- Font-Face Kit Generator Permite que subamos nuestros archivos de fuentes y genera un pack optimizado con los distintos formatos necesarios para incrustarlos en un sitio web. El resultado final podemos descargarlo e incluye un demo y el CSS necesario.
- CSS Menu Generator Nos ayuda a generar menús de distinto tipo basándonos en una serie de diseños básicos. El resultado, lo descargamos en formato HTML.
- pForm Permite crear formularios utilizando diseños predefinidos que vamos personalizando mediante un editor visual y que luego podemos descargar en formato HTML.
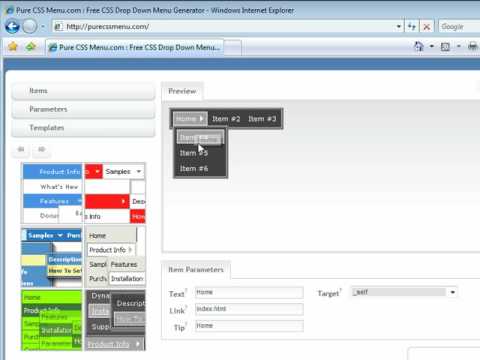
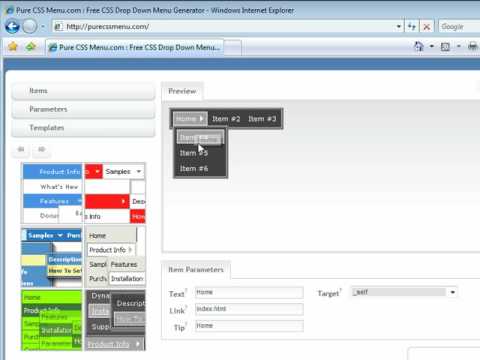
- Pure CSS Menu Es un sitio que permite crear menús desplegables utilizando sólo CSS.

Algunos sitios donde se puede entrar a buscar inspiración cuando se trata de generar fondos para nuestros sitios.










22 comentarios:
hohohohho... ;)
online is good :D
Genial, fantástico, me gustan estos sitios online porque creo nos regalan un sin fin de posibilidades para ganar tiempo.
Siempre es bueno tenerlos a mano. Dicen que lo que abunda no sobra :D
Hola JMiur.
Interesantísimo a la par que necesario, me lo guardo mientras le encuentro alguna utilidad.
Cambiando de tema, La Beatlemanía me ha desaparecido (del blog, no de la discoteque ;) y me he acercado para ver si aquí seguía visible... espero que sólo sean labores de mantenimiento.
Un saludo y gracias de nuevo.
No veo que haya ningún problema, Tapestryworkerman. Es el mismo gadget que uso acá y no he notado inconvenientes. También lo veo en tu blog. Pudo haber sido un problema temporal de Blogger o de la conexión.
Acabo de mirar y sigue sin aparecer (¿?)
¿Puede ser que algún programa instalado en mi ordenador incapacite el "iframe"?
...
Ahora mismo, tras comentar, sí que lo he visto aquí y en mi blog, será que he limpiado de temporales y esas cosas y necesitaba un par de vueltas para que el ordenador reconozca todo de nuevo, supongo.
Agradezco tu tiempo.
Un saludo.
Debe haber sido cualquier error temporaal pero, no hay nada que impida que se muestre un iframe salvo que nosotros lo indiquemos expresamente.
Gracias por la información ;)
Hola JM, estaba tratando de poner un menú con CSS Menu Generator, elegí el menú, descargué el zip, subí las imágenes a Blogger y le puse el css en la plantilla, pero no sale nada :( Después lo puse en un elemento html debajo de la cabecera y se ve todo el código y nada mas...
Algo estoy haciendo muy mal sin duda alguna... Ya he puesto menús en otros blogs, pero no me acuerdo que cosa hice y/o que estoy haciendo mal ahora, alguna sugerencia?
Ya mas o menos lo estoy logrando, me fijé en otro blog que tengo, no es el mismo código pero me di cuenta que me faltaba el css que va en el elemento html, igual tube que modificarlo todo...
Lo que no pude lograr es ponerlo justo debajo de la cabecera, no me da la opción :S Le habilité el crosscol y lo puse ahí, no me gusta mucho como queda...
Aparte son dos imagenes, una sería la que hace el efecto hover y no pude hacer que funcione, así que quedó todo de un color... (le puse solo una imagen ya que no hacía el efecto...)
No te dije en que blog, http://www.sonando-porbailar.com.ar ahh y otra cosa, es como que queda mas ancho que la plantilla o el banner de cabecera, sale hacia la izquierda de la pantalla, por mucho que le puse center donde decía left, no logré acomodar eso...
