Apoyado en su posición dominante, Internet Explorer es lento en adaptarse a las nuevas alternativas, últimamanete ha acelerado un poco el ritmo pero sigue siendo escencialmente conservador y no ha incorporado ninguna de las características del CSS3 o del HTML5, ni siquiera en sus versiones experimentales y sigue aferrado a sus filtros, que no son malos en absoluto, pero que jamás han logrado imponer; existen desde las versiones de IE5 y son muy pocos los desarrolladores que los conocen o aplican en sus sitios.
Sin importar nuestra preferencias ni participar de estas guerras que no son nuestras, los usuarios nos vemos en la disyuntiva de elegir ¿aplico tal o cual cosa en mi sitio aún a riesgo de que un número de visitantes no lo vean? Evidentemente, la respuesta lógica sería NO y buscamos alguna alternativa de compatibilizar limitaciones, tal cosa no se verá igual en todos los navegadores pero, SE VERÁ; una curva será recta o una sombra no será exactamente igual pero, con paciencia y suerte, podemos ir aplicando algunos detalles y dejar a todos más o menos satisfechos sin resignar demasiado.
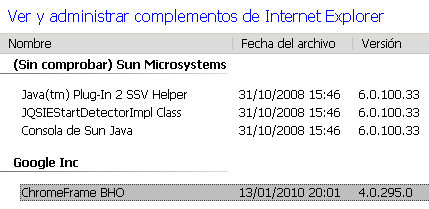
Hace tiempo, en una entrada, mostraba una serie de librerías de Google que permitían resolver algunas incompatibilidades entre IE y el resto de los navegadores. No era una solución 100% efectiva pero ayudaba. Ahora; en realidad hace ya un tiempo, Google ha dado un paso más allá, creando lo que ellos llaman Google Chrome Frame, un plugin que se agrega a Internet Explorer y le adosa las caracteríticas de Chrome, es decir, su motor de JavaScript, con esto, nos permite acceder a todas las nuevas tecnologías desde cualquier versión de IE, incluyendo la arcaica versión 6.

Primero que nada, el visitante debe tener instalado Chrome en su PC o nuestro sitio debe agregar una librería para detectarlo y sugerir su instalación, método que no sugiero en absoluto.
La segunda condición es que nuestro sitio debe tener agregada una etiqueta META especial que agregamos justo después de <head>:
<meta content='chrome=1' http-equiv='X-UA-Compatible' />
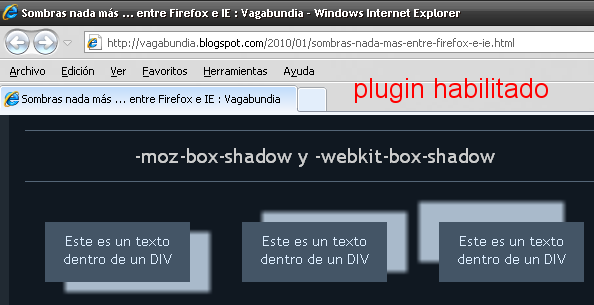
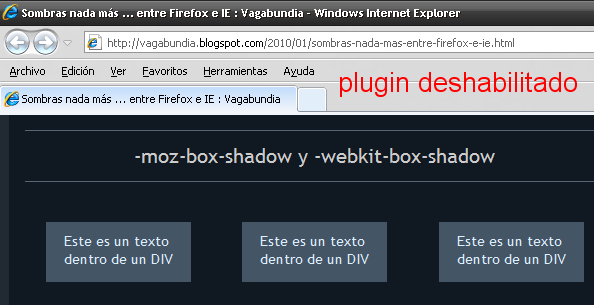
Aún cuando está en pleno desarrollo, el resultado es efectivo. Las siguientes capturas, muestran la diferencia de una misma página de este blog, abierta con IE8 con el plugin habilitado y deshabilitado:






11 comentarios:
Personalmente creo que lo único que debemos tener es calma, en todo el tiempo que llevo pendiente del tema de diseñoWeb siempre ha sido igual por eso evito usar muchos elementos. lo que mejor me a funcionado es resetear el css por lo menos hace que pueda tener un diseño mas o menos simailar en todos los navegadores y .
Como siempre muy interesante, y quisiera saver si hay alguna forma de detectar el navegador de nuestros lectores y si usan IE sugerirles que se cambien a firefox o a chrome, bueno esto seria muy util ya que muchas veces nuestras paginas se ven mal en IExplorer, me gustaria que dedicaras un tema a esto.
hdcp:
Resetear el CSS de poco servirá si IE no posee el motor necesario para mostrar estas nuevas etiquetas y propiedades. Dudo mucho que alguna vez se puedan tener navegadores que utilicen todos las mismas reglas y por lo tanto, los experimentos son bienvenidos; sól oes necesario saber cuales son las limitaciones y tomar decisiones que son, por supuesto, absolutamente subjetivas.
