Una de ellas es Google Docs, especialmente las llamadas planillas de cálculo (spreadsheets) ... y antes que quienes odien estas cosas o se hayan indigestado con la palabra cáculo huyan despavoridos, déjenme aclarar que quiero mostrar como usar una de esas planillas para crear una galería de imágenes aleatorias.
Entramos a Google Docs con nuestra cuenta de GMail y allí hacemos click en el menú New | Spreadsheet lo que nos abrirá una ventana con una hoja nueva que no es otra cosas que una grilla formada por columnas y filas; una hoja cuadriculada donde cada sector es una celda en la que podemos escribir algo. Lo primero que haremos es ponerle un nombre.
 |  |
Sin demasiados problemas, hemos creado una base de datos, hiper-simple pero base de datos al fin.

Click en el botón SHARE que está arriba a la derecha y seleccionamos Publish as web page.

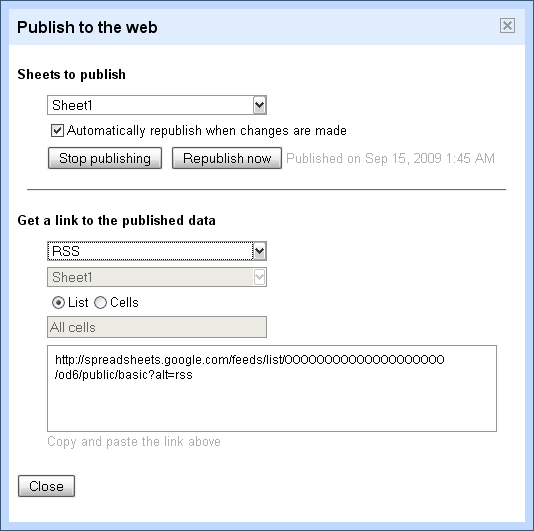
http://spreadsheets.google.com/feeds/list/xxxxxxx/od6/public/basic?alt=rss
 |  |
¿Cuál es su característica principal? Que, al publicarlas, obtenemos un feed y ese feed es accesible, podemos leerlo con JavaScript porque Google nos dice cómo hacerlo.
Vamos entonces a agregar un pequeño script en la plantilla del blog que leerá ese feed y usará los datos de las direcciones URL de las imágenes para crear una tabla donde mostraremos seis de ellas elegidas de manera aleatoria y que, en este caso, se abrirán con LightWindow.
Justo antes de </head> ponemos esto:
<script type='text/javascript'>
//<![CDATA[
planillaURL = new Array();
planillaTIT = new Array();
cantidadplanilla = 0;
function leerGDOCS(json) {
cantidadplanilla = json.feed.entry.length;
for(i=0; i<cantidadplanilla; i++) {
planillaURL[i] = json.feed.entry[i].gsx$imagen.$t;
planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
}
}
function mostrarGDOCS(donde) {
var salida = "";
var max = cantidadplanilla-1;
var alea = Math.round(Math.random()*max);
var cual = alea;
var anchoTHUMB = 90; // el ancho de la miniatura
var altoTHUMB = 90; // el alto de la miniatura
salida += "<table class='demoGDOCS' cellspacing='5' cellpadding='0'>";
salida += "<tr>";
for (i=0; i<=5; i++) {
// cada miniatura es una celda de la tabla
salida += "<td align='center' valign='middle'>";
// si se usa otro modelo de ventana modal, debería cambiarse este enlace
salida += "<a class='lightwindow' rel='demoGDOCS[GDOCS]' href='" + planillaURL[cual] + "'>";
salida += "<img width='" + anchoTHUMB + "' height='" + altoTHUMB + "' src='" + planillaURL[cual] + "' />";
salida += "</a>";
salida += "</td>";
cual ++;
if(cual>max) { cual = 0; }
}
salida += "</tr>";
salida += "</table>";
document.getElementById(donde).innerHTML = salida;
}
//]]>
</script>
<script src='http://spreadsheets.google.com/feeds/list/_aquí_el_valor_de_nuestra_clave_/od6/public/values?alt=json-in-script&callback=leerGDOCS' type='text/javascript'/>.demoGDOCS {
/* es la tabla en si misma */
}
.demoGDOCS td {
/* cada celda de la tabla */
}
.demoGDOCS td img {
/* las miniaturas */
}<div id="unNombreUNICO"></div> <script>mostrarGDOCS('unNombreUNICO');</script>




59 comentarios:
Joer... qué curro Jmiur, una vez más me dejas con la boca abierta... la verdad es que parece sencillo aunque se tenga que "preparar" un poco la plantilla.