Se aceptan sugerencias... :)
No está debajo de la cabecera por varios motivos, uno es que el contenedor content-wrapper que es donde está, tiene un margen:
#content-wrapper {
margin-top: 20px;
}
y debajo del header hay un div vacio que ocupa espacio
Es más ancho porque el resto del blog tiene un padding que ese menú n otiene así que deberías agregarlo:
#crosscol-wrapper {
padding-left: 25px;
}
No veo que haya dos imágenes en el CSS, sólo una.
Bueno lo del crosscol 25px ya está solucionado, lo agregué y vualá! :)
Lo del contenedor y el margen no entiendo donde tendría que corregirlo...
También podría ponerlo sobre la cabecera, creo que quedaría bien, creo... pero no se como hacer eso :S
Obviamente lo del div vacío que ocupa espacio tampoco se como arreglarlo...
Y no hay dos imágenes, le saqué la otra porque como no hacía el efecto hover, le puse la misma imagen en los tres sitios...
Otra cosita el menú queda muy pegado a la parte de abajo viste? Se podrá separar un poquito eso? Tanto de la sidebar como del sector de los post.
Probé a ponerle una p y /p pero no pasa nada, se pega a la parte de abajo...
Se puede mover tranquilamente, basta que muevas el widget a la seccion del header o que agregues en esa sección, un elemento HTML donde copies y pegues el menú.
El margen de uno de los DIVs está en la plantilla, dice:
#content-wrapper {
margin-top: 20px;
}
el otro vacio ya lo sacaste.
Para separar el menú no agregues etiquetas, usa el CSS; por ejemplo:
#crosscol-wrapper {
margin-bottom: 20px;
padding-left: 25px;
}
Y podés aprovechar eso mismo para subirlo con valores negativos:
#crosscol-wrapper {
margin-bottom: 20px;
margin-top: -20px;
padding-left: 25px;
}
Ahí quedó bastante bien, le corregí los valores al margin del content y usé los que dijiste del crosscol wrapper.
Ahora con referencia a las imagenes que le puse una sola, viste que va en 3 lugares, en el primero iba la purpura y las otras dos eran grises, donde tendría que poner la gris para hacer el efecto invertido?
En el ejemplo el menú es gris y el hover purpura, lo quiero hacer al revés, que sea purpura y con el hover se ponga gris... se entiende?
Sinó decime y te mando el css o html, el que está dentro de la plantilla completo original por mail para que lo veas si?
Imagino que el hover debería agregarse poniendo un fondo en reglas como estas:
.bubplastic.horizontal ul li a:hover {}
.bubplastic.horizontal ul li a span.menu_ar:hover {}
No veo que haya nada de eso en el CSS actual.
Hola Jmiur no es referido a esto pero te queria consultar si esto es posible: en este blog pudieron portar un generador de links de este sitio por lo que veo en php.
Mi pregunta es si se puedo poner esto en mi blog, lo mas seguro como un archivo php dentro de una pagina estatica de blogger y subido x ejemplo a dropbox.
Desde ya muchas gracias Jmiur.
Saludos que andes bien.
No sé a que te refieres con un generador de links pero, si es un PHP, sólo puedes ejecutarlo en un hosting que ofrezca PHP; DropBox no lo es. Mira esta entrada.
Gracias JMiur ya la estuve chequeando y a ese servicio gratuito.
pues si, por lo que veo es php pero como se cuales serian las lineas del php o sea como extraerlo.
Este es uno, y este es otro sistema que vi que a proposito encontre aqui y aqui lo que serian los php de este último.
Saludos JMiur que andes bien.
El PHP no es código visible, no lo ejecuta el navegador sino un servidor así que es invisible por l otanto, cómo son usados por esos dos primeros sitios, sólo es posible deducirlo.
Cómo funcionan los otros dos que sí son código PHP, es algo que no podría decirte, habría que leerlos, saber que hacen, que archivos requieren e incluso, verificar si tienen alguna clase de intsrucción que no pueda ser ejecutada en un hosting gratuito.
Ok pues probare ello JMiur pero al ser 2, tanto la pagina como la parte del reproductor como añado ambos archivos a una pagina del blog, aclaro que ya los subi al server con extension php.
Otra cosa, estoy a la par probando por las dudas mostrar una pagina dentro del blog, aqui esta la pagina, pero queria saber que no encuentro como condicionar el codigo para centrar la pagina dentro de ese ifrmae.
Muchas gracias Jmiur.
Saludos.
No entiendo eso de que son dos. El sitio que usa el PHP sólo puede ser mostrado con un IFRAME y por lo tanto, no tendrá ningún tipo de interaccion con el blog de Blogger.
Los IFRAMEs son páginas externas; su contenido es independiente y no puedes controlarlo desde Blogger. En ese ejemplo, veo que la página a mostrar tiene 900 pixeles de ancho y está centrada; en cambio, el iframe es de 700 pixeles.
Debes diseñear tu página de tal modo que el total no sea superior a 700 y debe estar alineada a la izquierda y no centrada.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...