Lagarto:
Sí, eso se puede hacer no sé, incluso, si no había alguna entrada al respecto pero, ahora no la encuentro :D No hay problema, tratatare de mostrarlo a la brevedad.
Muchas Gracias JMiur!
Dia Exotico ya tiene desde hoy la nueva meta tag :)
Yo lo llevo fatal con el tema de las sombras y pienso que los diseñadores para no tener problemas lo que hacen es trabajar sobre Explorer pero da mucha rabia prescindir de algo que no les cuesta trabajo solucionar es un poco como el tema de alojamiento de archivos en Blogger un caso perdido.
últimamente no hago más que quejarme de Explorer le he cogido manía :S
Sabes que poco he aprendido de todo esto, pero creo que es mejor ir tranquilos por la plantilla, para mi -es mi forma de ver las cosas- es importante que se pueda ver todo más o menos parecido en los navegadores, bueno solo la miro en IE y Mozilla y mientras no me paguen por hacer propaganda por ninguno, así voy por la vida, sin decirle a nadie 'usa este navegador es el mejor' 'lo verás mejor si...'
Ha llegado el aire acondicionado libre, no pago!!! sí refrescó bravo bravo jajaja...espero que estés disfrutando con la ventana abierta, bueno haciendo noni noni :)
Pues ya se podrían poner de acuerdo... diseñar un sitio para todos los navegadores lleva su tiempo...
Hola JMiur, hace poco me encontré tu blog y he leído ya muchos de tus artículos y son realmente buenos así que decidí inscribirme y hasta el momento muy buena info, muchas gracias! :D
Ahora, apoyo a Lagarto en su petición, seria muy útil.
Un fuerte apretón de manos JMiur, hasta pronto.
Creo que lo que pregunta Lagarto bien podría servir esta entrada, JMiur. Pero estaría bien entrar un poco en detalles sobre ese tema, que a los que diseñamos, aunque sea por afición, nos trae de cabeza.
Tengo una duda: si agregara esa etiqueta meta que dices, lo que haría sería facilitar a los usuarios de IE que tengan esa extensión a la correcta visualización del diseño de la página. Si no se la pusiera, ¿no funcionaría o lo haría mal?
Lo digo porque añadir esa linea en la plantilla para unos pocos usuarios potenciales que lo puedan, primero conocer, y después, decidir utilizar, no se si valdría la pena... Pues para utilizar una extensión que simule el Google Chrome en IE, antes uso el G. Chrome... Y bastante gente creo que haría igual.
Ho gracias José GDF lo checare, pero la verdad si me gustaria una explicacion mas detallada del asunto y si se puede personalizar yese tipo de cosas que nos divierte modificar, ademas de que el tema ya esta muy atrasado es de el 2007, y pues la internet ya avanzo mucho desde entonces, asi que seria mejor un tema mas actualizado.
alezandri:
Ya somos dos :D
Gem@:
Es molesto, tal como dices y no creo que haya que resignarse a eso ni permitir que nos convenzan que como IE no tiene tal o cual cosa, no debemos usar ciertas propiedades. Por el contrario, creo que, de modo razonable y prudente, hay que hacer exactamente lo contrario :D
Graciela:
La lógica es ser prudente, tratar de hacer lo mejor posible sobre todo, estar conforme con eso que uno hace; con paciencia, podemos usar lo mejor de ambos mundos :D
PD: el freco ya se acabó :D
Raúl Montero
Me temo que eso, no va a ocurrir nunca :D
noha:
Gracias por el comentario. Un abrazo. Veremos si para la semana que viene está lista esa entrada.
José GDF:
La META esa eso que dices es así, facilitarías que alguien con ese plugin pudiera usarlo. Si no está, no funcionará. Si es o no es útil, eso ya es subjetivo; es sólo una línea de código y su importancia dependerá de cuanto se extiende su uso.
Lagarto:
Si mal no veo, eso se refiere a condicionales de CSS, en ese caso, sólo sirve para IE; en ese sentido, nada ha cambiado y siguen siendo los mismos aunque su uso es relativo ya que IE8 ha solucionado muchos problemas y es algo casi innecesario. Veremos si es posible armar arlogo como lo que pedías, para eso, es necesario usar JavaScript, en toría debería ser simple.
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...