Con ganas de probarlo me dejas, y a ver qué otras cosas se pueden hacer, que la cosa tiene miga.
Aunque para miga, la de Blogger... a veces me pregunto... siendo la misma empresa... será que no se hablarán entre ellos? No serán "amigüitos"? (sí, con ü). Siendo la misma gente, tanto les costará ponerse de acuerdo e implementar todas estas cosas "de serie"?
Bueno, mejor no, que si no esto no sería tan divertido, verdad?
Un abrazo.
★Iván.
Interesante y muy ingenioso. No me imagine que se pudieran hacer estas cosas con google Docs. Yo lo utilizo, pero solo para los documentos, y por ahí como un formulario de contacto. Esto de las imágenes se ve interesante para probar. Bien dicen que ante las adversidades hay que utilizar el ingenio, he aquí un ejemplo.
Muy bueno. Saludos.
Gracias JMiur, otra herramienta que seguramente usaré en mi blog, :)
no entiendo el codigo despues del parrafo: obtenemos un feed y ese feed es accesible, podemos leerlo con JavaScript porque Google nos dice cómo hacerlo: ---javascript<--- eso donde lo pomgo el segundo codigo lo dejaste claro pero este donde lo pongo?
Uia Jorge! Pero como Kasafia, no entinedo lo mismo :$ . Tambien tengo ganas de probarlo.
Y mi "portunhol"...no ayuda mucho :D
Genial!
Esta interesante el efecto de las miniaturas y la mas grande, muy bueno el efecto.
Esto tiene muy buena pinta, pero tendré que leerlo despacio un par de veces más para entender bien cómo funciona. :)
Genial, eres una mina, porque esto puede ser una buena opción a mi problema de botones, supongo que podría incluso darle un enlace a cada imagen no?? Buena solución "si tienes un problema y no encuentras la salida, bordealo".
Sabes :D según lo leía me estaba acordando de una canción que cantábamos en los "fuegos de campamento" decía algo así como: "Voy en busca de un león, cogeré el mas grande, no tengo miedo mira cuantas flores. Un árbol, un gran gran árbol, no puedo pasar por él, no puedo pasar sobre él, creo que tendré que rodearlo...." Lástima que no te pueda enseñar el baile que lo acompaña :((
Se me olvidaba ¿donde ves tu el verde en la peluca? es amarillo o como mucho pistacho :D
BanakaBanaka: En realidad, preparar la planilla no es tan complicado, cuesta más explicarlo que hacerlo :D
Jorge: Justamente, como todo documento tiene feeds, podemos leerlos y hacer cualquier cosa que signifique manejar una base de datos sencilla, un encuesta, una lista, no hay limitaciones.
Manfenix: Pruebe y luego cuente :D
Kasafia, MamaNunes: Esa parte sólo es una explicación genérica de cómo deben leerse las plantillas así que no debe agregarse en ninguna aprte. El ejemplo concreto comienza luego, a partir de "Justo antes de </head> ponemos esto: ..."
