'px' );
}
donde top: expression ....... : document.body.scrollTop) + 'px' ); debe ir en una sola línea.











