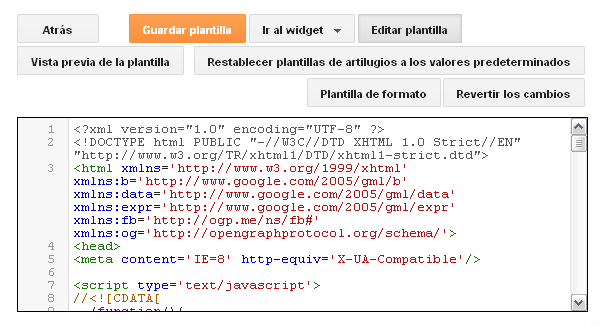
Si entramos en Plantilla y hacemos click en Editar HTML, se nos mostrará el código mucho más organizado, con las líneas numeradas y las palabras claves de CSS, HTML y JavaScript, coloreadas, diferenciando propiedades, valores y etiquetas.

Ir al widget es un menú desplegable conde se listan los gadgets o widgets que hayamos agregado y basta un click sobre los nombres para posicionarnos en el código que, como siempre, se verá contraído pero podremos desplegar individualmente con el icono que se mostrará a la izquierda.
Vista previa de la plantilla, la mostrará allí mismo y no en una nueva ventana, Basta hacer click otra vez en Editar Plantilla para regresar al código.
Por último, Plantilla de formato re-ordena el código, agregando indentación de forma automática.
Como siempre, debemos usar el botón Guardar para que los cambios sean efectivos o bien Revertir cambios.




50 comentarios:
JM!! buenas noches,te estaba esperando! queria saber que paso
graciass!
¿Qué pasó con qué?
Me paso lo misma que a mucha gente asusta un poco esto nuevo nada mas.
Creo que me costará un poco adaptarme al cambio, pero sin duda es un gran mejora en comparación a lo que se tenía antes.
PERO ESTY TRATANDO DE PONER ESTE SLIDER DE CIUDADBLOGER http://ciudadblogger.com/2012/05/slider-automatico-para-mostrar-las.html Y NO ENCUENTRA LOS CODIGOS PARA YO COPIAR LO QUE VA ANTES...ACASO AHORA YA NO PODREMOS AÑADIR NADA...
Funciona exactamente igual que antes, puede editarse del mismo modo.
pero sigo tratanto de poner mi slider y no me deja, cuando busco esto ]]> paa copiar el scrip que va nates no me aparece en la busqueda....
Busca <b:skin> </b:skin> y despliégalo.
Me parece un buen cambio. Que las etiquetas y demás palabras estén coloreadas hace que sea mucho más fácil saber lo que se está haciendo en la plantilla.
Y como expando artilugios?
Gadgets includables b:skin etc se expanden con el triángulo que se muestra a la derecha, al lado del número de línea.
omg muchas gracias.. me estaba volviendo loco con eso .. exelente blog .. gracias gracias
¡Qué bueno el cambio! Pero igualmente me llevé un susto tremendo de buenas a primeras. Me pasó lo mismo que a Yeison, porque no me había dado cuenta que el CSS estaba oculto.
Es que hay cosas que antes se mostraban expandidas y ahora no. hay que ir haciendo click sobre todos los triangulitos hasta familiarizarse con el sistema.
Paciencia y prudencia :-D
Ya, pero deberían explicarlo en la ayuda del editor, no por mi que he visto ya muchos editores de html que funcionan si no igual de forma parecida, pero es que me tienen loco con el temita. Por lo demás, es decir, a excepción de la ayuda del editor que, como siempre y para no variar, está hecha por algún chimpancé, la mejora es evidente.
Un saludo.
como cambio de plantilla por una que no es de diseñador, osea como subo una nueva plantilla que descargue de la red?
Con este cambio no veo enlace alguno para hacer eso. Tendrías que copair y pegar el código manualmente.
acabo de hacerlo solo copias el codigo manualmente,y si quieres bucar algo tiene que ser con paciencia porque el buscador al parecer no funciona...
Si se puede hacer ese boton esta en la primera vista que tienes al dar click en "Plantilla" casi abajo de tu perfil hay un boton que dice "Crear/Restablecer copia de seguridad" :)
Perfecto, .Sm4C. Buena info :D
Veo un problema, no sé si me pasa sólo a mí, pero cuando en Firefox das control + F y buscas por ejemplo b:skin, a mí no me lo encuentra a no ser que este justo en el trozo de pantalla donde se encuentra la palabra o código en cuestión. No sé que hacer porque es una locura encontrar nada....
El buscador es interno, fíjate que CTRL+F muestra una caja en al parte superior izquierda:
captura
Que buen gusto que me di!!
Pero bueno, este cambio me gusta se ve más manejable, aunque no poder subir o descargar la plantilla y los artilugios si hacen falta
Fíjate en el comentario 17 que allí nos dan la respuesta :-)
Han añadido un buscador interno de código, independiente del que tiene el navegador.
Me explico: cuando pulsamos Ctrl + F aparece el cuadro de búsqueda del navegador en Fiferox, Chrome, etc.
Si damos clic en cualquier área dentro de edición de plantilla, y luego pulsamos Ctrl + F aparece un buscador interno diferente al del navegador, que busca el código aunque este oculto en el interior de las flechitas, expande automáticamente esa parte del código. Cuando utilizamos el buscador del navegador no encuentra el código oculto,
Exacto, eso es lo que parece confundir a algunos. Ahí puse una captura para que se vea.
Gracias por la aclaración, me estaba volviendo loca con el buscador.
sigo sin poder poner este slider http://ciudadblogger.com/2012/05/slider-automatico-para-mostrar-las.html si saber por favor ayudame...