Oloman: Es una de esas cosas que es más complicado explicar que hacer :D
Dña Urraca: No sé qué se te ha ocurrido pero es posible y no cabe duda que tienes razón sobre rodear los problemas o mirarlos desde algún punto de vista diferente. Ahhhh y para demostrar la facilidad de edición, ya le he cambiado el color a la peluca :D (aunque yo la veo verde ... clarito, pero verde) :D
jejejeje, me parece a mi que has tenido mas horas de Mafalda que de Barrio Sésamo, jajajaj bien por tu sentido del humor que demuestra que al potro lado del teclado hay alguien inteligente sin tener que introducir un código raro para demostrarlo :D
Lo del barrio es cierto, Dña. Urraca; lo otro queda librado a la imaginación y la buena voluntad de los otros :D
Bueno JMiur, yo no me refería al truco de este post en particular, sobre las imágenes aleatorias. Me referia a la noticia de la existencia de feeds en Google Docs y sobre todo al algoritmo para poder leerlos. Desconocía totalmente eso y creo que podría tener muchas aplicaciones. He vuelto para releerlo y ahora me queda más claro todo. Saludos.
También me refería a eso :D
Bueno, pues parece que también son algo complicadas de hacer. He visto el txt que colgaste y es idéntico al que te mandé. Por tanto, sigo sin poder leer ese documento de 5 filas. O si lo lee no lo muestra. Volvamos a empezar si no te importa.
El código para leer está el primero de este post. En principio, con sólo añadirle un document.write(datoleido); justo después de asignarle valor a la variable (dentro del bucle) creo que debería mostrar en pantalla el contenido de las cinco celdas ¿no?
Quizás es que no llamo bien a la función. En un principio, pretendía mostrarlo en una entrada poniendo
<script type="text/javascript">nombreFuncion();</script>
El documento Google lo he repasado y está público. La clave también era la correcta porque en el feed se ve perfectamente. ¿?
Oloman:
Creo que ya entiendo por donde pasa el problema.
En tu plantilla colocas dos scripts. Uno contiene una función nombreFUNCION y el otro carga el feed de la planilla. Hasta ahi todo es correcto. El problema surge cuando quieres llamar a esa función desde un post, ¿por qué? porque no hay que llamarla; ya se ha ejecutado al cargarse la página, la ejecuta el segundo script mediante ese argumento llamado callback.
Es decir, esa función sólo lee los feeds, nada más.
Si te fijas en el ejemplo de las imágenes verás que tiene algo diferente, una función similar lee los datos y además los guarda en alguna parte. Desde un post, por ejemplo, podrían mostrarse los datos leidos pero, usando otra función que muestre los previamente guardados.
En un ejemplo online hago eso con tu planilla y puse el contenido del script en este archivo de texto aunque también lo puedes ver en el código fuente.
Ahí hay 2 funciones. La que lee (que es la misma a la que sólo le he puesto otro nombre para no confundirlas) y una segunda que es la que llamo desde un post:
<div id="EJEMPLO"></div>
<script>otraFUNCION()</script>
La planilla sólo contiene datos. Cómo se leen es siempre igual, lo que varía es cuándo se leen y de qué manera se procesan esos datos pero ahí depende de lo que quieras hacer.
PD: Voy a eliminar esa parte genérica del post porque parece que sólo confunde en lugar de aclarar.
¡Vaya! Novedades en la página inicio y muy prácticas por cierto.
Ahora ya lo he comprendido del todo... creo :)
Una función lee, pero si no guardamos eso en algún sitio (un array en tu ejemplo), no tenemos nada que poder utilizar. Una vez que está en el array, ya extraemos el dato para montarlo con otros elementos, imprimirlo o lo que sea, con otra función o directamente... supongo.
Si creamos una función para esto último entonces sólo se trata de llamarla después desde dónde la necesitemos. Muchísimas gracias.
Me pareció interesante el poder construir una BD con esto aunque el resultado no fuera ni privado ni demasiado sofisticado. Ahora es posible que pueda hacer otras cosillas.
