En algún momento, hace ya tiempo, había mostrado una forma de incluir las etiquetas en solapas pero es una solución que, si bien funciona, nunca me convenció demasiado así que aprovechamos el ejemplo para intentar otro método que me parece más flexible.
El problema que surge para explicar esto es que no hay un solo método para incluir solapas, hay muchos, hay decenas de scripts y todas son diferentes aunque en general, tienen una estructura similar, en una lista ordenada (UL LI) se muestran las solapas y abajo, en distintos DIVs, se agrega el contenido de cada una de ellas.
Este ejemplo usará Fabtabulous que es uno de esos scripts que ya he utilizado alguna otra vez (más información)
Coloco entonces los scripts necesarios antes de </head>:
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype", "1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
<script src='URL_fabtabulous.js' type='text/javascript'/>
<style type='text/css'>
#tabs-wrapper {
width: 320px;
float: right;
margin: 30px 0;
word-wrap: break-word;
overflow: hidden;
}
#tabs {
list-style-type: none;
margin: 0;
padding: 0;
}
#tabs li {
float: left;
list-style-type: none;
margin-right: 1px;
}
#tabs a {
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
background-color: #BBB;
color: #FFF;
float: left;
font-family: Arial;
font-size: 16px;
font-weight: bold;
height: 28px;
line-height: 30px;
outline: none;
margin: 0;
padding: 0 8px;
text-decoration: none;
}
#tabs a.active-tab {
background-color: #EEE;
color: #444;
outline: none;
}
.demoTabs {
color: #444;
}
.panel {
background-color: #EEE;
clear: both;
display: none;
padding: 10px;
}
.panel.active-tab-body {
display: block;
}
</style><ul id='tabs'> <li><a class='active-tab' href='#tab1'>Tab 1</a></li> <li><a href='#tab2'>Tab 2</a></li> <li><a href='#tab3'>Tab 3</a></li> </ul>
<div class='demoTabs'> <div class='panel active-tab-body' id='tab1'> <div>El contenido de la primera solapa</div> </div> <div class='panel' id='tab2'> <div>El contenido de la segunda solapa</div> </div> <div class='panel' id='tab3'> <div>El contenido de la tercera solapa</div> </div> </div>
<b:section class='unaClase' id='unNombre'> ... aquí no nos permiten agregar códigos ... <b:widget id='otroNombre' locked='false' title='TITULO' type='TIPO'/> ... aquí no nos permiten agregar códigos ... </b:section>
... aquí podemos agregar códigos ... <b:section class='unaClase' id='unNombre'> <b:widget id='otroNombre' locked='false' title='TITULO' type='TIPO'/> </b:section> ... aquí podemos agregar códigos ...
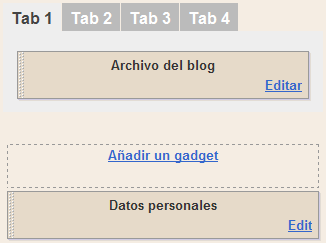
<div id='tabs-wrapper'> <ul id='tabs'> <li><a class="active-tab" href="#tab1">Tab 1</a> <li><a href="#tab2">Tab 2</a> <li><a href="#tab3">Tab 3</a> </ul> <div class='demoTabs'> <div class='panel active-tab-body' id='tab1'> <b:section class='solapa1' id='solapa1' maxwidgets='1' showaddelement='yes'/> </div> <div class='panel' id='tab2'> <b:section class='solapa2' id='solapa2' maxwidgets='1' showaddelement='yes'/> </div> <div class='panel' id='tab3'> <b:section class='solapa3' id='solapa3' maxwidgets='1' showaddelement='yes'/> </div> </div> </div>

Obviamente, puede haber detalles que modificar o adaptar de acuerdo a cada elemento pero, para eso, cada sección tiene su propio ID y su propia clase así que deberías ser sencillo hacerlo o tan complicado como hacerlo en la misma sidebar.




20 comentarios:
Espero que sirva, paree engorroso pero en realidad no lo es tanto.
mmm... es un poco tarde para probarlo jejeje pero creo que las vendré a ver mañana :), lo que me preocupa es que ciertas librerías son muy pesadas y mi blog se demora en cargar :$
besotes ronroneados J ^_^
pd: uf! moderando? espero que sea por precaución y no por nada malo
besos prrrr ^_^
Es verdad lo de las librerías, Pau. No hay un consejo único para eso, tienen sus pros y sus contras.
