Firefox, Safari y Opera permiten que manipulemos la selección de textos con CSS, es decir, cambiar el color que, por defecto es gris.

::-moz-selection {background-color: DarkRed; color: yellow;}
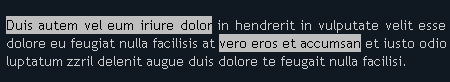
::selection {background-color: DarkRed; color: yellow;}Podemos generar ese efecto en toda la página o sólo en alguna aprte, de la misma manera que lo hacemos con cualquier otra definición de CSS:
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
/* esto se aplicará sólo a los párrafos */
p::-moz-selection {color: yellow; background-color: DarkRed;}
p::selection {color: yellow; background-color: DarkRed;}
/* esto se aplicará sólo a la clase demo */
.demo::-moz-selection {color: yellow; background-color: DarkRed;}
.demo::selection {color: yellow; background-color: DarkRed;}
/* esto se aplicará sólo al DIV demo */
div#demo::-moz-selection {color: yellow; background-color: DarkRed;}
div#demo::selection {color: yellow; background-color: DarkRed;}
 basta agregar un evento onclick en el formulario:
basta agregar un evento onclick en el formulario:<form>
<textarea onclick="javascript:this.focus();this.select();"> ... el contenido ... </textarea>
</form>
<form>
<textarea name="selboton"> ... el contenido ... </textarea>
<input value="Seleccionar Todo" onclick="javascript:this.form.selboton.focus();this.form.selboton.select();" type="button" />
</form>
Estas tres funciones permiten copiar, cortar y pegar textos seleccionados en Internet Explorer:
<script>
function CopyToClipboard(){
CopiedTxt = document.selection.createRange();
CopiedTxt.execCommand("Copy");
}
function PasteFromClipboard(){
document.nombreformulario.nombretextarea.focus();
PastedText = document.nombreformulario.nombretextarea.createTextRange();
PastedText.execCommand("Paste");
}
function CutToClipboard(){
CutTxt = document.selection.createRange();
CutTxt.execCommand("Cut");
}
</script>

Es verdad que esa restricción podemos cambiarla en nuestro navegador; para eso debemos editar la configuración entrando en about:config y buscando esto:
signed.applets.codebase_principal_support
Para mi gusto, todas esas opciones son demasiado engorrosas y por lo tanto, creo que es mejor seguir recurriendo al viejo CTRL+C.




17 comentarios:
Control+C, COntrol+x y Control+v uqe feliz cuando los descubrí! :P
muchas gracias ;)
En mi blog le puse hace ya algún tiempo que al seleccionar el texto fuese naranja oscuro y las letras blancas, aunque la verdad es que ya empiezo a estar cansado de esos colores creo que se lo volveré a cambiar. ;-)
Un saludo.
qué bueno está, encantador...lo veo en muchas páginas, pero cómo hacerlo??? aquí está!!! :)
mira como hago para quitarle los script a un blog para poder ver los videos
:S Ta loco este botija... jaja
Bueno, Jmiur, es un lindo recurso, pero cansa demasiado mimar continuamente a IE :D
Quería preguntarte, como puedo darle un aspecto diferente a mis comentarios en mi blog así como los tenes en http://jmiur.blogspot.com/ ??
Saludos!!
Si, es un detalle que puede ser molesto pasado un tiempo pero funciona bien :)
AJ: No entiendo a que te refieres.
egoloco: esos sólo son pruebas y ya n ecuerdo exactamnte de qué :D Si mal no ecuerdo, se trataba de identificar a los autores
Hola, tengo un preguntica espero me puedas dar respuesta o guíasme un poco de como se podria lográ o no estó.
Quisiera que en una caja de texarea y en un input, se crear un código que yo defina por ej. un <iframe> en donde el src="" se génere automaticamente despues de crear el post, es decir que la dirección que va dentro de src="URL GENERADA DEL POST" en el iframe sea la del post creado, y si es en el caso del input en el value="URL GENERADA DEL POST", creo que me di a enteder cualquier cosa, por favor expresamelo en ceamtm@gmail.com.
Si, creo entenderlo; para eso, debes crear un script que lo controle; no te puedo dar detalles o desarrollar un script acá pero, deberías tener una variable que guarada la URL y luego escribri el textarea:
contenido = "xxxxxxxx" + variable + "xxxxxxxx";
document.getElementById("ideTextArea").value = contenido;
La verdad amigo no entendi mucho pero gracias por la respuesta... No se si seria mucho pedir, no se si puedas hacer un pequeño post sobre estó bueno si está dentro de tus posibilidades. La verdad he intentado hacerlo pero no me funciona... :S en ChicaBlogger vi esté script con un textarea casi al final de post, que según puede hacer eso pero lo use y no consegui el efecto.
<script type='text/javascript'>
function select_text()
{
var content=eval("document.myform.field");
content.focus();
content.select();
}
</script>
Donde la caja de texto queda así:
<form action='' method='post' name='myform'>
<textarea name='field' onClick='select_text();' style='width: 180px; height: 15px; border: 1px solid #c3c3c3;'><data:post.url/></textarea>
</form>.
Será que me haces el favorsote... Te lo agradeceria muchisimo...
Saludos desde Venezuela... Gracias.
Ese script es para seleccionar algo. Las funciones para seleccionar son diferentes en diferentes navegadores así que eso, podría funcionar pero de modo relativo.
Lo que no puedo hacer es crear un script para una función específica. No es mi oficio.
Gracias he estado buscando esto hace RATOOOO gracias!!!
Hola JMiur ayuda porfa
no se si viste antes del cierre de MU
incorporaron un boton para copiar la url del archivo algo asi:
<a href="javascript:HighlightAll(´http://www.megaupload.com/?d=67DRF2O0´)">Copiar URL</a> ...es un vago recuerdo
pasa que quiero poner varias imagenes para q cuando presionen sobre ellas obtengan el link y solo encuentro com copiar de los textarea
y no se que hacer ..Gracias de antemano
¿Obtengan el link de qué cosa?
el link de la imagen sobre la cual se da click...
No veo el sentido de eso, bastaría hacer click con el botón derecho y allí saldrá la opción de copiar la ruta de la imagen, verla en una nueva ventana, etc. Debe haber algo que no está claro en la explicación.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...