Intentando hacer algo :D
Correcto. Eso es exactamente el procedimiento pero, no es absolutamente necesario leer y guardar; dependerá mucho el uso. Por ejemplo, en lugar de estar en el head podrçia estar en un elemento HTML o en un post. Me refiero a la llamada que lee. En ese caso, bastaría sólo una función que leyera e hiciera algo como mostrar esos datos. En ese caso, no habría necesidad de guardarlos.
Gracias de nuevo. Ya me funciona. A ver si ahora soy capaz de usar esos datos para otras cosas distintos de la simple visualización.
Ojalá resulte algo. Espero verlo pronto :D
Pues a mí no me salió, podrías poner más detallada la explicación porq ya lo intente varias veces y no se ven las imágenes hice todo menos esto q no se en donde ponerlo.
Y, como la tabla tiene una clase, podemos usar CSS para establecer cualquier diseño:
.demoGDOCS {
/* es la tabla en si misma */
}
.demoGDOCS td {
/* cada celda de la tabla */
}
.demoGDOCS td img {
/* las miniaturas */
}
Help, porfa
Normis:
Tendría que ver un ejemplo para ver si hay algún error.
Esa parte es CSS así que va con el resto, dentro de <b:skin> ... </b:skin> o bien entre etiquetas <style> ... </style>
EJEMPLO:
http://docs.google.com/Doc?docid=0AdKvnh4Upy_uZGhrNHB0NjRfMGdwNGdoemht&hl=en
Lo q puse en la entrada
NORMIS:
Primero, porque tu hoja de cálculo sólo tiene una columna y el script de ejemplo tiene dos. Segundo porque el script quiere leer los títulos de esas columnas (imagen y titulo) y no los encuentra ya que sólo hay una con otro nombre.
Un tercer error es que la cargas así:
<script src='http://spreadsheets.google.com/feeds/list/tJmRsWEnWYvYGcOa7DzKeyg/public/values?alt=json-in-script&callback=leerGDOCS' type='text/javascript'/>
y deberías cargarla así:
<script src='http://spreadsheets.google.com/feeds/list/tJmRsWEnWYvYGcOa7DzKeyg/od6/public/values?alt=json-in-script&callback=leerGDOCS' type='text/javascript'/>
pero claro, deberías modificar el script leerGDOCS para que se ajustara a la cantidad de columnas y los títulos de las columnas de tu plantilla
JMiur, estoy queriendo probar esto y no hay manera de que me funcione.
¿Dónde está la parte del post que explica "que podemos leer cualquier columna y cualquier fila de la planilla creada"? ¿en otro post?
Saludos.
Podemos leer cualquier columna y guardarla en un array para luego usarla, de esta manera:
MIARRAY[i] = json.feed.entry[i].gsx$NOMBRECOLUMNA.$t;
todas son iguales, sólo varía el NOMBRECOLUMNA
No sé si se comprende :$
Gracias, JMiur, lo anoto (imagino que eso va en alguna parte del script, ¿no?) Igual le digo que siguiendo el ejemplo de post no me aparecen las imgs, sólo los cuadraditos donde deberían estar... si es tan amable ¿no se da una vueltita? Lo puse en un html en este bló:
http://anahi-galeria.blogspot.com/
a ver si hay algo que esté haciendo mal.
Saludos y gracias.
pd: en la db sigo el link de la img y aparece, así que supongo que no es un error de ahí.
Sí. Parece que se trataba de un error en el post mismo. Lo he corregido así que conviene que lo copias otra vez.
Hablaba de un array llamado planilla y en realidad, debería llamarse planillaURL.
Lo que te decía de la forma de leer cualquier columna es lo que va en esta parte:
function leerGDOCS(json) {
// esta es la lungitud de la planilla, la cantidad de filas
cantidadplanilla = json.feed.entry.length;
// ahora, las leemos en un bucle
for(i=0; i<cantidadplanilla; i++) {
// guardamos el dato de la columna que tiene como nombre imagen
planillaURL[i] = json.feed.entry[i].gsx$imagen.$t;
// guardamos el dato de la columna que tiene como nombre titulo
planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
// aqui podemos leer otras columnas, todas las que agreguemos y guardamos los datos en un array
}
}
Esos arrays se definen fuera de la función:
planillaURL = new Array();
planillaTIT = new Array();
para que podamos usarlos en cualquier otra parte.
