 Aunque la forma de añadir otros enlaces en el gadget de páginas estáticas de Blogger es algo que El escaparate de Rosa
Aunque la forma de añadir otros enlaces en el gadget de páginas estáticas de Blogger es algo que El escaparate de Rosa  ha explicado muy bien no hace mucho, el tema parece seguir siendo motivo de consulta así que, respondiendo al pedido de Andrea, vamos a repasarlo ya que muchos lo utilizan.
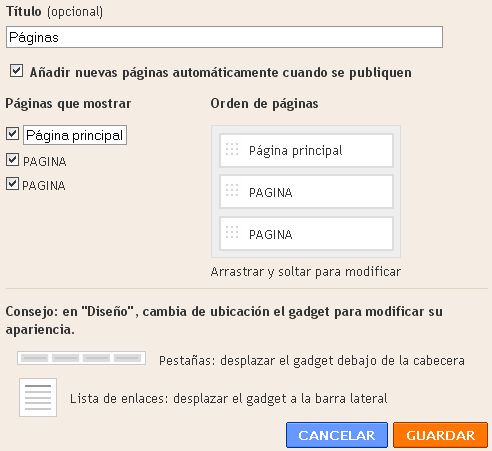
ha explicado muy bien no hace mucho, el tema parece seguir siendo motivo de consulta así que, respondiendo al pedido de Andrea, vamos a repasarlo ya que muchos lo utilizan.Como las opciones que nos muestra son pocas, no queda más remedio que editar el código si es que queremos cambiar algo:

<b:widget id='PageList1' locked='false' title='Páginas' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<!-- ... aquí ponemos nuestros enlaces ... -->
<li><a href='mi_URL_1'> mi título 1</a></li>
<li><a href='mi_URL_2'> mi título 2</a></li>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li><a expr:href='data:link.href'><data:link.title/></a></li>
</b:if>
</b:loop>
<!-- ... o los ponemos aquí ... -->
<li><a href='mi_URL_3'> mi título 3</a></li>
<li><a href='mi_URL_4'> mi título 4</a></li>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Porque la plantillas de nuevo diseño lo tienen y porque detecta un dato al que no normalmente no podemos acceder: ¿estamos en cierta pagina?
Eso es lo que hace esto:
<b:if cond='data:link.isCurrentPage'>
<!-- ... si estamos en esa página ... -->
<b:else/>
<!-- ... si no estamos en esa página ... -->
</b:if>
Nada impide que dentro del gadget, usemos esa facilidad así que podríamos reemplazar cada uno e nuestros propios enlaces:
<li><a href='mi_URL'> mi título </a></li>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_1'> título 1 </a></li>
<b:else/>
<li><a href='URL_mienlace_1'> título 1 </a></li>
</b:if>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_1'> título 1 </a></li>
<b:else/>
<li><span> título 1</span></li>
</b:if>
<b:widget id='PageList1' locked='false' title='Páginas' type='PageList'>
<b:includable id='main'>
<div class='widget-content'>
<ul>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_1'> título 1 </a></li>
<b:else/>
<li><span> título 1 </span></li>
</b:if>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_2'> título 2 </a></li>
<b:else/>
<li><span> título 2 </span></li>
</b:if>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_3'> título 3 </a></li>
<b:else/>
<li><span> título 3 </span></li>
</b:if>
<!-- ... y seguimos agregando enlaces ... -->
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
.PageList li a {
font-weight: normal;
}
.PageList li.selected a {
font-weight: bold;
text-decoration: none;
}.PageList li a { ....... }
.PageList li a:hover { ....... }
.PageList li.selected span { ....... }




23 comentarios:
Hola JMiur un saludo y a la vez agradecer por la respuesta.
Cambié el diseño a mi plantilla con entradas "leer más con imagen"
,el código o la aplicación afecta a las páginas estática.
¿Existe un código que ayude y no afecte a las páginas estáticas ?
Para eso debes condicionar el código. No puedo decirte exactamente cuál porque eso dependerá de cómo esté armada la plantilla.
Muchas gracias! Esta consulta me ha servido para tener tres blogs y enlazarlos como si fueran uno solo. El problema de estas pestañas o paginas estáticas es que sólo dejan poner una entrada. Con este cambio de código tengo la ventaja de la indexación de contenido de un blog, pero con la apariencia de una web. Y como siempre, JMiur, muy bien explicado!
Me alegra que sirviera, Andrea.
Hola Jmiur!
Estoy probando este tema en un menu. La idea es colocar un link a etiquetas y que haya un cambio cuando este seleccionado, pero solo sale bien con las paginas estáticas y no con etiquetas.
