Modificando un poco la idea de
cssglobe.com podemos intentar darle un toque diferente a la lista de etiquetas que se muestra debajo de las entradas o, en realidad, a cualquier otro tipo de lista y todo, sin necesidad de utilizar imágenes, empleando algunas de las nuevas alternativas del CSS con lo que en algunos navegadores, el resultado será distinto (IE7) pero más que aceptable.
En el caso de Blogger, esas etiquetas se muestran con un código similar a este:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>Allí, esta línea es la que agrega una coma o un caracter separador entre los textos de esa lista y, la eliminamos porque es innecesaria:
<b:if cond='data:label.isLast != "true"'>,</b:if>
Si deseamos, lo mismo podemos hacer con esta otra que por defecto,escribe el texto "Etiquetas:"
<data:postLabelsLabel/>
Todo lo demás puede quedar igual ya que normalmente, esas etiquetas no tienen definiciones de estilo especiales así que, se las agregamos, colocando esto antes de </b:skin>:
.post-labels {
margin: 0;
padding: 0;
}
.post-labels a {
float: left;
position: relative;
background-color: #0089E0; /* el color de fondo que se nos ocurra */
/* la altura */
height: 24px;
line-height: 24px;
/* el ancho lo resolvemos con paddings horizontales */
padding:0 10px 0 12px;
/* la separación entre etiquetas */
margin-left:20px;
/* definiciones del texto */
color: #FFF;
font-size:11px;
font-family: Arial;
text-decoration: none;
/* una curva suave a laderecha */
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-topright: 4px;
-webkit-border-top-right-radius: 4px;
border-top-right-radius: 4px;
}
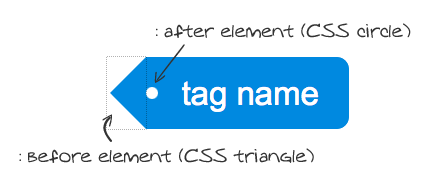
/* esto creará el triángulo de la izquierda */
.post-labels a:before {
border-color: transparent #0089E0 transparent transparent;
border-style: solid;
/* el borde es igual a la mitad de la altura definida anteriormente */
/* de ese modo será un triángulo equilátero */
border-width: 12px 12px 12px 0;
content: "";
float: left;
left:-12px; /* lo movemos tanto como el valor dado al borde */
height: 0;
position: absolute;
top: 0;
width: 0;
}
/* esto, creará el circulito que precede a los textos */
.post-labels a:after {
background-color: #FFF; /* el color */
content: "";
float: left;
left: 0;
position: absolute;
top: 10px; /* lo ubicamos centrado en al mitad de la altura */
/* el ancho y la altura son iguales para que sea un círculo */
height: 4px;
width: 4px;
/* el radio de la curva es la mitad de su tamaño */
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
/* efectos hover */
.post-labels a:hover{
background-color: #555;
}
.post-labels a:hover:before {
border-color: transparent #555 transparent transparent;
}





32 comentarios:
Muy bueno JMiur me fascino, me atoro con lo del principio no se si hay que agregar o solamente lo de la parte CSS
Me encantó, precioso!
Gracias por el "truco" éste, la verdad es que ha sido de utilidad y es fácilmente modificable gracias a tus comentarios.
Quedó de 10 :-)
Un saludo.
ya lo hice :P
Muy bueno y todo con CSS.
Gracias por compartirlo.
Buen fin de semana.
Algo parecido a lo que estaba esperando. :D ¿Esto se puede aplicar a un div, por ejemplo?
No sé exactamente a que te refieres, AlexG.
Perfecto, Graciela:D
Indeziisoow:
Se puede aplicar a cualquier cosa lista, obviamente, cambiando el CSS.
No entiendo no me sale. Que hago mal?
A menos que indiques dónde tienes el ejemplo, imposible responder.
Aca lo tengo.
www.lacajitafelixwebzine.blogspot.com
No entiendo a codigo HTML de data:postLabelsLabel
le tengo que agregar algo o que?
Encima aparece distinto el mío.
Esa plantilla que usas es algo adaptado de una plantillade WordPress y nadie se ha tomado el trabajo de agregar los detalles, IDs y clases que usa Blogger asi que, no existe la etiqueta SPAN que es la que utiliza este demo ni hay ninguna otra clase que identifique a las etiquetas del footer de las entradas de tu blog.
de algna manera, vas a tener que identificarlas agregándoles una clase o algo; sino, será imposible.
uh ahora entiendo porque tantas cosas que le probé no andan.
bueno se ve que esta plantilla me va a tener con los pelos de punta.
gracias por la data!
Hola Jmiur tengo un problema, cambie el codigo de la fecha de los comentarios al igual que el icono para editar comentarios y no recuerdo lo que ise, el chiste es que no aparecen, he intentado modificar el codigo pero no aparecen ni la fecha de comentarios ni el icono de basura para editarlos.