Ahora sí, JMiur, ahí está funcionando.
Otra preguntita que le importuno :$ , ¿dónde se maneja la cantidá de cuadritos y la ubicación. Porque ahora la sidebar le queda angosta y se ve la mitá de la grilla.
Salu2.
Eso deberá ser pensado con cuidad. En el ejemplo, lo que se crea es una tabla con celdas y eso, se hace directamente en el script:
salida += "<td align='center' valign='middle'>";
...........
salida += "</td>";
Puede cambiarse y no ponerse eso ni la tabla, por ejemplo poniendo todo en un DIV con una clase CSS y controlarla así:
.demoGDOCS {}
.demoGDOCS img {}
Si quisiera poner dos filas, también, debería modificar el script. Todo eso es posible peor debería saber cómo quieres diseñarlo. El ejemplo, sólo es genérico; hay cientos de variantes posibles.
Jmiur, por ejemplo en dos filas (3 arriba y 3 abajo).
Gracias.
A ver sialgo así sirve, Anahí. Está en un archivo de texto.
JMiur, copié el código que me pasó, y efectivamente se veía la tablita pipí-cucú, pero apareció el problema que en las miniaturas se repetía la misma imagen. Entonces comparando los dos códigos, volví al anterior y le cambié los números (0 1 y 2) y volví a repetir el mismo código y le volví a cambiar los números (3 4 y 5). Si eso no infrige ninguna norma de seguridad o por estilo y usté me da el visto bueno, así quedará funcionando.
Salu2 y gracias.
No infringe códigos de seguridad :D Es un error mio :D
Esto esta dos veces, uno en cada bucle 123 y 345:
planillaURL[cual]
deberías ser
planillaURL[i]
sino, siempre es la misma.
Por lo que veo, el script falla en esta línea:
planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
Lo que puede significar que esa columna no está bien definida. Puede ser que no tenga como título la palabra titulo o que no exista.
Lo primero que veo, confirma lo que decía antes, en la planilla de Google Docs, no hay una columna con los títulos y el script, tal como está, requiere de ese título. Bastaría, creo yo, que colocaras esa columna o bien que eliminaras una línea del script para que no se produjera un error que es l oque ahora está pasando:
planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
Puedes eliminarla o comentarla así:
// planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
HAsta ahí, veo que todo está OK pero, el script salta con un error cuando lee esa línea y como no hay un título, deja de funcionar. Prueba y me cuentas.
En el código fuente, sigo viendo esta línea:
planillaTIT[i] = json.feed.entry[i].gsx$titulo.$t;
elimínala o comentala para que yo pueda seguir el debug y no vuelvas a ponerla.
Lo otro que puedes hacer es dejarla y, en la plantilla de Google Docs, colocar una columna al lado de la actual. Fíjate, esta es la plantilla que hice para el demo, en la columna B hay un titulo para cada imagen que es lo que trata de leer el script y, al no encontrarlo, termina allí con un error.
Creo que ahí andará bien salvo que tienes un error de sintaxis, dice:
planillaURL[i] = json.feed.entry[i].gsx$imagen.$t;
y debería decir
planillaURL[i] = json.feed.entry[i].gsx$imagenes.$t
ya que la columna esa tiene como primera celda el texto IMAGENES en lugar de IMAGEN
Ese $xxxxxxxxx indica el titulo exacto del título de la columna.
Jajajajaajaja. NOOO. Sólo fue cuestión de paciencia y ser un poco cabeza dura :D
Si que lo es, lo de genio digo :D es que lo uno lleva a lo otro.