Defino #menu ul li.selected {}
Y luego lo llamo del modo que comentas arriba.
http://cafeconvistas.blogspot.com/
Si tienes alguna idea seria de gran ayuda!
No sé en que blog tienes el ejemplo funcionando.
Gracias! Me funciona pero solo con paginas estaticas, con Agenda y entrevistas (labels), no me tira.
pongo:
#menu ul li.selected {
background : url(http://monkeypr.ajansretro.com/demo/wp-content/themes/monkeypr/images/menu_selected.gif) no-repeat center bottom;
margin-bottom : -13px;
font-weight : bold;
}
y luego:
b:if cond='data:link.isCurrentPage'
li class='selected'>Agenda /li
b:else/
li Agenda /li
/b:if
(he quitado los "<>")
Como siempre justo lo que estaba buscando...ahora solo me falta paciencia....y lograr enlazar los enlaces externos...en las pestañasde página.
Gracias:D
Muy buenas JMiur, hasta aquí llego para plantear una duda, que quizás se me pase por alto en alguna otra entrada, pero que no logro encontrar ni descifrar por mi mismo.
Existe la posibilidad de darle una vista mas agradable al menú de estas paginas, como ser, añadir un botón css a sus items Botones con css Vagabundia Como muestras en esa entrada ?
Desde ya muchas gracias y las disculpas del caso si se ha pasado por alto alguna entrada que trate este tema.
buenas de nuevo JMiur, vuelvo aquí para dar por solucionada mi duda, era cuestión de alejarse un poco de la maquina, caminar un rato y pensar bien, intercambiando los enlaces de las paginas estáticas, con los del menú previamente armado con los botones css, y ocultando las paginas estáticas, todo quedo como lo esperaba.
Era cuestión de calma y como dicen en el fútbol, "bajar la pelota al piso y mirar la cancha".
Saludos y gracias por Vagabundia
Me gusta la idea pero no me sale, no hay forma de aplicarlo a una gadget corriente
Si si no utilizas los datos de Blogger y armas una lista manual.
no funciona con etiquetas e.é zonegeek.com.ar
No sé a que te refieres.
Pues que cuando estoy en un link de etiquetas la clase 'selected' no se activa D: uso esto:
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a href='URL_mienlace_1'> título 1 </a></li>
<b:else/>
<li><a href='URL_mienlace_1'> título 1 </a></li>
</b:if>
No veo que en tu blog haya ningún enlace extra en ese gadget, sólo veo enlaces a páginas estáticas; además, en el caso de las etiquetas, ese enlace debería ser variable ya que puede ser algo así:
http://www.zonegeek.com.ar/search/label/Celulares
pero también algo así:
http://www.zonegeek.com.ar/search/label/Celulares?updated-max=2011-07-03T18:43:00-06:00&max-results=20
Si ahi esta la barra, inicio, celulares, downloads
y tengo esta direccion http://www.zonegeek.com.ar/search/label/Celulares y abre la misma pero la clase selected no se activa O:
¿Dónde? En el gadget sólo se ven cuatro items:
Página principal
#Chat
Aviso Legal
Contacto
Hola,
El gadget de páginas estáticas no me aparece en la sección de Diseño, debido a algún problema (creo) (solo me sale lo de Añadir Gadget), pero en cambio si que me aparece en el blog. Me gustaría que me apareciera en la sección de Diseño y así poder editar el título y que no apareciera la palabra "Pages" como aparece ahora. Ya lo he intentado desde Edición HTML, si cambio el título del gadget desde ahí si funciona, pero si dejo lo de title en blanco sigue apareciendo "Pages".
Gracias.
Primero que nada, revisa que el gadget o la sección no estén bloqueadas:
<b:widget id='PageList1' locked='true' title='XXXXXXXX' type='PageList'>
Llegado el caso, en el HTML lo que debes editar no es el atributo title del widget sino eliminar el html del título que está dentro y suele decir algo así:
<b:if cond='data:title'>
.............. etiquetas H2 o H3
</b:if>
Ya lo he solucionado ! Gracias!!
Hola quien me ayuda porfa?
Use las opciones PAGIANS y quedaron muy bien y conforme, tambien el me gusta ek menu o barra donde se encuentran pero... Cada vez que abro una pagina se me abre en una ventana nueva. Me gustaria que seimpre se abran en la MISAMA ventana y asi funcione como un site.
dejo mi blog para que se entienda www.guizaedita.blogspot.com.ar
muchas gracias
td
¿Es en serio? ¿Un sitio que ofrece diseño web y no sabes cómo cambiar eso?
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...