
Así que la idea es diseñar una barra que se mantenga estática en la parte inferior de la página en donde podamos agregar pequeñas aplicaciones o íconos que las abran en alguna ventana de tipo modal sin utilizar otra cosa que los elementos de Blogger; es decir, sin librerías externas ni scripts complejos para que sea liviano, flexible y compatible con cualquier plantilla.
¿De qué hablo? De conseguir algo como esto:

Serán dos porque uno (el inferior) será la barra siempre visible y fija en la pantalla y el otro permanecerá oculto y es donde se mostrarán las ventanas si es que necesitamos mostrar alguna. Este entonces, no será otra cosa que una ventana modal que controlaremos con unas pocas líneas de JavaScript ¿Confuso? Cerrar los ojos, decir sí y manos a la obra ...
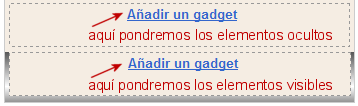
En Diseño | Edición HTML, sin expandir los artilugios para no confundirnos, buscamos el último </div> que haya en la plantilla y justo debajo, agregamos las dos nuevas secciones:
<div id='footertools-contenedor'> <b:section id='tool-container' /> </div> <div class='footertools-barra-max' id='footertools-barra'> <b:section id='footertools-barra-inner' /> </div>
<style type='text/css'> /* FOOTER TOOLS : Todas las definiciones de estilo van acá */ /* este es el DIV inferior con la barra visible */ #footertools-barra { background: transparent url(URL_unaimagen) repeat-x left top; /* un fondo de color o una imagen optativa */ bottom: 0; /* esto lo fuerza a ubicarse en la parte inferior de la pantalla */ right: 0; /* y que se extienda de lado a lado */ height: 50px; /* es la altura que puede ser cualquiera y depende de los íconos a usar */ margin: 0 auto; /* su contenido se centrará */ padding: 0; /* eliminamos cualquier relleno para que la altura sea exacta */ position: fixed; /* lo fijamos para que no se mueva y permanezca siempre visible */ } /* el ancho lo pondremos por separado, en una clase para poder minimizar esa barra */ .footertools-barra-max { /* desplegada, ocupará todo el ancho de la pantalla */ width: 100%; } .footertools-barra-min { /* contraida ocupará sólo el ancho de un ícono */ -moz-border-radius-bottomleft: 5px; -moz-border-radius-topleft: 5px; width: 60px; } /* este es el DIV interior de esa barra */ #footertools-barra-inner { height: 50px; /* tendrá el mismo alto */ margin: 0 auto; /* su contenido estará centrado */ width: 920px; /* y le daremos un ancho que dependerá de la cantidad de cosas que pongamos */ } /* estas son las propiedades generales de los gadgets que agregaremos luego */ #footertools-barra .widget { /* cada elemento agregado */ float: left; /* se verán uno lado del otro */ height: 50px; /* la altura es siempre la misma */ margin: 0 5px; /* los separamos un poco uno del otro */ } #footertools-barra h2 { /* y ocultaremos los títulos */ display:none; } /* este es el DIV superior con el contenido oculto */ #footertools-contenedor { bottom: 55px; /* se mostrarán arriba de la barra, separado un poco de esta */ right: 0; margin: 0 auto; /* tambien lo centramos */ position: fixed; /* y lo fijamos en la pantalla */ text-align: left; width: 100%; /* y le damos todo el ancho disponible */ } /* estas son las propiedades generales de los gadgets que agregaremos luego */ #footertools-contenedor .widget { -moz-border-radius: 10px; background-color: #E4E4E4; border: 2px solid #000000; margin: 0 auto; /* siempre se mostrarán centrados en la pantalla */ padding: 10px; } #footertools-contenedor h2 { /* y los títulos de esos widgets ocultos */ border-bottom: 1px dotted #999; color: #BB0000; font-family: Tahoma; font-size: 17px; font-weight: normal; letter-spacing: -.01em; line-height: 24px; margin: 0; text-align: right; } </style>
body#layout #footertools-barra {position: static;}
body#layout #footertools-contenedor {position: static;}




36 comentarios:
Me quito la gorra(por que perdi el sombrero)
Lo estoy intentando, pero los últimos códigos donde los añado?
Colócate la gorra. Acá hace frio :D
A mi ya me han enviado el código ese de Wibiya. Han tardado solo unas horas ^^
Se ve muy estética, voy a esperar hasta mañana para empezar la sufridera.
Pues yo voy a confiar en ti y esperaré a mañana a terminar mi barra! Gracias!
Hola,
Me gusto mucho el diseño de ese footer que señalas ahí. Pero, ¿Donde puedo conseguir las imágenes iguales? Esperare el segundo post del tema.
Chaantii: No tengo idea de lo que tardan porque no me registré. Es que no se trataba de usar esa barra sino de crear uno. Esa es la diversión :-)
Si, mejor esperar hasya el fial, aunque puede hacerse paso a paso. Sólo se van agregando cosas .. hasta el infinito :D
¿Dónde conseguir imágenes? En la we, cualquier pack de íconos que haya por allí. No recuerdo el nombre de este en particular pero hay muchísimos.
Quë suspenso!!!!!!!!!!!
Pues entonces esperaremos.
Adriana
PD:
PUEDES DARNOS UNA DIRECCION PARA CONSEGUIR EL PACK DE IMAGENES?