Cabeza dura, cabeza dura y cabeza dura ... digamos , persistente
Hola, he probado ultimamente tu código, pero no he podido hacerlo funcionar ...
de entrada
json.feed.entry[i] // No me funciona
json.feed.entries[i] // Asi si
por tanto
json.feed.entry[i].gsx$titulo.$t // No funciona
json.feed.entry[i].content // Pero me devuelve todo separado
// por comas
Cambió el API ? Como puedo acceder a una columna en particular ?
Gracias
No, nada cambió. Revisa tu código.
Si tienes habilitado el salto de línea automático de Blogger y colocas el script en un post, todo debe estar en una sola línea.
Gracias por su pronta respuesta.
Resulta que no lo quiero para insertarlo en Blogger, sino para una Pagina en Sites, a traves de un gadget xml, habrá diferencia ?
Este es mi código:
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("http://spreadsheets.google.com/feeds/list/0AvGCWHV--O21dGRlVFdhNVBMNV9USms4V3NwVXJfZ2c/od6/public/values");
feed.setNumEntries(10);
feed.load(function(json) {
if (!json.error) {
var container = document.getElementById("feed");
for (var i = 0; i < json.feed.entries.length; i++) {
/*
// Note que si en la siguiente linea utilizo entry[i] no funciona
*/
var entry = json.feed.entries[i];
var div = document.createElement("div");
/*
// Note que si en la siguiente linea utilizo entry.gsx$precio.$t no funciona
*/
div.appendChild(document.createTextNode( entry.content ));
container.appendChild(div);
}
}
});
}
google.setOnLoadCallback(initialize);
Asi que estoy confundido ya que además no encuentro ejemplos de referencia accesando valores de columna de GS List Feeds
Desconozco como funciona Google Sites o si hay alguna restricción de sintaxis.
Hola JMiur,
No logro leer valores de columna de una GSS (Google SpreadSheet) utilizando entry[i].gsx$NombreDeColumna.$t
Tendras algun ejemplo que pueda mirar para hacerlo?
Te comento que he estado haciendo pruebas en
http://code.google.com/apis/ajax/playground/?exp=feeds#load_feed
pero no logro hacer que funcione.
De Antemano, gracias.
La función leerGDOCS(json) de esta entrada es la que lee las columnas y allí, la forma de usarla es similar a la que escribes:
var1 = json.feed.entry[i].gsx$NOMBRE.$t;
hola buenas tardes JMiur, he intentado insertar tu codigo en una html para montar la galeria, me llama a la spreadsheet de google, pero no aparece nada. Como comentas que se abre con lightWindow, tendria que poner tb el script de lightwidow ? gracias miles, arturo
No, no es obligatorio. De hecho, en este ejemplo eso ya no está implementado.
Hola JMiur!! Queria saber si es posible utilizar una variable en el src con la idea de poder seleccionar la google spreadsheet segun una entrada mediante formulario.
script src='http://spreadsheets.google.com/feeds/list/_aquí_el_valor_de_nuestra_clave_/od6/public/values?alt=json-in-script&callback=leerGDOCS' type='text/javascript'/>
aldo asi:
script src= variable ;callback=leerGDOCS' type='text/javascript'/>
Seguramente si. Los detalles depnderán de cada caso:
http://stackoverflow.com/questions/13748269/dynamically-change-script-src-client-side
http://stackoverflow.com/questions/8295394/dynamically-change-the-src-of-a-script-tag
gracias por el interes JMiur pero no veo la forma de substituir la direccion por una variable.
Mi idea es que la variable sea un array donde cargaria como haces en tu ejemplo usando google drive las direcciones de diferente hojas de calculo tambien en googledrive. Seguire intentandolo!!!!
Bueno pues segui intentadolo y lo consegui!!!! Encontre este comando o funcion de javascript: document.write creo que basicamente lo que hace es escribir el codigo que se le indique y pude dejar asi la misma linea:
var dire = "https://url que interese";
document.write('<'+'/script>');
(scrypt con y xq no puedo publicarla con i ;-)))
Muchas gracias por tu labor divulgativa JMiur!!!
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...