Alguna sugerencia o ayuda para solucionarlo?
Vas a tener que fijarte en cualquier otra plantilla y copair esa parte ya que online, no se ve nada de eso así que no sé qué es lo que has quitado.
El código básico es algo así:
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'><data:comment.timestamp/></a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
Hola, he realizado el tutorial y logró darle el estilo a las etiquetas sin embargo el texto no se deja dar formato, es decir, no me deja personalizar el color y no se distingue mucho del fondo de la etiqueta mi blog es demacondoalaleph.blogspot.com
Te agradezco la ayuda y un tutorial más que útil.
Saludos
Es probable que tengas definidos los enlaces por defecto así que, agrégale la palabra !mportant a las propeidades que quieras cambiar; por ejemplo:
color: #000 !important;
De esa manera, fuerzas el cambio.
Muchas gracias! problema solucionado, quisiera saber donde puedo ubicar el código que le da ese formato predeterminado a los enlaces, ya he tenido varios problemas por eso.
Saludos.
Dependerá de cada plantilla, n osé en cual de tus blogs es pero, pueden ser definiciones como estas:
a:link {}
a:visited {}
a:link, a:visited {}
a:hover {}
Hola, espero que estés bien. Tengo una pregunta, sé que existe un código para sólo mostrar cierta cantidad de etiquetas y no todas las que se le colocan a los posts. Por ejemplo cuando se hace un breadcrumps (migas de pan) sólo se muestra una etiqueta y el nombre del post. Cuál es el código que hace que sólo se muestre una sola etíqueta (por lo general la última) y además si se podría mostrar más de una. Quiero usar este truco pero uso muchas etiquetas y el espacio donde lo voy a colocar no me da.
Gracias por la respuesta.
lo que deberías ahcer es modificar el bucle que muestra esta entrada que es el que pone Blogegr por defecto. Allí, esto muestra la etiqueta:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
y lo puedes condicionar de alguna manera, algo así:
<b:if cond='data:label.name == "NOMBRE"'>
aqui el enlace
</b:if>
En ese caso, sólo se mostrará si la etiqueta se llama "NOMBRE"
Otra forma podría ser excluirlas con una lista. Todo depende, puede hacerse pero todo depende de cuales etiquetas son, de cuántas son, etc,e tc.
Si lo quieres aplicar a todas las etiquetas de la sidebar podrías usar el mismo CSS donde sólo debes cambiar el nombre de la clase:
.post-labels
por:
.Label
Luego, puedes ir adaptando esas nuevas reglas al espcio disponible o el diseño que elijas.
Muchas gracias, muy útil.
Saludos Jmiur, me gusta el post, pero me gustaria poder agregarlo en el enlace de las etiquetas en vez de ponerlo en los post, se puede hacer esto? aka te dejo una imagen y la direccion de mi blog para que veas, tks por tu ayuda, saludos ;)
imagen:
http://2.bp.blogspot.com/-s8sGxoJq78Y/T4xTzcgeu_I/AAAAAAAAA08/V5W-KqzNMc8/s400/Untitled-1.jpg
blog:
www.elpsicoasesor.com
Se hace de modo similar pero debes usar otras reglas de estilo, básicamente, cambiar todo lo que diga:
.post-labels
por
#Label1
y luego, habría que ver porque es posible que también haya que agregar otras reglas para quitar las propiedades que tienen ahora ya que, al parecer, es una lista. Una vez hecho lo primero, podría verificarse como perfeccionar lo segundo.
listo!! tks!! ya lo agregue, pero me gustaria que le hecharas un vistazo a lo mejor me puedes dar algunos tips para perfeccionarlo, gracias tu ayuda a sido muy eficiente, saludos ;)
mi blog: www.elpsicoasesor.com
por q no me funciona
en
http://dhayzon.blogspot.com
No veo el problema, allí esta en cualquier página individual, arriba, a la derecha del título.
No me funciona el truco...y mucha idea de programacion no tengo...sabes que puede ir mal en mi pagina?
http://mi-fotografiadigital.blogspot.com.es/
gracias de antemano
Lo más probable es que eso te ocurra porque la plantilla que usas no tiene los nombres de clases típicos de Blogger. Por ejemplo, las etiquetas no están en un span cuya clase es post-labels sino en una que se llama art-posttagicon
Así que debes cambiar las reglas de estilo; en lugar de poner:
.post-labels
debes poner
.art-posttagicon
Muchisimas gracias!! eso era!!! acertaste de lleno!!!
increible tienes un talento increible para esto
Perfecto, Manuel.
Hola: Ya conseguí encontrar los códigos en las nuevas modificaciones de HTML.Y decoré las etiquetas.
Le da un toque diferente.Me encantan.Como siempre enseñándonos cosas elegantes
Muchas gracias
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...