Hola jmiur, me gustaria que me pudieras ayudar, no tiene nada que ver con el post, mis post no se actualizan en aquellos blogs que me incluyen en su lista de blogs, esto me hace ademas de visitas porque a ellos no les aparecen mis publicaciones nuevas, publico cosas y nadie se entera. ¿a que debe ser debido? muchas gracias
Me parece excelente... :O Lo probare... :D Saludos!
Las Pacas:
No veo nada en tu blog que esté mal. Lo tengo en mi lector de feeds y se actualiza correctamente. Lo digo porque es justamente eso, los feeds, lo que utilizan esos gadgets. Lamentablemente, no tengo ninguna otra respuesta. Deberían funcionar correctamente.
hola 1 2 1 2 probando, vengo a corroborar si este bastardo todavía está moderando para trolearle su basura de blog 1 2 1 2 :D
Estimado Kattia o jαvιєя_ɢ , vaya uno a saber qué eres ya que tu perfil no está disponible:
http://www.blogger.com/profile/10615489983691743880
Aunque no lo veas, uno de tus comentarios está allí arriba, no es que me haya olvidado de eliminarlo lo he dejado a propósito como recuero, lamento que no puedas gozarlo.
No voy a darte consejos que no entenderías ni voy a insultarte porque no te lo mereces. Ni siquiera puedo sentir pena. Sólo me aburres.
Soy un sobreviviente. Demasiado viejo para que las chiquilinadas de un adolescente con las hormonas alteradas pueda perturbarme. Me da igual si denunciarte tiene algún efecto o no, no me importa, sacarás otra y listo.
Tampoco me importa tener que moderar los comentarios, me tiene sin cuidado, no me hará ni mejor ni peor por una sencilla razón, sólo escribo para mi mismo y lo demás es un regalo que agradezco pero no es el fin. Podría tener un blog sin comentarios y seguiría haciendo lo mismo que ahora porque no necesito que me presten atención, me basta sentirme feliz y lo soy.
Ni siquiera te hablo a ti. Me hablo a mi mismo y debo declarar, sin la menor duda, que no hay nada ni nadie que pueda impedir que siga haciendo lo que hago, aquí o en cualquier otro lado porque soy libre y eso es todo lo que necesito.
Unos cuantos clicks y la basura ha desaparecido. Es triste tener una vida así, donde el único destino posible es desaparecer en la nada.
CLICK y allá fue, sólo falta vaciar la papelera.
JM Por favor ayudame hize lo de lightwindow en mi blog de pruebas y me funciona bien, pero quiero cambiarle a español como lo hisiste tu. Y para eso uso el lightwindowVagaBanana2.js como lo hisiste. Pero cuando doy click sobre la imagen se extiende en todo el ancho de la pantalla como soluciono este problema???
este es mi blog de pruebas:
http://prubas-ravc.blogspot.com/
Gracias Jm
Pués no sabría decirte, Raul, es algo que no puede verse online y no hay forma de editar un script comprimido. Lo evidente es que está calculando mal el tamaño de las imágenes.
Usa el script original y trata de buscar los textos allí.
gracias JM donde puedo conseguir el script original? y con q programa tengo q editarlo. O basta con un editor de texto?
En el post de LightWindows hay dos ZIPs. Uno contiene los scripts originales. El otro contiene los mismo pero donde ya se han alojado las imñagenes necesarias. Allí, no está el comprimido que estás usando ahora.
Gracias Jmm, por ayudar y disculpa q insista pero el script para cambiarle a español, no debe ir con otros codigos??, por q en un script no puede ser q en unos blogs funcione y en otros no, si estuviera mal el script fallara en todos los blogs. Esa es mi duda.
¡¡AHHHH, Te adoro!! Muchas gracias, de verdad no sabes que alegría me has dado ^^
Genial JMiur! la verdad es que es muy útil saber esto ;) y además no es difícil :D un graan saludete ;)
:( esto realmente me interesa mucho por que asi mi blog se vera mas sencillo, pero no me sale bien. podrias ayudarme?
Merangelis:
Cuñentame que has hecho y dónde está el problema.
Hola, JMiur. Antes de nada, gracias una vez más por tu dedicación.
Estoy probando este "viejo" metodo de solapas o tabs, pero hay algo que no funciona.
He visto que en tu blog de ejemplo (http://vpsolapas.blogspot.com), aunque aparecen todas las solapas, solo se puede seleccionar la primera, al pinchar sobre el resto de solapas no aparece el contenido de las mismas... ¿qué es lo que está mal?
Listo, Juan. Lo que pasa es que es una entrada vieja y el archivo con el script hace rato que lo mudé y ahí quedó la URL vieja así que ya está cambiado y funcionando :D
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...