Ja cheguei a fazer algo parecido so que na parte de cima onde eu deixei algumas frases que aparecia ramdomicamente , uma radio e um local para apessoa assinar o feed , é util a depender de como feita bonita tambem , ah uma aplicação na WEB em que voce pode criar uma toolbar para firefox/IE de seu site , onde vc add seus feeds , uma radio e algumas outras coisas. Embora p/ mim as toolbars (de navegador) tenham saido da moda .. se quiser irei procurar e deixo o link aqui para voce dar uma olhada .
Abraços !
Wow, usted siempre se las inventa... y lo peor es que lo publica JUSTO cuando ya lo he hecho de otra forma y la suya es mas sencilla (o mejor..porq esta en particular no es sencilla, admitalo). :D
Este "post" está fantástico. He aprendido tanto con ustedes que casi ya puedo crear una plantilla de "scratch". Casi...o quizás no. Pero, he aprendido mucho. :)
Si, pero yo prefiero instalar una hecha. No entiendo casi nada de códigos y aunque lo he intentado no puedo hacerlo.
Además, la barra funciona perfectamente y sin tener que hacer nada ;)
Adriana: Acá va una de smashingmagazine. En esa misma página hay enlaces a otros sets de íconos.
Marcos: Sí. Creo que son una moda :D Deja el enlace y lo veo, siempre hay algo más que aprender.
Jessica: Me alegro que sirviera :)
Oh Chaatii, con eso, me has convecido de ni siquiera instalarla. Si no hay NADA que hacer, debe ser aburridisimo ;)
Veo que utilizaste esa ventana modal que explicaste hace un tiempo, quedo muy bueno.
Las que vienen echas no me convencen, muy buena la idea de hacerla desde cero :)
No es "aburridisimo". Esta barra la he podido instalar. Pero al intentarlo con tu tutorial, no.
Es mucho mas fácil, y el resultado es el mismo.
Sí, Shark_Bloody, mezclé de todo un poco.
Chaantii: Es increible que no entiendas la diferencia entre TENER y HACER ¿Te gusta tener? Disfrútalo pero no trates de convencerme de las bondades de la satisfacción instantánea. Prefiero el camino difícil.
Hola, J.Miur:
Estoy intentándolo, pero los tres elementos de "contenedor" me salen en la página.
Seguramente es porque no he colocado bien esos dos últimos elementos que mencionas.
¿Donde hay que colocarlos?
Gracias.
Bravo!!!!
Muchas gracias, me fue muy util gracias por la explicación tan clara.
Josep: Tendría que ver el ejemplo pero, lo más probable es que no esté la propiedad display:none en cada uno de esos elementos.
mcruz: me alegro que fuera útil.
Olá JMujir. Adorei a dica, já testei e gostei. Coloquei em meu blog sua explicação logicamente dando os créditos. UIm abraço do Brasil. :D
Ohhhhh Gracias Eu, es un honor para mi y me alegro que te haya gustado la idea :)
Jmiur oye siempre gracias por tus ayudas
muy utiles
hay dos cosas que no las he podido ubicar dos definiciones donde las pego
body#layout #footertools-barra {position: static;}
body#layout #footertools-contenedor {position: static;}
el blog es bitacoracaleb.blogspot.com
Las colocas en la parte del CSS, por ejemplo, justo antes de:
]]></b:skin>
Muy buen articulo :), implementamos la barra sencilla, luego seguramente le incorporaremos mas elemenentos. Saludos.
Nuestra Web es http://e-infotechonline.blogspot.com/
Hola Jmiur,la idea es genial pero aveces un poco molesta para agunos.Tengo una pregunta,esa barra tiene que ver con las 3 pestañas que tienes en la parte de abajo,(estadisticas,enlaces y directorios)? O como puedo hacer para poner algo similar a eso,pero que aparesca hasta la parte de abajo y al darle clik se muestre,ojala y puedas compartir el codigo.Saludos.
Sí, es más o menos la misma idea pero más simplificada. Sólo es un footer donde cada widget se exande o contrae. Por ahora, no está explicado en detalle.
Gracias, lo estoy intentando.
Por ahora sin problemas.
Gracias!!! de nuevo
no hay una forma mas facil xd?
Seguramente si.
Hola JMIUR realmente es de gran utilidad pero que pasa si quisiera agregar un swf ? el lugar de las próximas imágenes?
Muchas GRACIAS
Emilio
JMiur quisiera saber si el lugar de pasar a los próximos tutoriales ya teniendo la barrita se pueda agregar un swf ?
MUCHAS GRACIAS Y FELICIDADES POR TU WEB
Se puede agregar cualquier cosa, son elementos HTML así que el contenido es lo que quieras.
Ufff, llevo cuatro años con el blog y solo ahora me estoy enterando de las posibilidades de modificaciones, aunque ya me empieza a doler la cabeza intentando seguir lo que tengo que hacer con la barra, pero me interesó mucho y se convirtió en un reto..ya veremos que sale...Gracias y colocare un enlace en mi blog, por que me parece una interesante pagina.
Suerte, Angel. Suerte y paciencia :D
Hola JMiur .. Feliz 2013 !!!
Una pregunta: Quiero colocar un barra fija (Footer) en la parte de abajo de mi blog (Blogger) pero que no se cierre al momento de navegar dentro de la página ... es decir, que siempre quede abierta ... Saludos y gracias !!!
El procedimeinto es el mismo y puedes probar conn lo que indica la entrada. Todo depende de la propiedad position:fixed.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...