Nos quedamos colocados, mudando archivos de lado a lado, buscando alternativas, las encontramos, cada una con sus bemoles pero, acá seguimos.
Ahora, resulta que se les ha ocurrido que podemos usar Google Drive para guardar páginas web completas y, la verdad, yo ya no sé si creerles que esto durará pero, de todos modos, por ahora, ahí está la opción que, imagino, deberá usarse prudentemente.
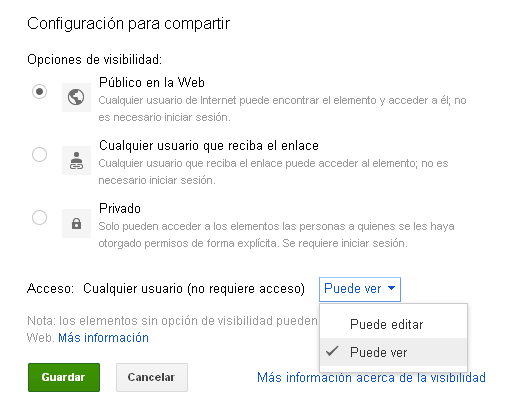
El procedimiento es sencillo; entramos en Google Drive https://drive.google.com/ y creamos una carpeta nueva. Luego, con botón derecho, hacemos click en Compartir | Cambiar y marcamos que sea Publica:


https://googledrive.com/host/xxxxxxxxxxxxx/nombre_archivo.html
Hasta ahí, es una forma sencilla de manejarse aunque no es cómodo que no sea posible crear o editar esos archivos desde el mismo Google Drive salvo que se agreguen aplicaciones externas como Drive Notepad que sólo funcionan en Chrome.




18 comentarios:
La duda obvia es si es permanente. El problema es que aunque lo sea, con Google nunca se sabe. Ya la liaron parda hace no mucho cambiando los tags de Picasa con lo del sXXX.
Los cambios forzosos no son exclusividad de Google :D
JMiur! tengo un problema enorme, entro en mi blog y automáticamente me redirecciona a otra pagina. No se porque puede ser, hace mucho que no le modifico el codigo HTMl. Hasta hace dos dias me andaba, que puede ser??
Este es el blog
http://elpendrivedebocha.blogspot.com.ar
Pués eso lo hace un script que has agregado:
<script src='http://snowysites.com/lights.js' type='text/javascript'></script>
que hace justamente eso, redirigir a ese sitiio.
var redir_url = 'http://snowysites.com/'; if (window != top) {
top.location.href = redir_url;
} else {
window.location = redir_url;
}
Sigo en problemas, intento entrar en el sector de diseño para poder sacar el script, y no me deja,entro en editar y me redirecciona a la pagina, hay alguna forma de borrar el codigo antes de que me redireccione?
Podrías tratar de descargar la plantilla, editarla y volverla a subir.
Ojalá que se pudieran alojar archivos PHP
Saludos, intenté este metodo y me ha servido para mis archivos de java, aunque he intentado con un HTML y la verdad es que me ha dado dolor de cabeza.
Creo mi HTML, lo subo al drive y coloco un iframe en mi blog para poder visualizarlo, todo bonito, hasta que cambio a Chrome para probar y no se muestra correctamente el iframe, simplemente el archivo abierto desde chrome no se visualiza bien, no se si lo he hecho mal, aqui dejo la ruta del archivo.
https://googledrive.com/host/0BwGZz4PuqXV4LUNsd0pPTlNScG8/BlazenoRadio.html
Y gracias de antemano por la respuesta.
El iframe se muestra correctamente; lo que se muestra mal es el contenido que has agregado.
Abre la url esa en Chrome y verás lo mismo.
Eso es debido a las restricciones de Chrome cuando se utilizan archivos de Flash con urls distintas a las del sitio, tales como
http://audiolivepro.net/cast/system/streaminfo.js.
http://flash-mp3-player.net/medias/player_mp3_maxi.swf
Eso no lo sabía, aunque he puesto el mismo archivo en Dropbox y colocado la ruta en el iframe, y ya se visualiza aunque quisiera tenerlo todo en la misma carpeta de google Drive.
Pues no se si sea posible de alguna otra forma, no se si pueda hacer un redireccionamiento de los archivos del drive con mi dominio o algo que me permita hacerlo, la verdad no tengo idea.
De antemano agradesco tu respuesta.
Eso del redireccionamiento es algo que deberás consultar en Google Drive.
Gracias por tus repspuestas JMiur, investigaré un poco más al respecto.
Buenas tardes, aunque llego con un año de retraso, sorry, tenemos la opción de usar la etiqueta object para integrar en mi web cualquier vídeo publicado en Drive. Y además se visualiza perfectamente. Hablo de ello en http://jmacuna73.blogspot.com/2014/01/como-insertar-un-video-de-youtube-en-mi.html
buen dato. gracias. Saludos!
amigo mira que utilizo lo aconsejado por usted pero me sale son los codigos mas no la web que hago que me falta
Imposible saberlo. Revisa el código de la página web que hayas creado.
Como haces para sacar el link al archivo mismo, a mi no me lo muestra directo en vista previa.
Saludos
¿Quiere dejar un comentario?
recuerde que los comentarios están siendo moderados y serán publicados a la brevedad ...
Nota: sólo los miembros de este blog pueden publicar comentarios.
Si le gusta ir a lo seguro utilice este botón para abrir los comentarios en una ventana modal en esta misma pagina.
Si añora tiempos idos, use este enlace para agregar un comentario al viejo estilo ...