No sé que has hecho pero convendría que preguntaras en el mismo sitio donde se explica el truco.
justo ahora q me habia hecho otro blog luego de tener problemas con google me pasa esto, y no entiendo!!! necesito tus cursos intensivos!!!
acabo de leerte y hacer click en las fechitas q decis:
Me cerro el pico!!! aparecio todo el codigo!!!!
Gracias!!
No difiere mucho del anterior en ese sentido. Creo que está más legible que antes pero es cosa de costumbre. Funciona del mismo modo así que por ese lado, no hay problema.
No se que pasa con mis +1 porque ahora no muestra la imagen de las entradas :( en mi blog http://jovenesfyv.blogspot.com/
A mi también me sucedió lo mismo con el botón +1 no me mostraba la imagen del post, solo mostraba el logo de mi blog. Lo noté hace unos días antes estaba funcionando normalmente. Lo solucioné con una entrada que ví en Oloblogger, lo añadí y se corrigió, ahora muestra correctamente la imagen del post.
A mí particularmente no me gusta nada, hay ciertos comandos básicos como "]> " que ahora no se encuentran
Está allí, hay uno o varios. No son comandos sino parte del HTML y eso no ha cambiado, Si lo que buscas es el CSS, despliega la línea: <b:skin> </b:skin>
Recuerda que se usa el buscador interno del propio sistema:
captura
No se si tengo un código mal, o un gadget me lo impide, o algo, pero no puedo cambiar ciertos aspectos de la plantilla, como el color, fuente y tamaño de la letra (el ancho, por ejemplo, sí me deja). ¿Qué hago?
Es imposible decirte sin saber qué cambios son y dónde lo estás intentando hacer.
Buenos dias JMiur ! Volví a mi blog hace pocos días luego de mucho tiempo ausente y en medio de mis ideas acerca de como debiera ser el nuevo aspecto del blog, hay una duda que me rompe la cabeza últimamente: Si descargo una plantilla de BTemplates (específicamente la plantilla Xenon), podré realizarcambios en ella a partir del nuevo diseñador de plantillas?? y más importante aun: Podré realizar cambios en HTML basado en las publicaciones de los blogs de ayuda como el tuyo y otros ?? O descargar una plantilla BTemplates podria frenarme mucho con respecto a la posibilidad de personal la plantilla a mi gusto personal ?? Por fabor, espero una pronta respuesta para poder poner manos a la obra. Gracias !! ´:D
Si la plantilla está adaptada para eso, puede usar el Diseñador de Plantillas, cao contrario, debes elegir una de las disponibles en Blogger mismo.
La edición HTML es accesible para cualquier plantilla aunque los detalles para usar cosas publicadas, dependerán de cómo esté hecha.
Me sucede algo parecido a lo qe senala Miguel Perez Garcia, tengo dificultades ultimamente para modificar algunas cosas de la plantilla (especificamente colores de texto o enlaces) y ayer desaparecio el lapicito bajo las entradas para poder editar desde ahi las mismas. No estoy seguro, pero al parecer, estos problemas han surgido luego de trabajar con el diseñador de plantillas. Extraño, pues desde ahi supuestamente no debiera tener la posibilidad de tocar "por error" algo indebido en el codigo que produjera esos problemas... Saludos y graxias por la respuesta (y)
Después de probarlo durante un rato tengo dos cosas para decir, uno eso de estar dando click a no se cuantas flechas me parece poco practico, y lo otro, la Vista Previa no funciona bien, o no carga bien el blog, o muestra cosas diferentes a cuando se ve el blog normal, y he notado cambios en el diseño que yo no le he hecho
Hola JM, ojalá volvieran a lo anterior, no encuentro nada... Un cordial saludo
Sí, Sí y Sí! El nuevo editor HTML Blogger es mucho mejor que el anterior! Felicidades Blogger!
buenas y santas. Desde que surgió este nuevo editor tengo un problema. Mi platilla data de 2010. Es de 2 cuerpo. El lado derecho, inexplicablemente ha pasado a la parte inferior (debajo del Contenido Central), cuando se visualiza. No se que ha pasado. Necesito ayuda sobre esto. Ya que por más que cambie el diseño y/o cambie de plantilla sucede lo mismo. no sé si se debe a algún código o qué, pero necesito de su ayuda.
Desde ya, muchas gracias.
El Blog es el sigueinte:
otroblogcinefilo.blogspot.com (7moarte.com.ar)
Sobre ese tipo de plantillas nuevas de Blogger nada puedo decirte. Lo que se ve en el blog es una estructura extraña pero no pueddo decirte el motivo.
Algunos trucos no funciona o al menos yo no los puedo hacer funcionar...
Me resulta mucho más engorroso
Admirado JMiur:
En primer lugar felicitarte por este magnifico blog al que tantas veces he recurrido para aprender y solventar dudas.
Mi pregunta sobre este tema es;
Anteriormente se podía guardar un respaldo de la plantilla entera en un fichero, igualmente se podía cargar una plantilla distinta desde un fichero en ese formato. pero con el nuevo formato ¿Cómo hacerlo?
¡Hola de nuevo!
Ya me di cuenta de que no entre en vista clásica, donde sigue la opción de guardar respaldo como siempre.
Reitero mis felicitaciones y agradecimiento por tu blog
Gracias, eres un dios! Te juro que me estaba volviendo loca al editar una plantilla que no tenia "Desplegar artilugios"! Ahora ya sé que se expanden con el triangulito!
Millones de gracias!!!
Kisses Liz
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...